vue组件毁掉,深化了解组件的生命周期
在Vue中,组件毁掉是指当一个组件被移除或许不再需求时,Vue实例会主动调用该组件的`beforeDestroy`和`destroyed`生命周期钩子。这些钩子能够用来整理资源,例如撤销订阅、移除事情监听器、中止正在进行的异步操作等。
`beforeDestroy` 钩子`beforeDestroy` 钩子在组件实例被毁掉之前被调用。在这个阶段,组件实例依然可用,可是现已进入了毁掉流程。在这个钩子中,你能够履行一些整理操作,比方移除事情监听器或许铲除定时器。
`destroyed` 钩子`destroyed` 钩子在组件实例被毁掉后调用。在这个阶段,组件实例现已不可用,一切的子组件也现已被毁掉。在这个钩子中,你能够履行一些整理操作,比方撤销网络恳求或许铲除定时器。
示例代码```javascriptexport default { data { return { timer: null }; }, created { this.timer = setInterval => { console.log; }, 1000qwe2; }, beforeDestroy { clearInterval; }, destroyed { console.log; }};```
在这个示例中,咱们创立了一个定时器,并在组件毁掉之前(`beforeDestroy`钩子)铲除了这个定时器。在`destroyed`钩子中,咱们打印了一条音讯,表明组件已被毁掉。
注意事项1. 保证在`beforeDestroy`钩子中整理一切资源,以防止内存走漏。2. 在`destroyed`钩子中,不要履行任何依赖于组件实例的操作,由于此刻组件实例现已不可用。3. 假如组件有子组件,它们的`beforeDestroy`和`destroyed`钩子也会在恰当的时分被调用。
Vue组件毁掉:深化了解组件的生命周期
在Vue.js中,组件的毁掉是一个重要的生命周期阶段。了解组件毁掉的进程关于开发高效、强健的Vue使用至关重要。本文将深化探讨Vue组件毁掉的原理、办法和场景。
一、组件毁掉的触发机遇

Vue组件的毁掉一般发生在以下几种状况:
组件被从DOM中移除
组件实例被毁掉
Vue使用实例被毁掉
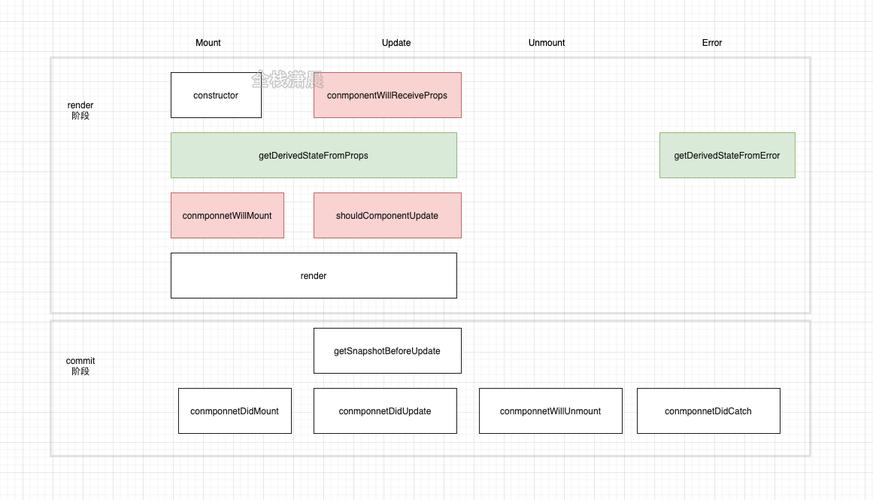
二、组件毁掉的生命周期钩子
Vue组件毁掉进程中,会阅历一系列的生命周期钩子函数,这些钩子函数答应咱们在组件毁掉前进行必要的整理作业。
beforeDestroy
destroyed
下面别离介绍这两个钩子函数:
1. beforeDestroy
在组件毁掉之前调用,此刻组件实例依然彻底可用。在这个钩子中,咱们能够履行以下操作:
整理定时器
撤销一切未完成的异步恳求
解绑事情监听器
2. destroyed
在组件毁掉之后调用,此刻组件实例现已不可用。在这个钩子中,咱们能够履行以下操作:
整理DOM元素
开释资源
三、手动毁掉组件
在某些状况下,咱们或许需求手动毁掉组件,例如动态创立的组件。Vue供给了`destroy`办法来手动毁掉组件实例。
以下是一个示例代码,演示怎么手动毁掉组件:
const component = Vue.extend(MyComponent);
const instance = new component().$mount('app');
