css缩放特点
CSS缩放特点一般指的是CSS的`transform: scale`特点,用于对元素进行二维或三维的缩放。这个特点能够独自运用,也能够与其他改换特点(如`rotate`、`translate`等)结合运用,以创立更杂乱的视觉作用。
二维缩放
二维缩放能够经过`scale`函数完成,其间`x`和`y`别离是水平缓笔直方向的缩放因子。假如只供给一个值,则该值将一起运用于水平缓笔直方向。
例如,以下CSS规矩将使元素在水平缓笔直方向上都扩大2倍:
```csselement { transform: scale;}```
三维缩放
三维缩放能够经过`scale3d`函数完成,其间`x`、`y`和`z`别离是三个方向上的缩放因子。假如只供给一个值,则该值将一起运用于一切三个方向。
例如,以下CSS规矩将使元素在一切三个方向上都扩大2倍:
```csselement { transform: scale3d;}```
缩放中心点
默许情况下,元素的缩放中心点坐落其间心。可是,能够运用`transformorigin`特点来改动缩放中心点的方位。例如,以下CSS规矩将使元素的缩放中心点坐落其左上角:
```csselement { transformorigin: 0 0; transform: scale;}```
注意事项
1. `transform: scale`特点会影响元素的布局,由于缩放后的元素会占有更多的空间。2. 当运用`transform: scale`特点时,元素的子元素也会遭到缩放的影响。3. 缩放特点与`transform`的其他特点(如`rotate`、`translate`等)能够结合运用,以创立更杂乱的视觉作用。
CSS缩放特点详解
跟着网页规划的不断发展,CSS供给了丰厚的特点来协助咱们完成各种视觉作用。其间,CSS缩放特点在网页布局和元素美化中扮演着重要人物。本文将具体介绍CSS缩放特点,包含其基本概念、常用特点以及在实践运用中的技巧。
一、CSS缩放特点概述
CSS缩放特点首要用来操控元素的巨细,包含宽度、高度以及元素的尺度份额。经过调整这些特点,咱们能够完成元素的扩大、缩小、歪斜等作用。CSS缩放特点首要包含以下几种:
- `width`:设置元素的宽度。

- `height`:设置元素的高度。

- `transform: scale()`:经过缩放因子来扩大或缩小元素。

- `transform: skew()`:经过歪斜视点来歪斜元素。

二、常用CSS缩放特点

2.1 `width`和`height`特点

`width`和`height`特点是最基本的CSS缩放特点,它们别离操控元素的宽度和高度。这两个特点能够承受多种单位,如像素(px)、百分比(%)等。
```css
div {
width: 200px;
height: 100px;
2.2 `transform: scale()`特点
`transform: scale()`特点能够经过设置缩放因子来扩大或缩小元素。该特点承受一个或两个参数,别离代表水平缓笔直方向的缩放份额。
```css
div {
transform: scale(1.5); / 扩大1.5倍 /
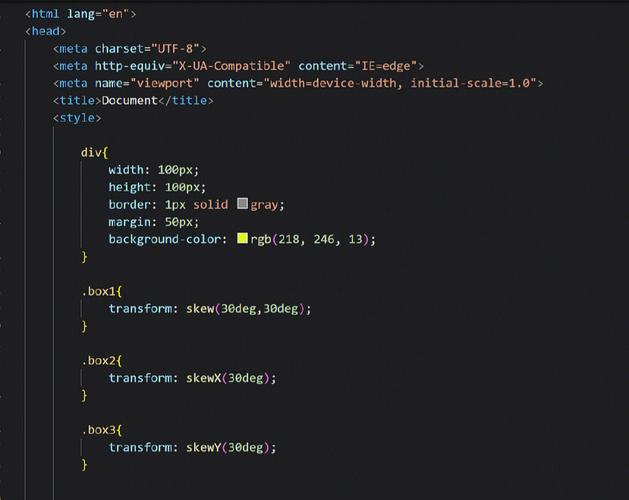
2.3 `transform: skew()`特点

`transform: skew()`特点能够经过设置歪斜视点来歪斜元素。该特点承受一个或两个参数,别离代表水平缓笔直方向的歪斜视点。
```css
div {
transform: skew(30deg, 20deg); / 水平歪斜30度,笔直歪斜20度 /

