css字体色彩, CSS字体色彩根本语法
在CSS中,你能够运用 `color` 特点来设置字体色彩。`color` 特点能够承受以下几种类型的值:
1. 预界说的色彩称号:例如,`red`, `blue`, `green` 等。2. 十六进制色彩代码:例如,`ff0000` 表明赤色,`00ff00` 表明绿色,`0000ff` 表明蓝色等。3. RGB值:例如,`rgb` 表明赤色,`rgb` 表明绿色,`rgb` 表明蓝色等。4. RGBA值:与RGB值相似,但能够添加一个透明度值(alpha值),例如,`rgba` 表明半透明的赤色。5. HSL值:表明色彩在色轮上的方位,例如,`hsl` 表明赤色。
```css/ 运用预界说的色彩称号 /p { color: red;}
/ 运用十六进制色彩代码 /h1 { color: ff0000;}
/ 运用RGB值 /span { color: rgb;}
/ 运用RGBA值 /div { color: rgba;}
/ 运用HSL值 /a { color: hsl;}```
你能够根据需要挑选合适的色彩类型来设置字体色彩。
CSS字体色彩:打造个性化网页视觉体会
在网页规划中,字体色彩是传达信息、营建气氛的重要元素。经过合理运用CSS字体色彩,能够提高网页的视觉作用,增强用户体会。本文将具体介绍CSS字体色彩的相关常识,帮助您打造个性化的网页视觉体会。
CSS字体色彩根本语法

根本语法结构

CSS字体色彩的根本语法结构如下:
```css
挑选器 {
color: 色彩值;
其间,挑选器用于指定要修正的HTML元素,色彩值用于设置字体色彩。
色彩值表明办法

CSS色彩值有多种表明办法,以下罗列几种常见的方法:
- 英文单词:如`red`、`blue`、`green`等。

- 十六进制代码:如`FF0000`表明赤色,`00FF00`表明绿色。
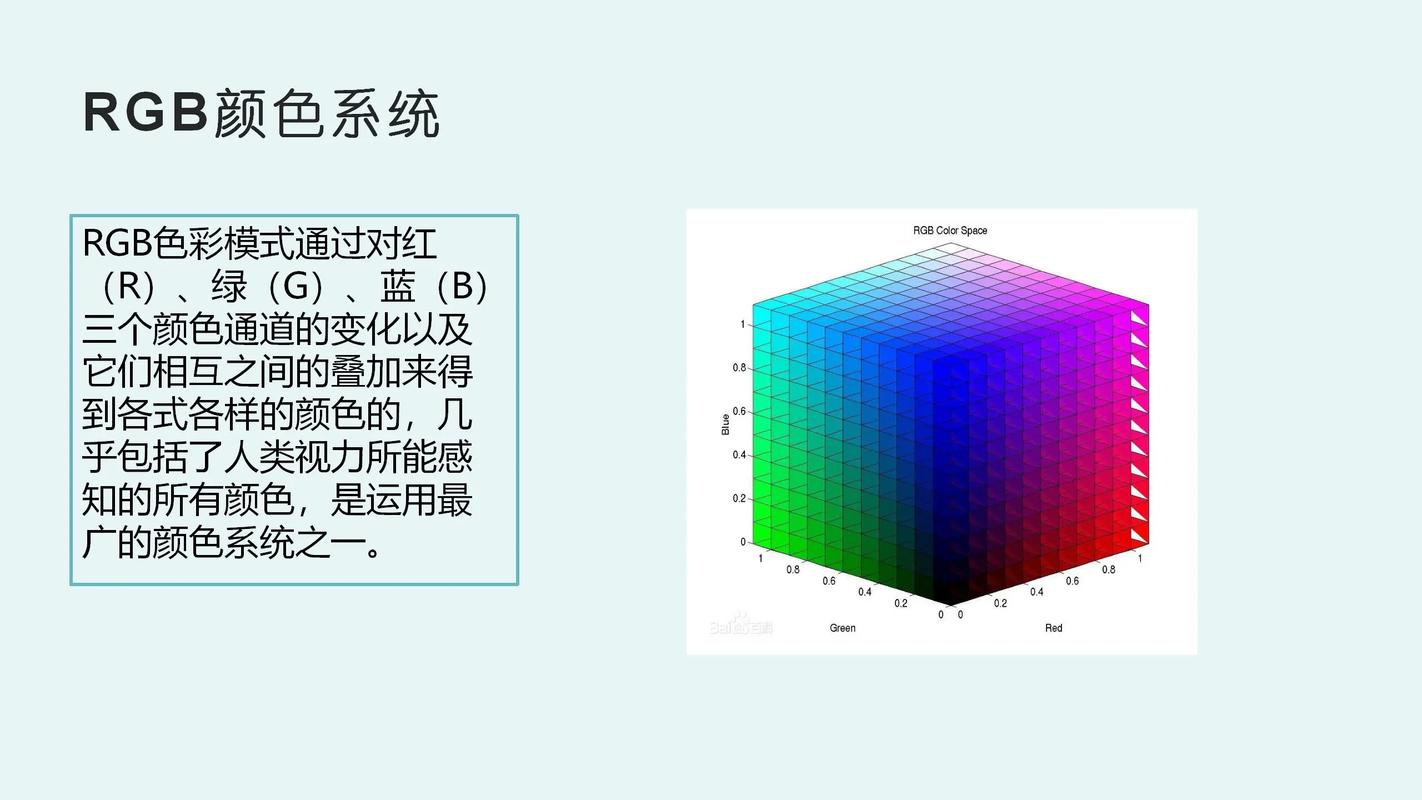
- RGB色彩形式:如`rgb(255, 0, 0)`表明赤色,`rgb(0, 255, 0)`表明绿色。

