python解析html文件, 假定HTML内容存储在html_content变量中html_content = Example Page Welcome to My Website This is a paragraph.
当然能够。要解析HTML文件,咱们一般运用Python中的`BeautifulSoup`库。`BeautifulSoup`是一个用于解析HTML和XML文档的库,它供给了一个简略的接口来处理HTML和XML文档。
以下是一个运用`BeautifulSoup`解析HTML文件的示例代码:
```pythonfrom bs4 import BeautifulSoup
假定HTML内容存储在html_content变量中html_content = Example Page Welcome to My Website This is a paragraph.

Item 1 Item 2 Item 3
运用BeautifulSoup解析HTMLsoup = BeautifulSoup
获取标题title = soup.title.string
获取一切阶段paragraphs = soup.find_all
获取一切列表项list_items = soup.find_all
输出成果printprintqwe2printqwe2```
这段代码首要界说了一个HTML字符串`html_content`,然后运用`BeautifulSoup`解析这个字符串。之后,咱们获取了标题、一切阶段和一切列表项,并将它们打印出来。
假如你有一个实践的HTML文件,你需求首要读取这个文件的内容,然后才干运用`BeautifulSoup`进行解析。这里是怎么读取一个名为`example.html`的HTML文件并解析它的内容:
```pythonfrom bs4 import BeautifulSoup
读取HTML文件with open as file: html_content = file.read
运用BeautifulSoup解析HTMLsoup = BeautifulSoup
...之后的代码与上面相同```
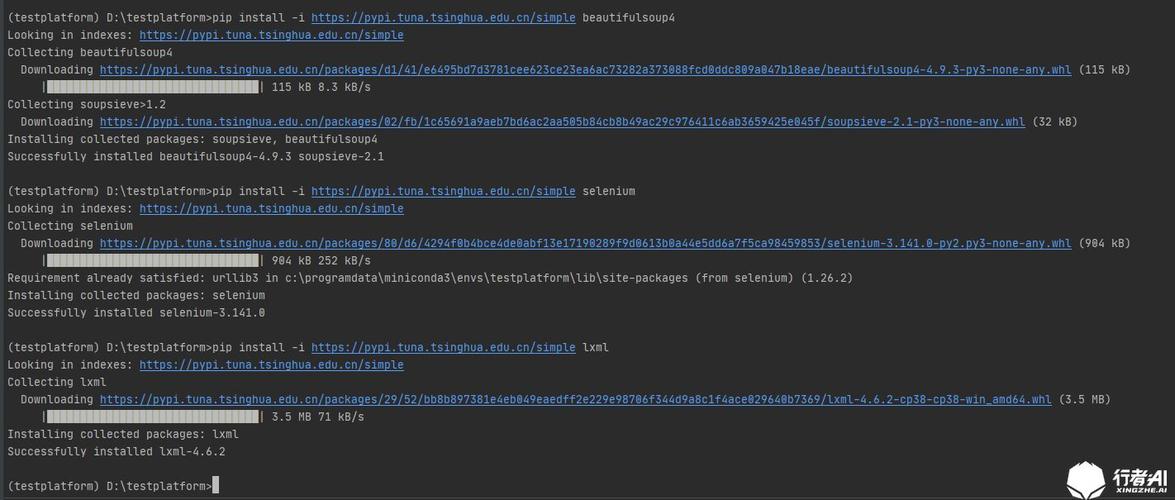
请保证你现已装置了`BeautifulSoup`库,假如没有,你能够运用`pip install beautifulsoup4`来装置它。
Python解析HTML文件:从入门到实践
HTML(HyperText Markup Language)是构建网页的根底,而Python作为一种功能强大的编程言语,在处理HTML文件方面有着广泛的运用。经过Python解析HTML文件,咱们能够提取信息、自动化网页内容处理等。本文将具体介绍怎么运用Python解析HTML文件,从基本概念到实践运用。
- ``:界说整个HTML文档。
- ``:包括文档的元数据,如标题、款式等。
- ``:包括文档的主体内容。
- ``:界说阶段。
- ``:界说超链接。
- ``:界说一个区域。
HTML特点

