vue图片懒加载, 什么是图片懒加载?
Vue 图片懒加载是一种优化网页功用的技能,它能够推迟加载页面中非视口(viewport)内的图片,直到用户滚动到这些图片的方位时才开端加载。这样能够削减页面初度加载时的资源耗费,进步页面的加载速度和用户体会。
1. 运用 Vue 的指令: 运用 `vlazy` 指令:能够自定义一个指令 `vlazy`,然后在图片元素上运用这个指令。当图片进入视口时,指令会主动加载图片。 运用 `vlazyload` 指令:这是一个常用的 Vue 图片懒加载指令,能够轻松完成图片懒加载功用。
2. 运用第三方库: 运用 `vuelazyload` 库:这是一个盛行的 Vue 图片懒加载库,供给了丰厚的装备选项和插件支撑。 运用 `vuelazyloadplus` 库:这是一个增强版的 Vue 图片懒加载库,供给了更多的功用和优化。
3. 运用 `IntersectionObserver` API: 运用 `IntersectionObserver` API:这是一个现代的浏览器 API,能够用来检测元素是否进入视口。结合 Vue,能够完成自定义的图片懒加载逻辑。
不管运用哪种办法,都需求留意以下几点:
保证图片的 src 特点为空或指向一个占位图,直到图片需求加载时再替换为实践的图片地址。 考虑到不同设备和浏览器的兼容性,或许需求运用 polyfill 或 fallback 计划。 能够依据实践需求,对图片懒加载进行进一步的优化,例如运用 CDN 加快、图片紧缩等。
Vue图片懒加载:进步页面功用的利器
什么是图片懒加载?

图片懒加载,望文生义,便是将图片在用户滚动到页面特定方位时才开端加载。这样做能够削减初始页面加载时刻,进步用户体会,尤其是在移动端设备上,能够明显下降数据流量耗费。
Vue图片懒加载的完成原理

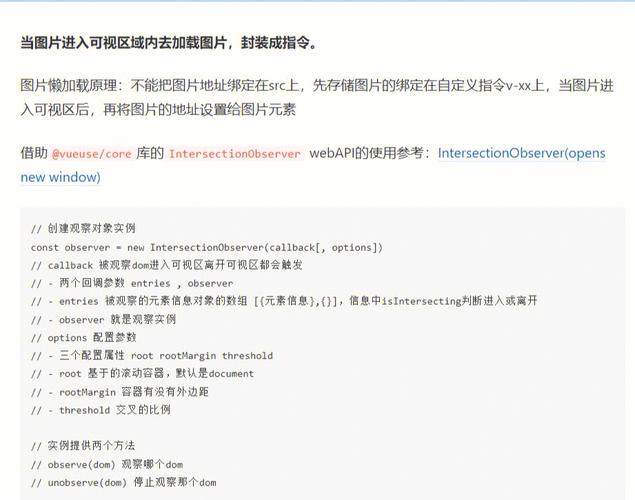
Vue图片懒加载首要依赖于浏览器的Intersection Observer API,该API能够监听方针元素与其先人元素或尖端文档视窗的穿插状况。当方针元素进入视窗时,触发回调函数,然后开端加载图片。
Vue图片懒加载的办法

1. 运用第三方库
市道上有许多老练的Vue图片懒加载库,如vue-lazyload、vue-image-lazy等。这些库封装了Intersection Observer API,简化了图片懒加载的完成进程。
以下是一个运用vue-lazyload的示例:
```html
- 上一篇:网页html模板,免费html网页模板
- 下一篇:简易html个人主页
猜你喜欢
 前端开发
前端开发
html是什么类型的言语,HTML的界说与概述
HTML(HyperTextMarkupLanguage)是一种用于创立网页的规范符号言语。HTML能够创立静态网页或动态网页,如经过JavaScript的交互性,或经过PHP、Python、Ruby等服务器端脚本言语的服务器...
2025-01-09 0 前端开发
前端开发
html5网站模板之家,HTML5网站模板之家的特色
HTML5网站模板之家是一个供给各种预先规划好的HTML5网站模板的渠道。这些模板掩盖了从个人博客到杂乱的商业网站的多种需求,旨在为用户供给一个快速、易用、功用丰厚的网站建立计划。以下是HTML5网站模板之家的一些主要特色和优势:1.免费...
2025-01-09 0 前端开发
前端开发
html查看器下载,HTML查看器下载——轻松查看与修改HTML文件的专业东西
你能够从以下几个网站下载HTML查看器:1.ZOL软件下载:软件版别:3001.32官方版资源巨细:625KB体系渠道:Win7/WinXP/Win98/Win8/Win10更新时刻:20230614...
2025-01-09 0 前端开发
前端开发
html相册
好的,我为您预备了一个简略的HTML相册示例。这个相册将运用根本的HTML和CSS,您能够根据需求进行修正和扩展。下面是代码示例:```html我的相册body{fontfamily:Arial,sansserif;...
2025-01-09 0 前端开发
前端开发
vue数组, Vue数组的根本操作
在Vue中,数组是一个非常重要的概念,由于它能够用来存储和办理多个数据项。Vue供给了强壮的功用来处理数组,包括动态增加、删去、更新和遍历数组中的元素。Vue数组的根本用法1.界说数组:在Vue中,你能够像在JavaScript中一样界...
2025-01-09 0 前端开发
前端开发
js和css,网页的动态魂灵
JavaScript(简称JS)和CSS(层叠款式表)是网页开发中十分要害的两种技能,它们各自承担着不同的责任。1.JavaScript(JS):界说:JavaScript是一种轻量级的编程言语,首要用于在网页上完成交互功用。...
2025-01-09 0 前端开发
前端开发
html计算器代码
当然能够。下面是一个简略的HTML计算器代码示例。这个计算器能够履行根本的加、减、乘、除运算。你能够将这段代码复制到HTML文件中,并在浏览器中翻开它来使用计算器。```html简略计算器body{fontfamily:Ar...
2025-01-09 0 前端开发
前端开发
html动画作用代码
1.运用CSS创立动画CSS动画是创立简略动画作用的一种常见办法。以下是一个简略的CSS动画示例,它使一个元素在页面上左右移动:```htmlCSSAnimationExample.animate{width...
2025-01-09 0

