css椭圆,运用border-radius创立椭圆
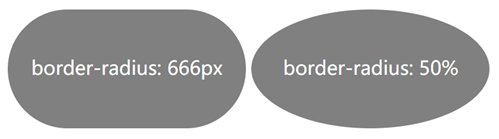
CSS中创立椭圆一般涉及到设置元素的`borderradius`特点。这个特点答应你指定元素四个角的半径,然后操控元素的形状。当`borderradius`的值大于或等于元素的一半高度时,你能够创立一个椭圆形状。
下面是一个简略的示例,展现怎么运用CSS创立一个椭圆:
```css.ellipse { width: 200px; / 椭圆的宽度 / height: 100px; / 椭圆的高度 / backgroundcolor: 3498db; / 椭圆的布景色彩 / borderradius: 50%; / 半径设置为元素高度的一半,创立椭圆 /}```
在这个比如中,`.ellipse`类的元素将被烘托为一个椭圆,其宽度和高度别离设置为200像素和100像素,布景色彩为蓝色,而且`borderradius`特点设置为50%,这意味着每个角都被裁剪为一个半径为50像素的圆角。
请注意,椭圆的宽度和高度的份额决议了其形状。假如你想要一个更扁平或更圆的椭圆,你能够调整宽度和高度的份额。
CSS椭圆:从根底到高档运用
在网页规划中,椭圆是一种常见的图形元素,它能够为页面添加高雅和现代感。CSS供给了多种办法来创立椭圆,从简略的边框圆角到杂乱的途径裁剪。本文将深入探讨CSS椭圆的创立办法,从根底知识到高档运用,帮助您把握这一技巧。
根底:运用border-radius创立椭圆

什么是border-radius?

border-radius是CSS的一个特点,用于设置元素边框的圆角。经过调整这个特点的值,咱们能够轻松地将矩形元素转换为椭圆。
创立椭圆的根本语法

要创立一个椭圆,咱们能够将元素的宽度设置为所需的椭圆直径,高度设置为椭圆的短轴长度,然后运用border-radius特点设置圆角。根本语法如下:
```css
.element {
width: 200px; / 椭圆直径 /

height: 100px; / 椭圆短轴长度 /

border-radius: 50%; / 设置圆角为宽度和高度的50% /
调整椭圆份额

经过调整border-radius的值,咱们能够改动椭圆的长宽比。例如,假如咱们想要一个更扁的椭圆,能够添加短轴的border-radius值,而削减长轴的值。
```css
.ellipse-wide {
width: 200px;
height: 100px;
border-radius: 50% / 100px; / 长轴半径为100px /
.ellipse-tall {
width: 200px;
height: 100px;
border-radius: 50% / 50px; / 短轴半径为50px /

进阶:运用clip-path创立椭圆

什么是clip-path?
clip-path是一个CSS特点,它答应咱们运用SVG途径或根本图形函数来裁剪元素的形状。
运用clip-path创立椭圆

clip-path供给了更灵敏的办法来创立椭圆,特别是关于不规则形状的椭圆。
```css
.ellipse-clip-path {
clip-path: ellipse(50% 50%); / 创立一个完美的圆形 /

.ellipse-clip-path-wide {
clip-path: ellipse(100% 50%); / 创立一个更扁的椭圆 /

.ellipse-clip-path-tall {
clip-path: ellipse(50% 100%); / 创立一个更瘦的椭圆 /

clip-path与border-radius的结合
clip-path和border-radius能够结合运用,以创立更杂乱的椭圆形状。
```css
.complex-ellipse {
width: 200px;
height: 100px;
border-radius: 50% / 100px;
clip-path: ellipse(100% 50%);
高档:动态变形和动画
动态变形
运用CSS动画和clip-path,咱们能够创立动态变形的椭圆作用。
```css
@keyframes rotateEllipse {
0% {
clip-path: ellipse(50% 50%);
50% {
clip-path: ellipse(100% 50%);
100% {
clip-path: ellipse(50% 50%);
.dynamic-ellipse {
animation: rotateEllipse 2s infinite;
动画作用

经过添加动画作用,咱们能够使椭圆在页面中旋转或变形,添加视觉吸引力。
```css
.animated-ellipse {
width: 200px;
height: 100px;
border-radius: 50% / 100px;
animation: rotateEllipse 2s infinite linear;
经过本文的介绍,咱们了解了CSS椭圆的多种创立办法,从简略的border-radius到杂乱的clip-path。把握这些技巧,您能够在网页规划中轻松完成各种椭圆作用,为您的项目添加共同的视觉风格。
相关资源
猜你喜欢
 前端开发
前端开发
html在线运转, 什么是HTML?
因为我无法直接运转HTML代码,但我能够供给HTML代码示例,您能够在自己的浏览器中运转它们。如果您需求协助编写或调试HTML代码,请告诉我您的详细需求,我会极力协助您。HTML在线运转:轻松体会网页开发趣味什么是HTML?...
2025-01-09 0 前端开发
前端开发
jquery挑选器有哪些, 语法
1.根本挑选器:`id`:经过元素的ID挑选元素。`.class`:经过元素的类挑选元素。`element`:经过元素的称号挑选元素。``:挑选一切元素。`element,element`:挑选...
2025-01-09 0 前端开发
前端开发
html轮播图,html轮播图怎样完成主动轮播
HTML轮播图一般用于展现一系列图片或内容,它能够在网页上主动循环播映,招引用户的注意力。要创立一个根本的HTML轮播图,你能够运用HTML、CSS和JavaScript。以下是一个简略的轮播图示例:```html轮播图示例.slide...
2025-01-09 0 前端开发
前端开发
html锚点跳转,html锚点链接怎么做
HTML锚点(Anchors)是一种链接,它答应用户在同一网页内跳转到另一个方位。这种跳转是经过在方针方位设置一个锚点,并在需求跳转的当地设置一个链接到该锚点的锚点链接来完成的。以下是创立锚点跳转的根本过程:```htmlSection...
2025-01-09 0 前端开发
前端开发
网页规划css, CSS根本语法与挑选器
1.挑选器:CSS挑选器用于挑选HTML元素,以便对其运用款式。常见的挑选器包含元素挑选器、类挑选器、ID挑选器、特点挑选器和伪类挑选器。2.特点和值:CSS特点用于界说元素的款式,如色彩、字体、巨细、边距、填充等。特点值可所以预界说的...
2025-01-09 0 前端开发
前端开发
css引进字体
在CSS中引进字体,你能够运用`@fontface`规矩。这个规矩答应你指定一个或多个字体文件,并将它们与特定的字体称号相关起来。你能够在你的CSS中运用这个字体称号来运用字体款式。以下是一个根本的`@fontface`规矩的示例:```c...
2025-01-09 0 前端开发
前端开发
相似vue的视频编排软件
1.DaVinciResolve:这款软件以其强壮的颜色校对功用而出名,一起也支撑多轨迹修改和高档特效处理。2.AdobePremierePro:这是一款专业级的视频修改软件,广泛应用于电影、电视和网络视频制造。它支撑多轨迹修改、...
2025-01-09 0 前端开发
前端开发
关于html5描绘不正确的是
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新修订版,由万维网联盟(W3C)于2014年10月28日正式发布。HTML5供给了新的元素和特色,以支撑现代网页运用所需的杂乱功用,例如多...
2025-01-09 0