- `href`:界说超链接的方针地址。
- `class`:界说元素的CSS类。
- `id`:界说元素的仅有标识符。
解析HTML文件

BeautifulSoup库

BeautifulSoup是一个用于解析HTML和XML文档的Python库,它供给了简略易用的API来查找、遍历和修正文档树。以下是运用BeautifulSoup解析HTML文件的过程:
1. 装置BeautifulSoup库:
```python
pip install beautifulsoup4
```
2. 导入BeautifulSoup库:
```python
from bs4 import BeautifulSoup
```
3. 读取HTML文件:
```python
with open('example.html', 'r', encoding='utf-8') as file:
soup = BeautifulSoup(file, 'html.parser')
```
4. 查找元素:
```python
paragraphs = soup.find_all('p')
for paragraph in paragraphs:
print(paragraph.text)
```
lxml库
lxml是一个功能强大的Python库,用于处理XML和HTML文档。以下是运用lxml解析HTML文件的过程:
1. 装置lxml库:
```python
pip install lxml
```
2. 导入lxml库:
```python
from lxml import etree
```
3. 读取HTML文件:
```python
tree = etree.parse('example.html')
```
4. 查找元素:
```python
paragraphs = tree.xpath('//p')
for paragraph in paragraphs:
print(paragraph.text)
```
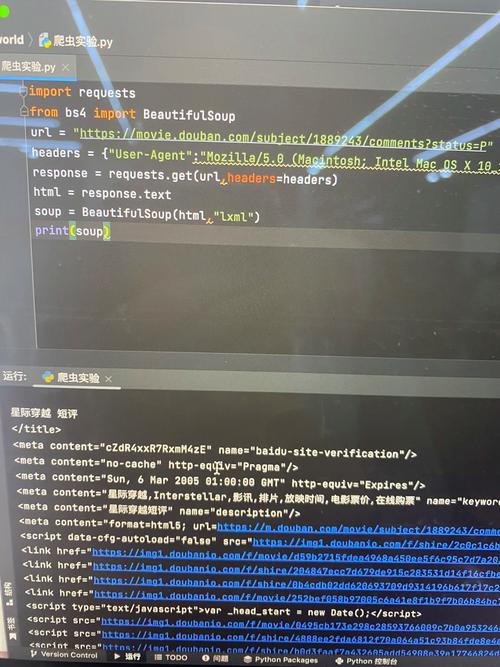
实践运用

提取网页信息

运用Python解析HTML文件,咱们能够提取网页中的各种信息,如:
- 文章标题
- 文章内容
- 图片链接
- 超链接
自动化网页内容处理
Python解析HTML文件还能够用于自动化网页内容处理,如:
- 网页爬虫
- 数据发掘
- 网络爬虫
猜你喜欢
 前端开发
前端开发
html笔直居中,html笔直居中怎样设置
HTML笔直居中有多种办法,以下是几种常见的办法:1.运用Flexbox:```html.container{display:flex;alignitems:center;justif...
2025-01-09 0 前端开发
前端开发
html5字体巨细,html字体巨细代码怎样写
HTML5中,字体巨细能够经过CSS来设置。CSS供给了多种办法来界说字体巨细,包含运用像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、百分比(%)和em单位等。1.`fontsize`:这是设置字体巨细的根本特色。...
2025-01-09 0 前端开发
前端开发
html5从入门到通晓pdf,HTML5简介
你能够在以下链接中找到《HTML5从入门到通晓》PDF资源:1.千锋教育供给的《HTML5从入门到通晓(千锋教育)》免费电子版PDF下载:2.C言语中文网供给的《HTML5从入门到通晓(第3版)》高清PDF下载...
2025-01-09 0 前端开发
前端开发
html5布景
HTML5是一种用于创立网页和网页运用的符号言语。它包含了一系列的新特性,使得开发者能够更容易地创立出愈加动态和交互式的网页。其间,HTML5布景是指网页的布景部分,能够运用多种方法来设置,包含纯色、突变、图片、视频等。1.backg...
2025-01-09 0 前端开发
前端开发
html 导入css
要在HTML中导入CSS,你可以运用两种首要办法:内部款式表和外部款式表。内部款式表```htmlExamplePagebody{backgroundcolor:lightbl...
2025-01-09 0 前端开发
前端开发
html盒子模型,什么是HTML盒子模型
1.内容(Content):这是盒子模型的中心部分,包含元素的实践内容,如文本、图画等。2.内边距(Padding):这是内容与边框之间的空间。内边距会影响元素的宽度和高度。3.边框(Border):这是环绕元素内容的边框。边框能够有...
2025-01-09 0 前端开发
前端开发
html文本框怎样设置, 单行文本框的创立与设置
1.根本设置:```html````name`:表单元素的称号,用于后端接纳数据。`placeholder`:输入框中的提示文本。2.巨细设置:经过CSS设置`width`和`height`特点...
2025-01-09 0 前端开发
前端开发
css特效大全,css动画作用网站
1.SegmentFault思否:供给了23个CSS动画作用,并继续更新中。这些作用包含文字暗影、盒暗影等,并展现了鼠标悬浮时的动画作用。你能够拜访检查具体内容。2.腾讯云开发者社区:共享了历时4个多月学习的66个CSS特效。这些特效...
2025-01-09 0