- RGBA色彩形式:与RGB相似,但添加了透明度操控,如`rgba(255, 0, 0, 0.5)`表明半透明的赤色。
CSS字体色彩特点
color特点

`color`特点用于设置字体色彩,是CSS中最重要的字体色彩特点。
```css
挑选器 {
color: 色彩值;
text-shadow特点
`text-shadow`特点用于设置文本暗影,能够添加文本的立体感和层次感。
```css
挑选器 {
text-shadow: 暗影色彩 水平偏移量 笔直偏移量 含糊半径;
例如,以下代码将设置文本暗影为赤色,水平偏移量为2px,笔直偏移量为2px,含糊半径为1px:
```css
挑选器 {
text-shadow: red 2px 2px 1px;
text-decoration特点
`text-decoration`特点用于设置文本装修作用,如下划线、删去线、上划线等。
```css
挑选器 {
text-decoration: none | underline | overline | line-through | blink;
例如,以下代码将设置文本为无装修作用:
```css
挑选器 {
text-decoration: none;
CSS字体色彩使用实例

实例一:设置标题色彩
以下代码将设置标题``的字体色彩为蓝色:
```css
h1 {
color: blue;
实例二:设置阶段色彩

以下代码将设置阶段``的字体色彩为赤色:
```css
color: red;
实例三:设置链接色彩
以下代码将设置链接``的字体色彩为绿色,并去除下划线:
```css
color: green;
text-decoration: none;
经过本文的介绍,信任您现已对CSS字体色彩有了更深化的了解。合理运用CSS字体色彩,能够提高网页的视觉作用,增强用户体会。在网页规划中,无妨多测验不同的字体色彩调配,打造出个性化的网页视觉体会。
- 上一篇:vue选项卡切换,vue选项卡切换组件
- 下一篇:html列兼并, 什么是列兼并
猜你喜欢
 前端开发
前端开发
html锚点跳转,html锚点链接怎么做
HTML锚点(Anchors)是一种链接,它答应用户在同一网页内跳转到另一个方位。这种跳转是经过在方针方位设置一个锚点,并在需求跳转的当地设置一个链接到该锚点的锚点链接来完成的。以下是创立锚点跳转的根本过程:```htmlSection...
2025-01-09 0 前端开发
前端开发
网页规划css, CSS根本语法与挑选器
1.挑选器:CSS挑选器用于挑选HTML元素,以便对其运用款式。常见的挑选器包含元素挑选器、类挑选器、ID挑选器、特点挑选器和伪类挑选器。2.特点和值:CSS特点用于界说元素的款式,如色彩、字体、巨细、边距、填充等。特点值可所以预界说的...
2025-01-09 0 前端开发
前端开发
css引进字体
在CSS中引进字体,你能够运用`@fontface`规矩。这个规矩答应你指定一个或多个字体文件,并将它们与特定的字体称号相关起来。你能够在你的CSS中运用这个字体称号来运用字体款式。以下是一个根本的`@fontface`规矩的示例:```c...
2025-01-09 0 前端开发
前端开发
相似vue的视频编排软件
1.DaVinciResolve:这款软件以其强壮的颜色校对功用而出名,一起也支撑多轨迹修改和高档特效处理。2.AdobePremierePro:这是一款专业级的视频修改软件,广泛应用于电影、电视和网络视频制造。它支撑多轨迹修改、...
2025-01-09 0 前端开发
前端开发
关于html5描绘不正确的是
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新修订版,由万维网联盟(W3C)于2014年10月28日正式发布。HTML5供给了新的元素和特色,以支撑现代网页运用所需的杂乱功用,例如多...
2025-01-09 0 前端开发
前端开发
html调用css,```html Example Welcome to My Website This is a paragraph.
HTML调用CSS主要有两种办法:内联款式和外部款式表。1.内联款式:直接在HTML元素中运用`style`特点来界说款式。这种办法简略便利,但保护性差,不引荐大规模运用。以下是运用外部款式表的示例:首要,创立一个CSS文件(例如:`st...
2025-01-09 0 前端开发
前端开发
css事情,深化了解CSS事情处理
1.`click`:当用户点击一个元素时触发。2.`mouseover`:当用户将鼠标移动到元素上时触发。3.`mouseout`:当用户将鼠标移出元素时触发。4.`mousedown`:当用户按下鼠标按钮时触发。5.`mouse...
2025-01-09 0 前端开发
前端开发
html转json
要将HTML内容转化为JSON格局,首要需求从HTML中提取有用的数据。这个进程一般包含解析HTML文档,提取所需的信息,然后以JSON格局安排这些数据。以下是一个根本的进程概述:1.解析HTML:运用HTML解析库(如Python中的B...
2025-01-09 0

