html默许字体巨细,html默许字体
在HTML中,默许的字体巨细一般由浏览器的用户署理款式表(User Agent Stylesheet)界说。大多数现代浏览器将默许字体巨细设置为16像素(px)。这并不是一个固定的值,由于用户能够自界说他们的浏览器设置,改动默许字体巨细。
HTML5供给了几个预界说的字体巨细关键字,例如 `small`, `medium`, `large` 等,但这些关键字的巨细也或许因浏览器而异。为了保证字体巨细的一致性,开发者一般会运用像素(px)、点(pt)、英寸(in)、毫米(mm)、厘米(cm)或百分比(%)等肯定或相对单位来指定字体巨细。
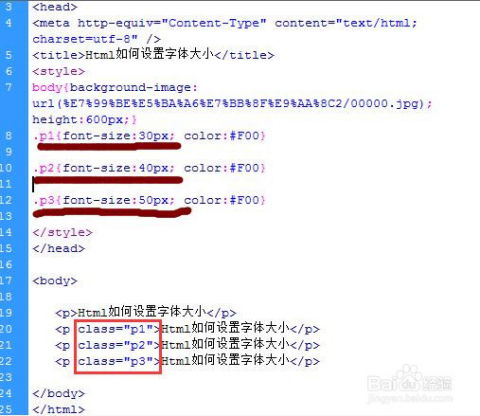
例如,假如你想在HTML文档中设置字体巨细为16像素,你能够运用以下CSS规矩:
```cssbody { fontsize: 16px;}```
这样,文档中的一切文本将运用16像素的字体巨细显现,除非有其他CSS规矩掩盖这个设置。
HTML默许字体巨细解析
一、HTML默许字体巨细的概念

在HTML文档中,默许字体巨细是指在没有进行任何款式设置的情况下,浏览器默许显现的文本巨细。这个默许值在不同的浏览器和操作系统上或许会有所不同,但一般情况下,大多数浏览器的默许字体巨细为16像素。
二、影响HTML默许字体巨细的要素

1. 浏览器设置:不同的浏览器或许会有不同的默许字体巨细设置,用户能够经过浏览器的设置来调整默许字体巨细。
2. 操作系统设置:操作系统也会对字体巨细进行设置,这会影响到一切根据该操作系统的浏览器。
3. CSS款式:假如HTML文档中包含了CSS款式,而且设置了字体巨细,那么会掩盖掉浏览器的默许字体巨细。
三、怎么检查和修正HTML默许字体巨细

1. 检查默许字体巨细:
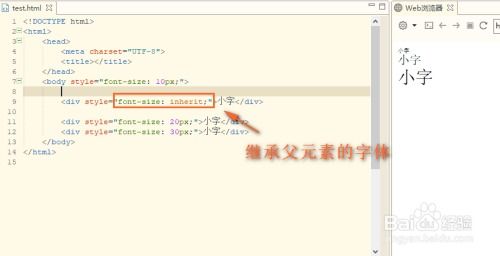
2. 修正默许字体巨细:
能够经过以下几种方法来修正HTML默许字体巨细:
猜你喜欢
 前端开发
前端开发
css设置布景图, 布景图的根本设置
1.挑选元素:首要,你需求确认你想要设置布景图的HTML元素。这可所以`body`元素、一个`div`、`section`、`header`、`footer`或其他任何元素。2.设置布景图:运用`backgroundimage`特点,你...
2025-01-10 0 前端开发
前端开发
div css布局模板
当然能够,这里是一个简略的divCSS布局模板,使用了HTML和CSS代码。这个模板将创立一个三列布局,其间包括一个头部、一个侧边栏和主要内容区域。```html三列布局模板body{margin:0;paddin...
2025-01-10 0 前端开发
前端开发
html播映mp3,```htmlMP3 Player
```htmlMP3PlayerYourbrowserdoesnotsupporttheaudioelement.请将`youraudiofile.mp3`替换为你的MP3文件的实践途径。假如文件坐落与HTML文件相...
2025-01-10 0 前端开发
前端开发
HTML5程序规划,HTML5期末作业网页规划代码
HTML5程序规划是网页规划和开发中的一个重要范畴,它触及到运用HTML5、CSS3和JavaScript等技术来创立交互式和动态的网页运用。HTML5是HTML的最新版别,它引入了许多新的特性和功用,使得网页开发愈加高效和灵敏。CSS3是...
2025-01-10 0 前端开发
前端开发
css起浮布局
CSS起浮布局是网页规划中常用的一种布局办法,它能够让元素在水平方向上摆放,然后完成多列布局。起浮布局首要依赖于CSS中的`float`特色。下面是一些关于CSS起浮布局的基本概念和用法:1.起浮特色:`float`特色有三个值:`lef...
2025-01-10 0 前端开发
前端开发
html5 本地存储
HTML5本地存储供给了几种办法来在用户的浏览器中保存数据,这些办法包含:1.localStorage:生命周期:永久存储,除非自动删去。数据类型:只能存储字符串。存储容量:一般为5MB。同步操作:存储...
2025-01-10 0 前端开发
前端开发
vue封装公共组件,vue封装过哪些组件
封装公共组件是Vue开发中的一个常见实践,它有助于进步代码的可重用性、可保护性和可读性。以下是一个简略的过程,用于在Vue中封装公共组件:1.确认组件的功用:首先要明晰组件需求完成的功用,比方一个按钮、一个输入框、一个导航...
2025-01-10 0 前端开发
前端开发
css导航条,```htmlNavigation Bar Example / CSS款式 / .navbar { overflow: hidden; backgroundcolor: 333; }
创立一个CSS导航条需求考虑几个关键因素:布局、款式和交互。下面是一个简略的示例,展现了耗费运用HTML和CSS创立一个根本的导航条。HTML部分:```htmlNavigationBarExample/CSS款式/.nav...
2025-01-10 0

