css高度自习惯
1. 运用百分比: 假如父容器的高度是固定的,你能够直接运用百分比来设置子元素的高度。 例如,假如你想要一个元素的高度是父元素高度的50%,你能够这样设置:`height: 50%;`。
2. 运用`minheight`和`maxheight`: 你能够设置一个最小高度和最大高度,这样元素的高度会在这两个值之间依据内容主动调整。 例如:`minheight: 100px; maxheight: 300px;`
3. 运用`flex`布局: Flexbox布局能够很容易地完成高度自习惯。你能够将父容器设置为`display: flex;`,然后子元素会主动依据内容调整高度。 例如:`display: flex; flexdirection: column;`
4. 运用`grid`布局: CSS Grid布局也是完成高度自习惯的一种有用办法。你能够将父容器设置为`display: grid;`,然后子元素会依据网格主动调整高度。 例如:`display: grid; gridtemplaterows: auto;`
5. 运用`height: auto;`: 默许情况下,CSS中的`height`特点是`auto`,这意味着元素的高度会依据其内容主动调整。可是,假如你在其他当地设置了高度,这个默许行为或许会被掩盖。 保证你没有在其他当地设置了固定的高度。
6. 运用JavaScript: 假如CSS办法无法满意你的需求,你能够运用JavaScript来动态调整元素的高度。这一般涉及到监听窗口巨细改变或内容改变的事情,并相应地调整高度。
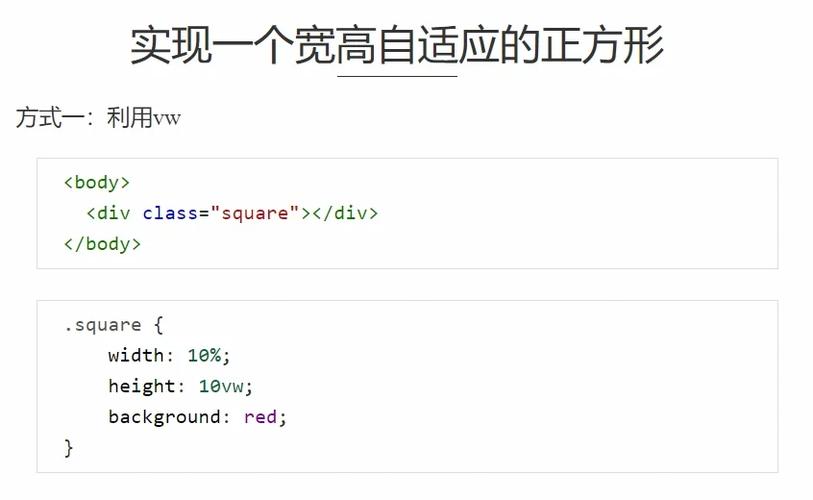
7. 运用`vh`单位: `vh`(视口高度)单位答应你依据视口的高度来设置元素的高度。例如,`height: 50vh;`会将元素的高度设置为视口高度的50%。
8. 防止运用肯定单位: 尽量防止运用像`px`这样的肯定单位来设置高度,由于这样会导致元素的高度不灵敏,无法依据内容或容器的巨细主动调整。
9. 考虑内容溢出: 假如元素的内容或许超出其高度,你需求考虑怎么处理溢出的内容。能够运用`overflow: auto;`或`overflow: scroll;`来增加滚动条。
10. 测验不同设备和浏览器: 保证你的高度自习惯计划在不同的设备和浏览器上都能正常作业。这或许需求一些调整和测验。
请依据你的详细需求和场景挑选适宜的办法来完成高度自习惯。假如你能供给更多的上下文或详细的问题,我能够供给更详细的主张。
CSS高度自习惯:完成网页布局的灵敏性与漂亮性
在网页规划中,高度自习惯是一个十分重要的概念,它能够使网页在不同设备上坚持杰出的视觉效果,提高用户体会。本文将深入探讨CSS中完成高度自习惯的办法,协助开发者更好地把握这一技术。
一、什么是高度自习惯

高度自习惯指的是网页元素的高度能够依据其内容主动调整,以习惯不同的屏幕尺度和设备。在呼应式规划中,高度自习惯是保证网页在不同设备上坚持一致性和漂亮性的要害。
二、完成高度自习惯的办法

1. 运用百分比单位

运用百分比单位是完成高度自习惯最常见的办法之一。经过将元素的高度设置为百分比,它的高度将相关于其父元素的高度进行缩放。
```css
.parent {
height: 100%; / 父元素高度设置为100% /
.child {
height: 50%; / 子元素高度设置为父元素高度的50% /

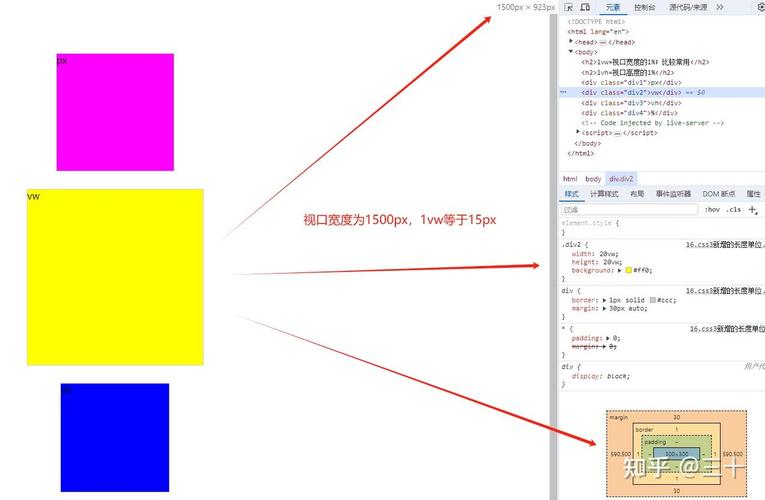
2. 运用视口单位
视口单位(vw、vh、vmin、vmax)是相关于视口宽度和高度的尺度单位,它们能够用来完成高度的自习惯。
```css
.element {
height: 50vh; / 元素高度设置为视口高度的50% /

