最近网上可是炸开了锅,黄子佼的视频爆料完整版成了大家茶余饭后的热门话题。这不,我就迫不及待地来跟你聊聊这个事儿,让你一探究竟。黄子佼是谁?在说视频之前,咱们先来认识一下这位黄子佼。他可是个响当当的名字,不仅是个才华横溢的主持...
-
 吃瓜热榜
吃瓜热榜
黄子佼视频爆料完整版,揭秘娱乐圈惊人内幕
-
 网红明星
网红明星
镇平新闻爆料事件最新进展,真相逐步浮出水面
最近镇平的新闻可是闹得沸沸扬扬的,咱们得好好聊聊这个事儿。你有没有听说,镇平最近发生了一起让人瞠目结舌的事件?没错,就是那起让整个镇平都炸开了锅的爆料事件。今天,我就来给你详细扒一扒这起事件的最新进展,让你一探究竟。事件回顾...
-
 最新爆料
最新爆料
永仁县新闻爆料联系方式,全民参与共建和谐家园
最近听说永仁县发生了一些新鲜事儿,你是不是也好奇得不行?别急,今天我就来给你揭秘永仁县的新闻爆料联系方式,让你第一时间掌握当地的最新动态!一、官方渠道,权威可靠首先,咱们得说说永仁县官方的新闻爆料渠道。你知道吗,永仁县政府官...
-
 娱乐头条
娱乐头条
求网红吃瓜视频
你有没有发现,最近网上那些网红吃瓜视频简直成了热门话题!不管是明星八卦还是娱乐圈的幕后故事,只要一有风吹草动,这些视频就能迅速走红。今天,就让我带你一起深入探索这个现象,看看这些网红吃瓜视频究竟有什么魅力,又能给我们带来哪些...
-
 网红明星
网红明星
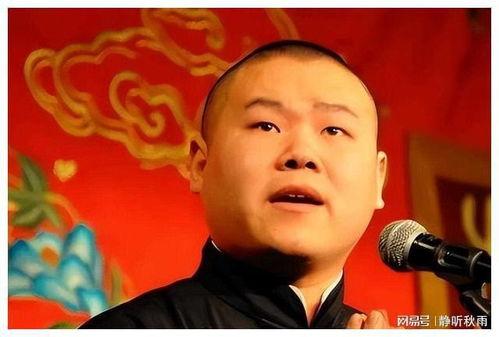
爆料岳云鹏儿子视频,网友直呼可爱到爆
最近娱乐圈可是热闹非凡呢!这不,岳云鹏的儿子视频曝光,瞬间引发了网友们的热议。咱们就来聊聊这个话题,看看这个萌娃是如何成为焦点人物的吧!萌娃初露锋芒,网友纷纷围观话说这位小家伙名叫岳瀚,是岳云鹏和妻子郑敏的儿子。自从岳瀚的视...
-
 吃瓜热榜
吃瓜热榜
梅林镇梅南村爆料事件视频,真相与争议交织
最近梅林镇梅南村发生了一件让人津津乐道的大事,简直就像是一部现实版的悬疑剧!这不,一段爆料视频在网络上疯传,引得大家纷纷热议。今天,就让我带你一探究竟,看看这究竟是怎么回事吧!一、视频内容揭秘这段视频时长不过几分钟,但却记录...
-
 网红明星
网红明星
cf最新无尽挑战爆料图,揭秘全新爆料图背后的神秘内容
最近有没有听说CF(穿越火线)的新鲜事儿?没错,就是那让人心跳加速的无尽挑战!这不,最新的爆料图已经悄悄地在网上流传开了。今天,就让我带你一起揭开这神秘的面纱,看看这次的无尽挑战到底有哪些新花样!一、全新地图,视觉盛宴首先,...
-
 最新爆料
最新爆料
阿姨爆料小安视频下载,小安视频下载背后的秘密
你知道吗?最近在朋友圈里可是炸开了锅,大家都被一个视频给吸引了。这个视频的主角,竟然是我们平时在小区里见到的阿姨!没错,就是那位每天早上在公园里跳广场舞的阿姨。她竟然爆料了一个惊天秘密,而且这个秘密还和下载视频有关呢!下面就...
-
 网红明星
网红明星
娱乐圈鹿晗吃瓜视频,娱乐圈幕后真相大揭秘
最近娱乐圈可是热闹非凡呢!咱们就来聊聊那位人气小生鹿晗,最近他的一则吃瓜视频在网上可是引起了不小的轰动。下面就让我带你从多个角度来一探究竟吧!一、视频内容揭秘:鹿晗的“吃瓜”日常这则视频记录了鹿晗在闲暇之余,和朋友们一起观看...
-
 网红明星
网红明星
天涯爆料白鹿许凯视频,白鹿许凯亲密视频曝光,恋情疑曝光引热议
最近网上可是炸开了锅,大家都在热议天涯上爆料的白鹿和许凯的视频。这俩小家伙,平时在屏幕上可是甜甜蜜蜜的,没想到私下里竟然有这等“秘密”。咱们今天就一起来八卦八卦,看看这事儿到底是怎么回事吧!一、天涯爆料,视频流出话说那天,天...
