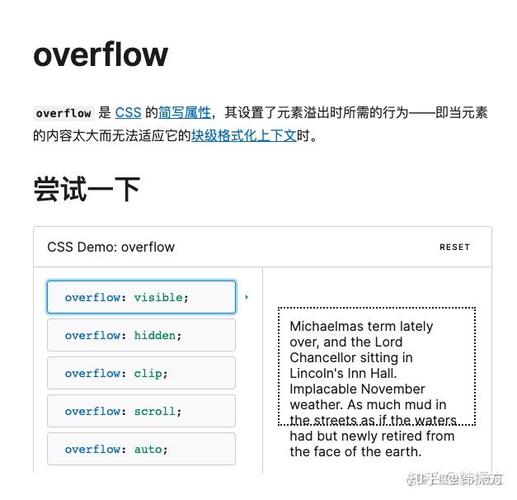
css超出部分翻滚条, CSS特点
要在CSS中完成超出部分显现翻滚条,你能够运用`overflow`特点。`overflow`特点界说了当元素的内容超越其指定高度时,浏览器应该怎么处理。假如你想显现翻滚条,能够运用`overflowy: auto;`来指定当内容在笔直方向上超出时显现翻滚条。假如你期望在水平方向上显现翻滚条,能够运用`overflowx: auto;`。
以下是一个简略的比如:
```css.container { width: 200px; height: 100px; overflowy: auto; / 当内容超出高度时显现笔直翻滚条 / overflowx: auto; / 当内容超出宽度时显现水平翻滚条 / border: 1px solid black;}```
在HTML中,你能够这样运用这个类:
```html ```
这样设置后,当`div`中的内容超出其高度或宽度时,相应的翻滚条就会呈现,答应用户翻滚检查躲藏的内容。
CSS完成超出部分翻滚条作用详解
在网页规划中,常常遇到内容超出容器的状况,这时就需要运用翻滚条来检查躲藏的内容。CSS供给了多种方法来完成超出部分的翻滚条作用,本文将具体介绍CSS中怎么设置超出部分翻滚条,并讨论一些有用的技巧。
CSS特点

- `overflow`: 操控内容溢出的处理方法。
- `overflow-x` 和 `overflow-y`: 别离操控水平方向和笔直方向的溢出处理。
- `overflow-scrolling`: 操控翻滚条的行为。
设置超出部分翻滚条

1. 运用`overflow: auto`
当内容超出容器时,`overflow: auto`会主动显现翻滚条,答应用户翻滚检查躲藏的内容。
```css
div {
width: 200px;
height: 100px;
overflow: auto;
2. 运用`overflow: scroll`

`overflow: scroll`与`overflow: auto`相似,但会一直显现翻滚条,不管内容是否超出容器。
```css
div {
width: 200px;
height: 100px;
overflow: scroll;
3. 运用`overflow: hidden`

当内容超出容器时,`overflow: hidden`会躲藏超出部分,不显现翻滚条。
```css
div {
width: 200px;
height: 100px;
overflow: hidden;
4. 运用`overflow-y: scroll`

仅对笔直方向设置翻滚条,水平方向不显现翻滚条。
```css
div {
width: 200px;
height: 100px;
overflow-y: scroll;
5. 运用`overflow-x: hidden`
仅对水平方向设置翻滚条,笔直方向不显现翻滚条。
```css
div {
width: 200px;
height: 100px;
overflow-x: hidden;
躲藏翻滚条

1. 运用`overflow-scrolling: touch`

关于移动设备,能够运用`overflow-scrolling: touch`特点来优化翻滚功能,并躲藏翻滚条。
```css
div {
overflow-scrolling: touch;
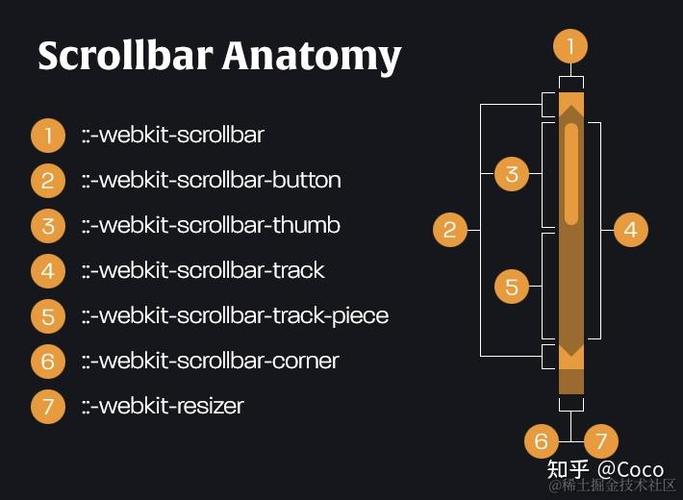
2. 运用`::-webkit-scrollbar`

