vue2和vue3双向绑定差异,vue3官网中文文档
Vue 2 和 Vue 3 在双向绑定方面有一些明显的差异,首要体现在以下几个方面:
1. 数据呼应体系: Vue 2 运用了根据 `Object.defineProperty` 的呼应式体系,经过 `getter` 和 `setter` 来完成数据的呼应式。 Vue 3 则引入了根据 `Proxy` 的呼应式体系,它能够更好地处理数组的改变,而且供给了更细粒度的操控。
5. 功用优化: Vue 3 的呼应式体系比较 Vue 2 更高效,由于它运用了 `Proxy` 来阻拦目标的一切操作,而不是像 Vue 2 那样只阻拦特定的特点。 这种改善能够带来更好的功用,尤其是在处理很多数据或许杂乱的应用时。
总的来说,Vue 3 在双向绑定方面供给了更多的灵敏性和功用优化,可是根本的完成办法和概念与 Vue 2 是类似的。假如你现已了解 Vue 2 的双向绑定,那么学习 Vue 3 的双向绑定应该不会太难。
Vue2与Vue3双向绑定差异详解
在Vue.js结构中,双向绑定是中心特性之一,它答应数据与视图之间的主动同步。本文将深入探讨Vue2和Vue3在双向绑定方面的差异,协助开发者更好地了解这两个版别之间的差异。
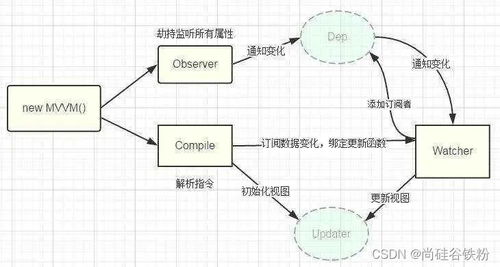
一、双向绑定原理概述

Vue2双向绑定原理

Vue2运用ES5的`Object.defineProperty()`办法来完成双向绑定。它经过绑架数据目标的特点,为每个特点增加getter和setter办法。当数据被读取时,getter会被调用,而当数据被修改时,setter会被调用。Vue2经过watcher来监听数据的改变,当数据改变时,触发视图的更新。
Vue3双向绑定原理

