css 帧动画, 什么是CSS帧动画?
CSS 帧动画是一种经过 CSS 完结的动画作用,它运用 `@keyframes` 规矩来界说动画的关键帧,并经过 `animation` 特点运用这些关键帧。帧动画答应开发者创立杂乱的动画作用,如突变、旋转、缩放等。
以下是创立 CSS 帧动画的根本进程:
1. 界说关键帧: 运用 `@keyframes` 规矩界说动画的关键帧。关键帧能够包括一个或多个状况,每个状况都界说了动画在某个时刻点的款式。
```css @keyframes example { 0% { backgroundcolor: red; } 50% { backgroundcolor: yellow; } 100% { backgroundcolor: blue; } } ```
2. 运用动画: 运用 `animation` 特点将界说好的关键帧运用于元素。`animation` 特点能够承受多个值,包括动画称号、持续时刻、推迟时刻、迭代次数、填充形式和动画方向等。
```css .element { width: 100px; height: 100px; backgroundcolor: red; animationname: example; animationduration: 2s; animationdelay: 1s; animationiterationcount: infinite; animationfillmode: forwards; animationdirection: alternate; } ```
在上面的比如中,`.element` 元素会在 2 秒内从赤色突变到黄色,再突变到蓝色,然后重复这个进程。动画开端前会有 1 秒的推迟,动画完结后会坚持最终一个关键帧的状况(蓝色),而且动画会替换反向播映。
帧动画能够用于创立各种杂乱的动画作用,如文字翻滚、图片切换、页面元素过渡等。经过合理地规划关键帧和动画特点,能够完结流通且天然的动画作用。
CSS 帧动画:打造动态网页的魔法钥匙
什么是CSS帧动画?

CSS帧动画是一种经过在多个关键帧上界说款式改动,让元素在网页上呈现出接连动画作用的技能。与过渡动画(Transition Animation)不同,帧动画答应开发者更精细地操控动画的每个阶段,然后创造出愈加杂乱和丰厚的动画作用。
帧动画的根本概念

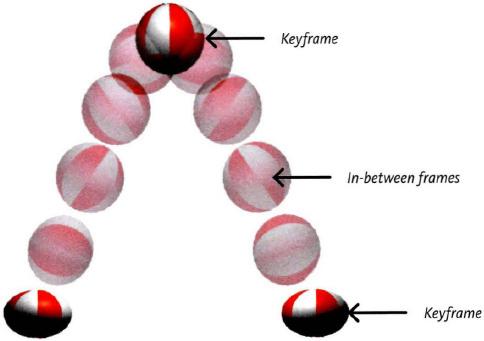
帧动画的中心在于运用`@keyframes`规矩来界说动画的关键帧。每个关键帧都包括一系列的CSS特点值,这些特点值界说了元素在动画进程中的某个特定时刻点的款式。浏览器会主动核算这些关键帧之间的中间状况,然后完结滑润的动画作用。
创立帧动画

要创立一个帧动画,首要需求界说一个`@keyframes`规矩,并为其指定一个仅有的称号。在需求运用动画的元素上运用`animation-name`特点来引证这个称号。
```css
/ 界说帧动画 /
@keyframes myAnimation {
0% {
transform: translateX(0);
50% {
transform: translateX(100px);
100% {
transform: translateX(0);
/ 运用帧动画 /
.element {
animation: myAnimation 2s infinite;
在上面的比如中,咱们创立了一个名为`myAnimation`的帧动画,它经过改动元素的`transform`特点来完结水平移动的作用。元素会从初始方位移动100px,然后回到初始方位,这个进程会无限循环。
帧动画的关键帧

关键帧是帧动画的中心组成部分,它们界说了动画的开始、完毕以及中间状况。每个关键帧都能够包括任何CSS特点,如色彩、方位、巨细等。
```css
@keyframes rotateAnimation {
0% {
transform: rotate(0deg);
50% {
transform: rotate(180deg);
100% {
transform: rotate(360deg);
在这个比如中,咱们界说了一个名为`rotateAnimation`的帧动画,它经过改动元素的`transform`特点来完结旋转作用。元素会从0度旋转到180度,然后回到360度,完结一个完好的旋转。
帧动画的动画特点
除了`@keyframes`规矩,CSS还供给了一系列的动画特点来操控动画的播映、速度、推迟等。
```css
.element {
animation-name: myAnimation;
animation-duration: 2s;
animation-timing-function: linear;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-direction: normal;
animation-fill-mode: forwards;
在上面的代码中,咱们设置了动画的称号、持续时刻、速度曲线、推迟时刻、迭代次数、播映方向和填充形式。这些特点一起决议了动画的播映作用。
帧动画的优化技巧

运用硬件加快:经过将动画元素提升到自己的层(Layer),能够运用GPU加快动画烘托,然后进步功能。
削减重绘和重排:尽量削减动画进程中对DOM的修正,防止触发重绘和重排,以坚持动画的流通性。
运用CSS3的`transform`和`opacity`特点:这些特点不会触发重绘和重排,因此是动画优化的首选特点。
CSS帧动画为网页规划师和开发者供给了一种强壮的东西,能够创造出丰厚的动画作用。经过合理地运用关键帧、动画特点和优化技巧,咱们能够打造出既漂亮又高效的动态网页。
- 上一篇:html邮件模板,html邮件模板代码
- 下一篇:vue与react的差异,中心差异
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