针对Webkit内核的浏览器(如Chrome和Safari),能够运用`::-webkit-scrollbar`伪元从来躲藏翻滚条。
```css
div::-webkit-scrollbar {
display: none;
3. 运用`scrollbar-width: none`

针对Firefox浏览器,能够运用`scrollbar-width: none`特点来躲藏翻滚条。
```css
div {
scrollbar-width: none;
CSS供给了多种方法来完成超出部分的翻滚条作用,咱们能够依据实践需求挑选适宜的特点和技巧。经过合理设置翻滚条,能够使网页布局愈加漂亮,进步用户体会。期望本文能帮助您更好地把握CSS翻滚条的相关常识。
- 上一篇:html全称
- 下一篇:html5换行, 注意事项
猜你喜欢
 前端开发
前端开发
vue拖拽排序
Vue拖拽排序一般涉及到拖放(DragandDrop)功用,用于答运用户经过拖动元从来从头排序它们。在Vue中,这一般能够经过一些库来完成,比方`vuedraggable`,它是依据`Sortable.js`的。这个库能够协助你轻松地在...
2025-01-09 0 前端开发
前端开发
html布局模板,html结构布局网页代码
当然能够。以下是一个简略的HTML布局模板,它包含了一个头部(header)、一个导航栏(navbar)、一个侧边栏(sidebar)、一个内容区域(maincontent)和一个页脚(footer)。你能够根据需要修正这个模板,以习惯你...
2025-01-09 0 前端开发
前端开发
html引进jquery,```html My Website ```
1.引进长途CDN版别的jQuery运用CDN(内容分发网络)能够保证您的网站加载速度更快,由于CDN会将内容缓存到全球各地的服务器上。以下是引进长途CDN版别的jQuery的示例:```htmlMyWebsi...
2025-01-09 0 前端开发
前端开发
vue常用指令,Vue常用指令详解
1.`vbind`(或简写为`:`):用于动态地绑定一个或多个特色,或一个组件prop到表达式。```html......```3.`von`(或简写为`@`):用于监听DOM事情。```htm...
2025-01-09 0 前端开发
前端开发
vue怎样获取input输入框的值
```html输入的值是:{{inputValue}}exportdefault{data{return{inputValue:''}}}```假如你想要在Vue组件的...
2025-01-09 0 前端开发
前端开发
html图片途径, ` 我的网站 `
HTML图片途径一般分为两种类型:相对途径和绝对途径。1.相对途径:相对于当时网页文件的途径。这种途径一般用于同一网站内部的不同文件之间的引证。例如,假如你的图片文件和HTML文件在同一目录下,你能够直接运用图片的文件名作为途径。假如图...
2025-01-09 0 前端开发
前端开发
html5下载,完成高效快捷的文件下载
下载HTML5开发工具1.HBuilderXHBuilderX是由DCloud推出的一款支撑HTML5的Web开发IDE。它供给了完好的语法提示、代码输入法和代码块等功用,能够大幅提高HTML、JavaScri...
2025-01-09 0 前端开发
前端开发
angular 官网,从根底到实践
1.qwe2供给关于Angularv18的介绍、特色、社区和资源信息。2.qwe2供给Angular的介绍、资源、社区和奉献信息。3.qwe2专心于移动和桌面Web运用程序的开发,介绍Angular社区和资源。4.qw...
2025-01-09 0