// ... 在需求的时分,手动毁掉组件
instance.$destroy();
四、毁掉组件的场景
组件不再需求时,例如用户切换到另一个页面
组件呈现过错,需求从头加载
组件的某些数据不再需求,需求开释资源
Vue组件毁掉是一个重要的生命周期阶段,了解组件毁掉的进程关于开发高效、强健的Vue使用至关重要。本文介绍了组件毁掉的触发机遇、生命周期钩子、手动毁掉组件以及毁掉组件的场景。期望本文能帮助您更好地把握Vue组件毁掉的相关常识。
六、扩展阅览

猜你喜欢
 前端开发
前端开发
html文字款式, 文字款式根底
2.文字对齐:运用`align`特点:`文本内容`。运用CSS:`文本内容3.文本润饰:加粗:`文本内容`或`文本内容`。斜体:`文本内容`或`文本内容`。下划线:`文本内容`。删...
2025-01-09 0 前端开发
前端开发
css3特点挑选器
CSS3特点挑选器:提高网页款式规划的精准度跟着网页规划的不断发展,CSS3的出现为前端开发者带来了更多的规划可能性。特点挑选器作为CSS3的重要特性之一,极大地丰厚了挑选器的品种,使得开发者可以愈加精准地操控网页元素的款式。本文...
2025-01-09 0 前端开发
前端开发
css文字突变色, 突变色的基本原理
CSS中完成文字的突变色能够经过多种办法完成,这儿供给几种常见的办法:1.运用布景突变你能够为文字增加一个布景突变,并经过一些技巧让文字显现出来。这一般涉及到运用`backgroundclip`特点。```css.textgradi...
2025-01-09 0 前端开发
前端开发
jquery函数, jQuery简介
1.`$.ready`:当文档加载完结时履行一个函数。2.`$`:选择器,用于查询和找到HTML元素。3.`.css`:设置或回来元素的款式特点。4.`.html`:设置或回来元素的HTML内容。5.`.text`...
2025-01-09 0 前端开发
前端开发
html5和css3,款式与动画的改造
HTML5和CSS3是现代网页规划和开发中的两个重要技能规范。它们为网页供给了丰厚的功用,使得开发者能够创建出愈加动态和漂亮的网页。以下是关于HTML5和CSS3的扼要介绍:1.HTML5(HyperTextMarkup...
2025-01-09 0 前端开发
前端开发
html字间隔,什么是字间隔?
1.字间隔(LetterSpacing):运用`letterspacing`特点能够调整文字之间的间隔。正值会添加间隔,负值会削减间隔。```css.spacing{letterspacing:2px;...
2025-01-09 0 前端开发
前端开发
html引证js,html引证js变量
在HTML中引证JavaScript能够经过几种办法完成。以下是几种常见的办法:```html内部脚本示例欢迎来到我的网站这是一个阶段。functionmyFunction{...
2025-01-09 0 前端开发
前端开发
html5布景图片,html5布景图片全屏
HTML5供给了强壮的布景图片设置功用,您能够运用`backgroundimage`特点来为HTML元素设置布景图片。以下是一个根本的比如,展现了如何为``元素设置布景图片:```htmlHTML5布景图片示例bod...
2025-01-09 0

