webstorm创立vue项目, 环境预备
在WebStorm中创立Vue项目,您需求依照以下过程进行操作:
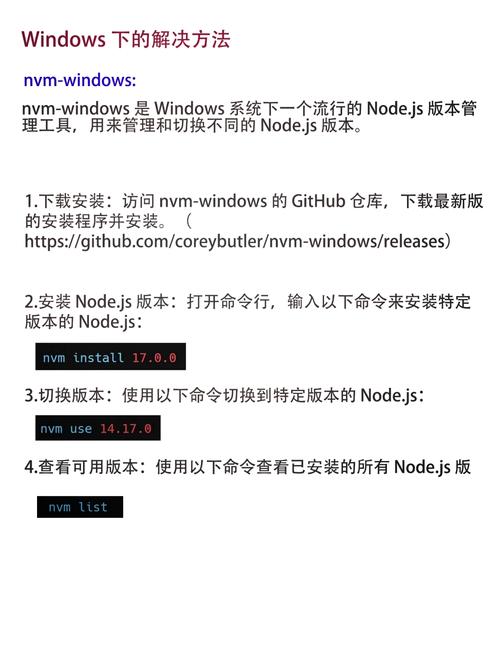
1. 装置Node.js和npm: 确保您的体系上现已装置了Node.js和npm,由于Vue项目依靠于Node.js环境。您能够从下载并装置。
2. 装置Vue CLI: Vue CLI是Vue的官方指令行东西,用于快速生成和办理Vue项目。翻开指令行东西(如Windows的CMD或PowerShell,macOS或Linux的Terminal),然后输入以下指令来大局装置Vue CLI: ```bash npm install g @vue/cli ```
3. 在WebStorm中创立Vue项目: 翻开WebStorm,然后挑选“File” > “New” > “Project from Existing Files...”。 在弹出的对话框中,挑选“Create project from existing files”。 点击“ ”按钮,然后挑选一个空文件夹作为项目目录。 在“Name”字段中输入项目名称,然后点击“OK”。
4. 运用Vue CLI生成项目结构: 翻开指令行东西,导航到您在WebStorm中挑选的空文件夹。 运转以下指令来创立Vue项目: ```bash vue create projectname ``` 其间`projectname`是您在WebStorm中输入的项目名称。
5. 装备Vue项目: 在指令行东西中,您能够挑选Vue项目的预设装备。例如,您能够挑选默许装备、手动挑选特性,或许运用自定义装备。 一旦挑选了装备,Vue CLI将主动为您生成项目结构。
6. 导入项目到WebStorm: 在WebStorm中,挑选“File” > “Open...”。 导航到您之前创立的Vue项目目录,然后挑选该目录。 WebStorm将翻开项目,并显现Vue项目的文件结构。
7. 运转Vue项目: 在指令行东西中,导航到Vue项目目录。 运转以下指令来发动开发服务器: ```bash npm run serve ``` 在阅读器中翻开`http://localhost:8080`,您应该能看到Vue项目的默许页面。
8. 开端开发: 在WebStorm中,您能够开端编写Vue代码,运用其强壮的代码修改功用和智能提示。 您能够运用WebStorm的实时预览功用来检查代码更改的作用。
9. 构建和布置: 当您完结开发后,能够运用以下指令来构建出产环境的版别: ```bash npm run build ``` 构建完结后,您能够将生成的`dist`目录中的文件布置到您的出产服务器上。
请注意,以上过程是依据WebStorm和Vue CLI的最新版别。如果您运用的是旧版别,某些过程或许有所不同。此外,Vue CLI供给了多种预设和自定义选项,您能够依据自己的需求进行调整。
WebStorm 创立 Vue 项目攻略
跟着前端技能的开展,Vue.js 现已成为最受欢迎的前端结构之一。WebStorm 作为一款强壮的前端开发东西,供给了对 Vue.js 的杰出支撑。本文将具体介绍如安在 WebStorm 中创立 Vue 项目,并共享一些有用的装备技巧。
环境预备

在开端创立 Vue 项目之前,请确保您的核算机上已装置以下环境:
- Node.js:Vue.js 需求 Node.js 环境,您能够从 [Node.js 官网](https://nodejs.org/) 下载并装置。

- npm:Node.js 包办理器,用于装置和办理项目依靠。

- WebStorm:一款功用强壮的前端开发东西,支撑 Vue.js。

装置 WebStorm

1. 拜访 [JetBrains 官方网站](https://www.jetbrains.com/webstorm/)。
2. 下载并装置 WebStorm。
3. 运转 WebStorm,并激活您的许可证。
创立 Vue 项目
1. 翻开 WebStorm,点击“File” > “New” > “Project”。
2. 在弹出的窗口中,挑选“Vue.js”作为项目类型。
3. 输入项目名称和存储方位,然后点击“OK”。
4. 在“Create Vue.js Project”窗口中,挑选 Vue.js 版别、相关库(如 Vuex、Vue Router)等装备。
5. 点击“Finish”完结项目创立。
项目结构阅读

1. 在 WebStorm 左边的“Project”视图中,您能够检查项目的文件和文件夹结构。
2. 默许情况下,项目结构包含以下目录:
- src:寄存源代码。

- public:寄存静态资源,如图片、CSS 文件等。
- node_modules:寄存项目依靠。
- package.json:项目装备文件。

装备项目依靠
1. 在项目根目录下翻开终端。
2. 运转以下指令装置项目依靠:
```bash
npm install
```
3. 装置完结后,您能够在“Project”视图中检查已装置的依靠。
运转项目

1. 在项目根目录下翻开终端。
2. 运转以下指令发动开发服务器:
```bash
npm run serve
```
3. 翻开阅读器,拜访 `http://localhost:8080/`,即可检查项目作用。
项目调试

1. 在 WebStorm 中翻开需求调试的 Vue 文件。
2. 在需求设置断点的方位,点击左边行号周围的空白区域。
3. 运转调试器,并在阅读器中翻开项目。
4. 当程序履行到断点时,您能够检查变量值、单步履行等。
- 上一篇:html类挑选器,html类挑选器怎样用
- 下一篇:html标签特点大全
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 2 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 2 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 2 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 2 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 2 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 2 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 3 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 2