Vue3引入了ES6的`Proxy`目标,运用`Proxy`来完成双向绑定。`Proxy`能够阻拦目标的根本操作,如特点读取、特点设置、函数调用等。Vue3经过`reactive()`函数创立呼应式目标,`reactive()`内部运用`Proxy`来阻拦目标操作,然后完成数据的呼应式。
二、Vue2与Vue3双向绑定完成办法的差异
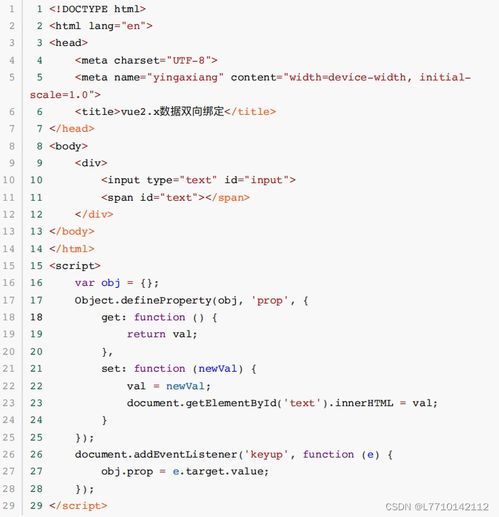
Vue2的`Object.defineProperty()`
在Vue2中,`Object.defineProperty()`办法用于界说目标特点,并为其增加getter和setter。以下是一个简略的示例:
```javascript
let data = {
value: 1
Object.defineProperty(data, 'value', {
get: function() {
return this.value;
},
set: function(newValue) {
this.value = newValue;
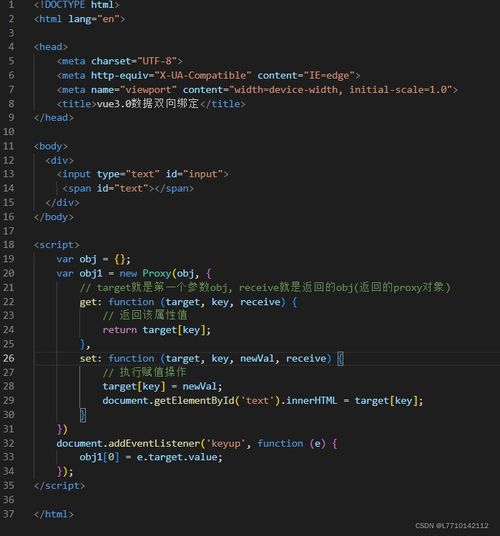
Vue3的`Proxy`
在Vue3中,`Proxy`能够阻拦目标的根本操作。以下是一个运用`Proxy`的示例:
```javascript
let data = reactive({
value: 1
let handler = {
get(target, prop, receiver) {
return Reflect.get(target, prop, receiver);
},
set(target, prop, value, receiver) {
return Reflect.set(target, prop, value, receiver);
let proxyData = new Proxy(data, handler);
三、Vue2与Vue3双向绑定功用差异
Vue2的功用问题
Vue2在处理很多数据或杂乱的数据结构时,可能会遇到功用问题。这是由于`Object.defineProperty()`只能绑架目标的特点,关于数组,Vue2需求运用特定的办法来绑架数组的改变,如`Vue.set`或`this.$set`。
Vue3的功用优化
Vue3运用`Proxy`来阻拦目标操作,能够更全面地绑架目标的改变。此外,Vue3对数组进行了优化,能够直接监听数组内部数据的改变,无需运用额定的办法。
四、Vue2与Vue3双向绑定API的差异
Vue2的API
Vue2供给了`data`、`computed`、`methods`、`watch`等选项来处理数据绑定和视图更新。
Vue3的API
Vue3供给了`setup()`函数、`ref`、`reactive`、`computed`、`watch`等API来处理数据绑定和视图更新。`setup()`函数是Vue3中组件初始化时触发的函数,它答应开发者以更灵敏的办法安排代码。
Vue2与Vue3双向绑定的差异
Vue2和Vue3在双向绑定方面存在明显差异。Vue2运用`Object.defineProperty()`来完成双向绑定,而Vue3运用`Proxy`。Vue3在功用和API方面进行了优化,供给了更强壮的数据绑定功用。
挑选Vue2仍是Vue3
关于新项目,主张运用Vue3,由于它供给了更好的功用和更丰厚的API。关于旧项目,能够考虑逐渐迁移到Vue3,以享用其带来的优点。
猜你喜欢
 前端开发
前端开发
css小手款式, 小手款式的界说与效果
在CSS中,你能够经过多种方法来创立一个相似小手的款式。这一般涉及到运用伪元素和CSS的`cursor`特点。以下是一个根本的比方,展现怎么创立一个简略的小手款式:```css.handcursor{cursor:pointer;...
2024-12-24 1 前端开发
前端开发
html怎样放视频,```html Video Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.保证你的视频文件与HTML文件坐落同一目录下,或许供给正确的文件途径。如安在HTML中嵌入视...
2024-12-24 1 前端开发
前端开发
怎么制造html文件
制造HTML文件是一个相对简略的进程,以下是一个根本的过程攻略:1.预备环境:保证你的电脑上安装了文本编辑器,如记事本、SublimeText、VisualStudioCode等。假如你打算在浏览器中预览HTML文件...
2024-12-24 1 前端开发
前端开发
css类选择器, 什么是CSS类选择器
CSS(层叠款式表)中的类选择器(ClassSelector)是一种常用的选择器类型,它答应你为具有相同类名的元素运用相同的款式。类选择器运用一个点(`.`)来表明,连续跟着类的称号。例如,假如你有一个HTML元素,而且你想要为它设置特定...
2024-12-24 1 前端开发
前端开发
html左右布局, Left Side Some text..
1.运用起浮特点:```html.left{float:left;width:50%;backgroundcolor:f1f1f1;padding:10px;}.right{float:right;w...
2024-12-24 1 前端开发
前端开发
vue.js面试题, Vue.js 基础常识
Vue.js面试题因为您没有指定具体想了解哪些方面的Vue.js面试题,我将供给一些常见且重要的Vue.js面试题,绵亘基础常识、组件、路由、状况办理、功用优化等方面。基础常识Vue.js是什么?扼要介绍Vue.j...
2024-12-24 1 前端开发
前端开发
html标题标签, 副标题(H2) 这是副标题的描绘。
主标题(H1)这是主标题的描绘。副标题(H2)这是副标题的描绘。子标题(H3)这是子标题的描绘。子子标题(H4)这是子子标题的描绘。子子子标题(H5)这是子子子...
2024-12-24 1 前端开发
前端开发
html5开发训练,敞开Web前端新篇章
1.HTML5品牌训练课程特征:该组织供给由多年HTML5开发经历的讲师授课,课程内容绵亘HTML5跨渠道、WebApp开发,以及硬件规划与开发等。合适期望深化了解HTML5及用户体会的开发者。2.千锋教育...
2024-12-24 1

