vue运用echarts,echarts官网进口
在Vue中运用ECharts是一个相对简略的进程,下面我将为您供给一个根本的过程攻略。
装置ECharts
首要,您需求确保您的项目中现已装置了ECharts。您能够经过npm或yarn来装置它:
```bashnpm install echarts 或许yarn add echarts```
引进ECharts
在您的Vue组件中,您需求引进ECharts库。您能够经过ES6模块的办法引进:
```javascriptimport as echarts from 'echarts';```
初始化ECharts实例
在您的组件的`mounted`生命周期钩子中,您应该初始化ECharts实例。这通常在模板中有一个用于显现图表的DOM元素,例如一个`div`。
```javascriptmounted { this.initChart;},methods: { initChart { // 根据准备好的dom,初始化echarts实例 const myChart = echarts.init;
// 指定图表的装备项和数据 const option = { title: { text: 'ECharts 示例' }, tooltip: {}, legend: { data: }, xAxis: { data: }, yAxis: {}, series: }qwe2 };
// 运用刚指定的装备项和数据显现图表。 myChart.setOption; }}```
模板部分
在您的组件的模板中,您需求增加一个`div`元素,它将作为ECharts图表的容器:
```html ```
整理作业
当您的组件被毁掉时,您应该毁掉ECharts实例以防止内存走漏:
```javascriptbeforeDestroy { if { return; } this.myChart.dispose; this.myChart = null;},```
注意事项
1. 确保您的图表容器(`div`)有满意的巨细来显现图表。2. 您能够根据需求调整图表的装备项和数据。3. 如果您需求呼应窗口巨细改变,能够运用`window.addEventListener`来监听窗口巨细改变,并在`handleResize`办法中调用`myChart.resize`来更新图表巨细。
这是一个根本的攻略,用于在Vue项目中运用ECharts。根据您的详细需求,您或许需求调整和扩展这个示例。
Vue中运用ECharts进行数据可视化开发攻略
一、ECharts简介

ECharts是由百度开源的一个运用JavaScript完成的数据可视化库,它供给了丰厚的图表类型,包含折线图、柱状图、饼图、地图等,能够满意各种数据展现需求。ECharts具有以下特色:
- 功用丰厚:支撑多种图表类型,满意不同场景的需求。

- 易于运用:供给丰厚的API和装备项,便利开发者快速上手。

- 高性能:选用Canvas和SVG两种烘托办法,确保图表的流畅性。
- 开源免费:遵从Apache-2.0协议,免费运用。
二、Vue与ECharts结合的优势
Vue与ECharts的结合具有以下优势:
- 数据驱动:Vue的数据绑定机制使得ECharts的数据更新愈加快捷。
- 组件化开发:将ECharts集成到Vue组件中,便利复用和扩展。
- 呼应式规划:ECharts支撑呼应式布局,习惯不同屏幕尺度。
三、Vue中运用ECharts的过程
以下是Vue中运用ECharts的根本过程:
1. 引进ECharts:在项目中引进ECharts的JavaScript文件。
2. 创立DOM容器:在Vue组件的模板中创立一个DOM容器,用于放置ECharts图表。
3. 初始化ECharts实例:运用`echarts.init()`办法初始化ECharts实例。
4. 设置图表装备项:经过`setOption()`办法设置图表的装备项。
5. 监听事情:监听ECharts实例的事情,如点击事情、鼠标悬停事情等。
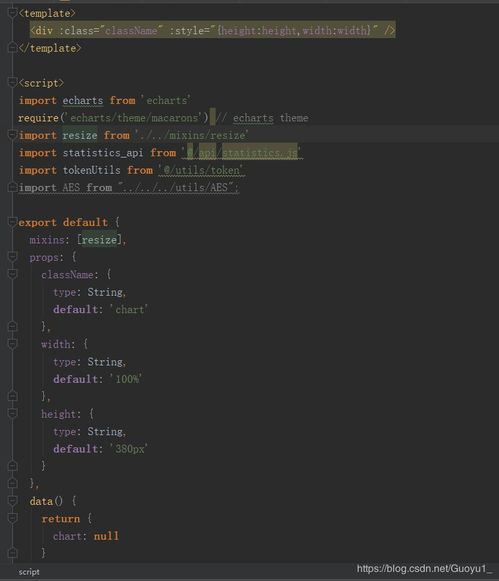
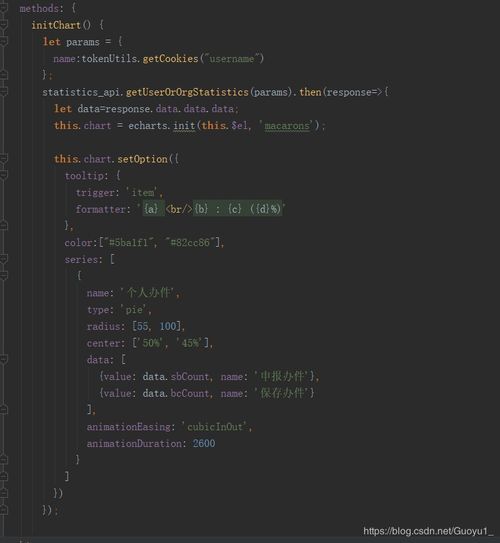
四、示例:Vue中运用ECharts完成饼图
以下是一个运用Vue和ECharts完成饼图的示例:
```html
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 2 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 2 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 2 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 2 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 2 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 2 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 3 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 2

