vue数字转字符串,vue官方网站
1. 运用 `toString` 办法:```javascriptconst number = 123;const string = number.toString;```
2. 运用模板字符串(Template Literals):```javascriptconst number = 123;const string = `${number}`;```
3. 运用 `String` 结构函数:```javascriptconst number = 123;const string = String;```
以上办法都能够将数字转化为字符串。你能够依据你的详细需求挑选运用其间的一种办法。
Vue中数字转字符串的技巧与最佳实践
在Vue.js开发中,数字与字符串的转化是常见的需求,无论是数据绑定、模板烘托仍是与后端交互,正确处理数字到字符串的转化都是至关重要的。本文将深入探讨Vue中数字转字符串的办法,并供给一些最佳实践。
一、Vue中数字转字符串的常见办法

1. 运用JavaScript的toString()办法
JavaScript内置的`toString()`办法能够将任何数值类型转化为字符串。在Vue中,你能够在模板或办法中运用这个办法。
```javascript
let num = 123;
let str = num.toString();
2. 运用模板字符串

Vue的模板字符串答应你直接在模板中刺进变量,然后完成字符串的拼接。假如你需求将数字转化为字符串并展现在模板中,模板字符串是一个简练的挑选。
```html
{{ num '' }}
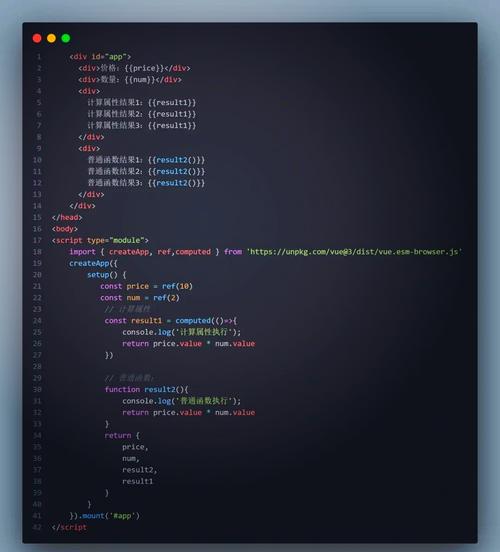
3. 运用核算特点

假如你需求在组件中屡次转化数字到字符串,运用核算特点是一个很好的挑选。核算特点是根据它们的依靠进行缓存的,只要当依靠发生变化时才会从头核算。
```javascript
computed: {
convertedNum() {
return this.num.toString();
4. 运用过滤器

Vue过滤器能够用来对数据进行格式化。你能够创立一个过滤器来转化数字到字符串。
```javascript
// main.js
Vue.filter('toStr', function(value) {
return value.toString();
// template
{{ num | toStr }}
二、Vue中数字转字符串的最佳实践

1. 坚持一致性
在项目中,保证一切数字到字符串的转化都运用相同的办法,这有助于代码的可维护性。
2. 防止不必要的转化

只要在的确需求将数字转化为字符串时才进行转化。不必要的转化可能会影响功能。
3. 运用核算特点缓存成果
假如转化后的字符串将被屡次运用,运用核算特点能够缓存成果,防止重复核算。
4. 考虑国际化
假如你的运用需求支撑国际化,保证数字到字符串的转化能够习惯不同的言语环境。
5. 运用模板字符串进行杂乱拼接
关于杂乱的字符串拼接,模板字符串供给了更好的可读性和灵活性。
在Vue中,数字到字符串的转化是一个根底但重要的操作。经过了解不同的转化办法,并遵从最佳实践,你能够保证代码的功率和可维护性。本文介绍了Vue中数字转字符串的常见办法,并供给了最佳实践,期望对你在Vue开发中处理数字到字符串的转化有所协助。
- 上一篇:vue项目开发
- 下一篇:vue技能,前端开发的现代解决方案
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