3. 运用flexbox布局
Flexbox布局是一种十分强壮的布局办法,它能够轻松完成高度自习惯。经过设置父元素的`display`特点为`flex`,并运用`flex-direction`特点操控子元素的摆放办法,能够完成高度自习惯。
```css
.container {
display: flex;
flex-direction: column; / 子元素笔直摆放 /
.item {
flex: 1; / 子元素高度自习惯 /
4. 运用grid布局

Grid布局是另一种强壮的布局办法,它相同能够完成高度自习惯。经过设置父元素的`display`特点为`grid`,并运用`grid-template-rows`特点操控行的高度,能够完成高度自习惯。
```css
.container {
display: grid;
grid-template-rows: auto; / 行高度自习惯 /

.item {
grid-column: 1 / -1; / 占有一切列 /
5. 运用媒体查询
媒体查询能够依据不同的屏幕尺度运用不同的款式,然后完成高度自习惯。经过在媒体查询中设置元素的高度,能够使其在不同设备上具有不同的高度。
```css
@media (max-width: 768px) {
.element {
height: 50%; / 在小屏幕设备上,元素高度设置为50% /

三、留意事项

1. 内容溢出

在运用高度自习惯时,需求留意内容溢出的问题。假如内容过多,或许会超出元素的高度,导致布局紊乱。能够经过设置`overflow`特点来操控内容溢出的显现办法。
```css
.element {
overflow: auto; / 当内容超出时,显现滚动条 /

2. 兼容性
不同的浏览器对高度自习惯的支撑程度不同,因此在完成高度自习惯时,需求考虑兼容性问题。能够运用CSS前缀或polyfill来保证在不同浏览器上的兼容性。
高度自习惯是呼应式规划中不可或缺的一部分,它能够使网页在不同设备上坚持杰出的视觉效果。经过运用百分比单位、视口单位、flexbox布局、grid布局和媒体查询等办法,能够完成高度自习惯。在实践开发中,需求依据详细需求挑选适宜的办法,并留意内容溢出和兼容性问题。把握高度自习惯的技巧,将有助于提高网页规划的灵敏性和漂亮性。
猜你喜欢
 前端开发
前端开发
html锚点跳转,html锚点链接怎么做
HTML锚点(Anchors)是一种链接,它答应用户在同一网页内跳转到另一个方位。这种跳转是经过在方针方位设置一个锚点,并在需求跳转的当地设置一个链接到该锚点的锚点链接来完成的。以下是创立锚点跳转的根本过程:```htmlSection...
2025-01-09 0 前端开发
前端开发
网页规划css, CSS根本语法与挑选器
1.挑选器:CSS挑选器用于挑选HTML元素,以便对其运用款式。常见的挑选器包含元素挑选器、类挑选器、ID挑选器、特点挑选器和伪类挑选器。2.特点和值:CSS特点用于界说元素的款式,如色彩、字体、巨细、边距、填充等。特点值可所以预界说的...
2025-01-09 0 前端开发
前端开发
css引进字体
在CSS中引进字体,你能够运用`@fontface`规矩。这个规矩答应你指定一个或多个字体文件,并将它们与特定的字体称号相关起来。你能够在你的CSS中运用这个字体称号来运用字体款式。以下是一个根本的`@fontface`规矩的示例:```c...
2025-01-09 0 前端开发
前端开发
相似vue的视频编排软件
1.DaVinciResolve:这款软件以其强壮的颜色校对功用而出名,一起也支撑多轨迹修改和高档特效处理。2.AdobePremierePro:这是一款专业级的视频修改软件,广泛应用于电影、电视和网络视频制造。它支撑多轨迹修改、...
2025-01-09 0 前端开发
前端开发
关于html5描绘不正确的是
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新修订版,由万维网联盟(W3C)于2014年10月28日正式发布。HTML5供给了新的元素和特色,以支撑现代网页运用所需的杂乱功用,例如多...
2025-01-09 0 前端开发
前端开发
html调用css,```html Example Welcome to My Website This is a paragraph.
HTML调用CSS主要有两种办法:内联款式和外部款式表。1.内联款式:直接在HTML元素中运用`style`特点来界说款式。这种办法简略便利,但保护性差,不引荐大规模运用。以下是运用外部款式表的示例:首要,创立一个CSS文件(例如:`st...
2025-01-09 0 前端开发
前端开发
css事情,深化了解CSS事情处理
1.`click`:当用户点击一个元素时触发。2.`mouseover`:当用户将鼠标移动到元素上时触发。3.`mouseout`:当用户将鼠标移出元素时触发。4.`mousedown`:当用户按下鼠标按钮时触发。5.`mouse...
2025-01-09 0 前端开发
前端开发
html转json
要将HTML内容转化为JSON格局,首要需求从HTML中提取有用的数据。这个进程一般包含解析HTML文档,提取所需的信息,然后以JSON格局安排这些数据。以下是一个根本的进程概述:1.解析HTML:运用HTML解析库(如Python中的B...
2025-01-09 0

