vue函数式组件,原理、运用与优势
Vue函数式组件是一种没有状况(data)和实例(this上下文)的组件,它们首要重视于烘托输出。这种组件一般愈加轻量级,由于它没有响应式数据、生命周期钩子或办法。函数式组件一般用于优化功能,尤其是在列表烘托中,它们能够削减内存占用和进步烘托功率。
在Vue中,创立函数式组件的方法是运用一个一般的JavaScript函数。这个函数承受一个`props`目标作为参数,并回来一个虚拟节点(VNode)。在Vue 2.x中,你需求手动符号组件为函数式组件,而在Vue 3.x中,默许情况下一切组件都是函数式的,除非你显式地界说了`setup`函数或`data`、`computed`、`methods`等选项。
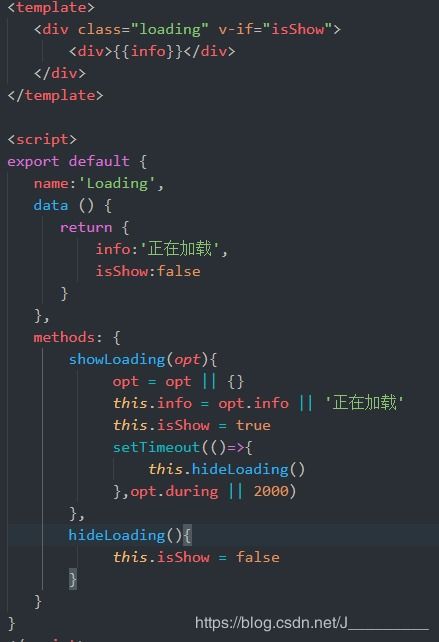
下面是一个简略的函数式组件的比如:
```javascript// Vue 2.xVue.component { // context.props 是传递给组件的特点 return createElement; }}qwe2;
// Vue 3.xconst MyFunctionalComponent = { render { // 在Vue 3中,能够运用setup函数来获取传递给组件的特点 const props = this.$props; return h; }};```
在Vue 3中,函数式组件的`render`函数能够回来一个虚拟节点(VNode),也能够回来一个数组或字符串。函数式组件一般用于优化功能,特别是在列表烘托中,它们能够削减内存占用和进步烘托功率。
函数式组件的一个常见用处是在列表烘托中运用,由于它们没有实例和状况,所以Vue不需求为每个列表项创立一个新的组件实例,这能够明显进步功能。例如,假如你有一个长列表,每个列表项都是一个函数式组件,那么Vue只需求为每个列表项创立一个虚拟节点,而不是一个完好的组件实例。
函数式组件也能够用于创立高阶组件,这些组件能够接纳一个组件作为参数,并回来一个新的组件,这个新组件能够包括一些通用的逻辑或款式,而不需求为每个组件都重复编写相同的代码。
浅显易懂 Vue 函数式组件:原理、运用与优势

在 Vue.js 中,组件是构建用户界面的重要组成部分。函数式组件作为一种特别的组件类型,因其无状况、无实例的特性,在处理简略的 UI 烘托使命时表现出色。本文将深化探讨 Vue 函数式组件的原理、运用场景以及其带来的优势。
一、什么是 Vue 函数式组件

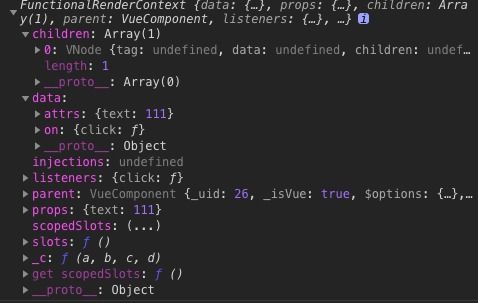
Vue 函数式组件是一种无状况的、无实例的组件。它经过一个简略的 JavaScript 函数来界说,该函数接纳两个参数:`createElement` 和 `context`。`createElement` 用于创立虚拟节点(VNode),而 `context` 包括了组件的上下文信息,如特点、插槽等。
二、函数式组件的声明方法

在 Vue 中,声明函数式组件需求运用 `functional: true` 选项。以下是一个简略的函数式组件示例:
```javascript
Vue.component('my-functional-component', {
functional: true,
render(createElement, context) {
return createElement(
'div',
{
class: 'my-functional-component',
style: context.data.style
},
context.children
);
三、函数式组件的运用场景
函数式组件适用于以下场景:
简略的 UI 烘托使命,如按钮、图标等。
依赖于传入的 `props` 和上下文的组件。
无状况、无实例的组件,能够防止不必要的烘托和内存占用。
四、函数式组件的优势
相较于传统组件,函数式组件具有以下优势:
无状况、无实例:函数式组件没有状况和实例,因而烘托速度更快,内存占用更少。
易于测验:函数式组件没有生命周期钩子,使得测验愈加简略。
可重用性高:函数式组件能够轻松地重用于不同的场景。
五、函数式组件与虚拟 DOM
函数式组件与虚拟 DOM 密切相关。虚拟 DOM 是一种在 JavaScript 中表明 DOM 的数据结构,它答应开发者以声明式的方法构建 UI。在函数式组件中,`createElement` 函数用于创立虚拟节点,然后完成虚拟 DOM 的更新。
Vue 函数式组件是一种简略、高效的组件类型,适用于处理简略的 UI 烘托使命。经过本文的介绍,信任我们对函数式组件有了更深化的了解。在实践开发中,合理运用函数式组件能够进步代码的可读性、可维护性和功能。
七、扩展阅览
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