三、CSS缩放特点在实践运用中的技巧

3.1 完成呼应式规划

经过合理运用CSS缩放特点,咱们能够完成呼应式规划,使网页在不同设备上都能坚持杰出的视觉作用。
```css
@media screen and (max-width: 600px) {
div {
width: 100%;
height: 50px;
3.2 创立动画作用
CSS缩放特点能够与动画特点结合运用,完成元素的动态缩放作用。
```css
@keyframes scaleEffect {
0% {
transform: scale(1);
50% {
transform: scale(1.5);
100% {
transform: scale(1);
div {
animation: scaleEffect 2s infinite;
3.3 完成元素居中
经过设置元素的宽度和高度为百分比,并使用CSS缩放特点,咱们能够完成元素的居中作用。
```css
div {
width: 50%;
height: 50%;
transform: scale(0.5);
position: absolute;
top: 50%;
left: 50%;
- 上一篇:css按钮居中,css按钮水平居中
- 下一篇:html突变, 突变的概念与类型
猜你喜欢
 前端开发
前端开发
css画三角形,css画三角形代码
运用CSS画三角形一般涉及到运用边框(`border`)特点。下面是一个简略的比如,展现了怎么运用CSS创立一个向上的三角形:```css.triangle{width:0;height:0;borderleft:50p...
2025-01-09 0 前端开发
前端开发
html设置文字巨细, HTML文字巨细设置概述
在HTML中,您可以经过CSS来设置文字的巨细。CSS(层叠款式表)是用于描绘HTML文档的外观和格局的款式表言语。要设置文字巨细,您可以运用`fontsize`特点。下面是一些根本的示例,展现了怎么运用CSS来设置文字巨细:1.运用像素...
2025-01-09 0 前端开发
前端开发
html居中对齐代码,```html居中示例 .textcenter { textalign: center; }
1.文本居中:运用`textalign:center;`款式可以使文本在元素内部水平居中。2.块级元素居中:关于块级元素,可以运用`margin:0auto;`款式来完成水平居中。3.笔直居中:可以运用`display:fle...
2025-01-09 0 前端开发
前端开发
表达html,html代码大全可仿制免费
假如你想用HTML来制造一个表达页面,以下是一个简略的示例。这个页面包括一个标题、一段表达文字和一张图片。你能够依据自己的需求来修正这个页面。```html我的表达body{textalign:center;...
2025-01-09 0 前端开发
前端开发
html是什么类型的言语,HTML的界说与概述
HTML(HyperTextMarkupLanguage)是一种用于创立网页的规范符号言语。HTML能够创立静态网页或动态网页,如经过JavaScript的交互性,或经过PHP、Python、Ruby等服务器端脚本言语的服务器...
2025-01-09 0 前端开发
前端开发
html5网站模板之家,HTML5网站模板之家的特色
HTML5网站模板之家是一个供给各种预先规划好的HTML5网站模板的渠道。这些模板掩盖了从个人博客到杂乱的商业网站的多种需求,旨在为用户供给一个快速、易用、功用丰厚的网站建立计划。以下是HTML5网站模板之家的一些主要特色和优势:1.免费...
2025-01-09 0 前端开发
前端开发
html查看器下载,HTML查看器下载——轻松查看与修改HTML文件的专业东西
你能够从以下几个网站下载HTML查看器:1.ZOL软件下载:软件版别:3001.32官方版资源巨细:625KB体系渠道:Win7/WinXP/Win98/Win8/Win10更新时刻:20230614...
2025-01-09 0 前端开发
前端开发
html相册
好的,我为您预备了一个简略的HTML相册示例。这个相册将运用根本的HTML和CSS,您能够根据需求进行修正和扩展。下面是代码示例:```html我的相册body{fontfamily:Arial,sansserif;...
2025-01-09 0

