怎么翻开html文件, Windows体系翻开HTML文件
要翻开一个HTML文件,您能够运用多种办法,具体取决于您的操作体系和需求。以下是几种常见的办法:
1. 运用Web阅读器: 将HTML文件拖到您的Web阅读器(如Chrome、Firefox、Edge等)中。 右键点击HTML文件,挑选“翻开办法”,然后挑选您的Web阅读器。
2. 运用文本修改器: 假如您想检查HTML文件的源代码,能够运用文本修改器(如Notepad 、Sublime Text、Visual Studio Code等)翻开它。 右键点击HTML文件,挑选“翻开办法”,然后挑选您的文本修改器。
3. 运用代码修改器: 假如您正在开发或修改HTML文件,能够运用代码修改器(如Visual Studio Code、Atom、Brackets等)翻开它。 右键点击HTML文件,挑选“翻开办法”,然后挑选您的代码修改器。
4. 运用命令行: 在Windows上,您能够在命令提示符或PowerShell中输入 `start ` 来翻开HTML文件。 在macOS或Linux上,您能够在终端中输入 `open ` 或 `xdgopen ` 来翻开HTML文件。
5. 运用文件阅读器: 在Windows资源管理器或macOS的Finder中,双击HTML文件即可翻开。
请注意,这些办法或许因您的操作体系和软件版别而有所不同。假如您在测验翻开HTML文件时遇到问题,请保证您有恰当的软件来处理该文件类型。
怎么翻开HTML文件
在当今的互联网年代,HTML文件已经成为网页制作和阅读的根底。无论是学习网页规划,仍是日常阅读网页,了解怎么翻开HTML文件都是一项基本技术。以下将具体介绍怎么在不同的操作体系和设备上翻开HTML文件。
Windows体系翻开HTML文件
运用阅读器翻开

在Windows体系中,最简略的办法便是运用阅读器翻开HTML文件。以下过程能够帮助您完成:
1. 双击文件:找到您要翻开的HTML文件,双击它。

2. 挑选阅读器:假如您的电脑上安装了多个阅读器,体系会提示您挑选一个默许的阅读器来翻开文件。挑选您常用的阅读器,如Google Chrome、Mozilla Firefox或Microsoft Edge。

运用代码修改器翻开

假如您需求检查或修改HTML文件的源代码,能够运用以下过程:
1. 右键点击文件:找到HTML文件,右键点击它。
2. 挑选翻开办法:在弹出的菜单中挑选“翻开办法”。
3. 挑选代码修改器:挑选您喜爱的代码修改器,如Notepad 、Sublime Text或Visual Studio Code。
指定默许阅读器翻开

假如您想指定某个阅读器作为翻开HTML文件的默许程序,能够依照以下过程操作:
1. 翻开设置:按下“Win I”组合键翻开设置菜单。

2. 挑选体系:在设置菜单中挑选“体系”。

3. 默许运用:在左边菜单中挑选“默许运用”。
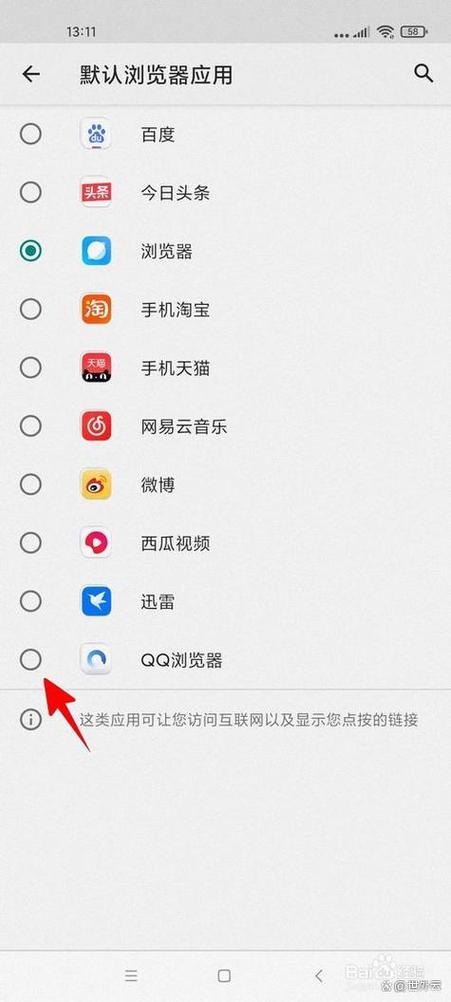
4. 找到HTML文件:在右侧窗口中找到并点击“HTML文件”。

5. 挑选阅读器:挑选您想要设置为默许的阅读器。

Mac体系翻开HTML文件

运用阅读器翻开

在Mac体系中,翻开HTML文件的办法与Windows体系相似:
1. 双击文件:找到HTML文件,双击它。

2. 挑选阅读器:体系会提示您挑选一个阅读器来翻开文件。挑选您常用的阅读器,如Safari、Google Chrome或Mozilla Firefox。

运用代码修改器翻开

假如您想运用代码修改器翻开HTML文件,能够依照以下过程操作:
1. 右键点击文件:找到HTML文件,右键点击它。

2. 挑选翻开办法:在弹出的菜单中挑选“翻开办法”。
3. 挑选代码修改器:挑选您喜爱的代码修改器,如TextEdit、Sublime Text或Visual Studio Code。
移动设备翻开HTML文件
运用手机阅读器翻开
在移动设备上,翻开HTML文件一般运用手机阅读器:
1. 下载文件:将HTML文件下载到您的手机。
2. 翻开阅读器:翻开您常用的手机阅读器。
3. 阅读文件:在阅读器中找到下载的HTML文件并翻开。
运用第三方运用翻开
除了阅读器,您还能够运用一些第三方运用来翻开HTML文件:
1. 下载运用:在运用商铺查找并下载支撑HTML文件检查的运用,如WPS Office、Microsoft Word等。
2. 翻开文件:运用运用翻开下载的HTML文件。
经过以上办法,您能够在不同的操作体系和设备上轻松翻开HTML文件。把握这些技术,将有助于您更好地进行网页阅读和规划。
- 上一篇:vue单文件组件, 什么是Vue单文件组件?
- 下一篇:vue快捷键,高效快捷键攻略
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

