耐克react,跑鞋缓震革新的引领者
耐克React技能是耐克公司研制的一种立异缓震资料,首要用于进步运动鞋的缓震功能和能量回馈。以下是关于耐克React技能的详细信息:
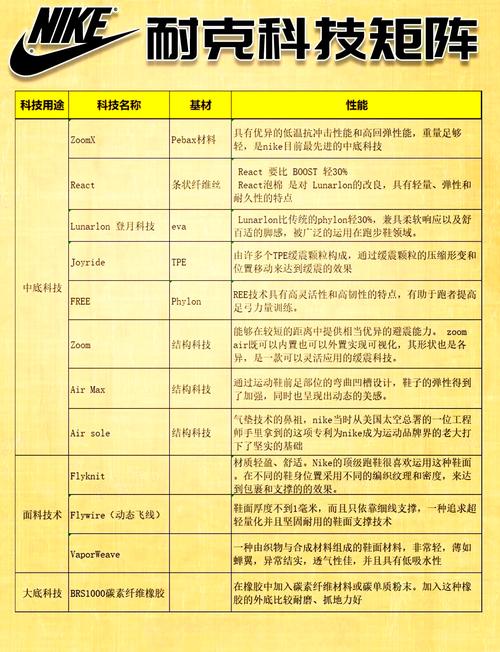
1. 资料立异: 耐克React技能采用了一种全新的泡棉资料,这种资料摒弃了传统的EVA原料,经过先进的化工配方制成,统筹了轻量、缓震与耐久性。
2. 能量回馈: 耐克React泡棉的柔软度进步了11%,能量回馈也高出13%,这使得跑步者在跑步过程中可以取得持续安稳的能量反应,即便在跑步的后半程也能坚持活力充沛。
3. 运用场n 随后,耐克将React技能运用于跑步鞋,如Nike Epic React和Nike React Infinity Run,这些跑鞋在跑步过程中供给了超卓的缓震和能量回馈,帮助跑者进步跑步功率和舒适度。
4. 规划与功能: 耐克React系列跑鞋的规划结合了艺术、科学和功能,经过数百次化学物质的微调,终究开宣布满意高水平运动员需求的泡棉资料。 这些跑鞋不只具有轻盈透气的特色,还经过其柔软的中底资料吸收跑步过程中的冲击,供给杰出的缓震作用。
5. 商场反应: 耐克React技能自推出以来,在跑鞋商场上引起了广泛重视,被认为是一种革新性的缓震科技,极大地进步了跑步鞋的功能和舒适度。
总归,耐克React技能经过其立异的资料规划和杰出的功能体现,已经成为耐克在运动鞋范畴的重要技能之一,为跑者和篮球运动员供给了更好的运动体会。
耐克React科技:跑鞋缓震革新的引领者

耐克,作为全球闻名的体育用品品牌,一直致力于立异和科技研制。其间,耐克React科技作为耐克缓震技能的代表,已经成为了跑鞋商场的一大亮点。本文将深化解析耐克React科技,带您了解这一革新性的缓震技能。
React科技的来源与开展

耐克React科技首次于2017年6月运用于篮球产品,随后敏捷在跑鞋范畴锋芒毕露。这一技能的诞生,源于耐克对跑者需求的深刻理解。跑者们遍及期望跑鞋可以供给更好的缓震功能、更强的能量反应,一起坚持轻质和耐久。耐克React科技应运而生,旨在满意跑者们对跑鞋功能的全方位需求。
React科技的资料与工艺

耐克React科技的中心在于其共同的泡棉资料。这种泡棉资料经过改动配方配比,完成了最优的回弹弛缓震作用。与传统泡棉比较,耐克React泡棉具有更高的柔软度和弹性,一起坚持了超卓的耐久性。在制作过程中,耐克对化学物质进行精密微调,保证React泡棉的功能到达最佳。
React科技的优势与运用

耐克React科技具有以下优势:
轻量化:React泡棉资料简便,有助于进步跑鞋的全体轻盈感。
缓震功能:React泡棉可以有用吸收地上冲击力,削减跑步带来的损伤。
能量反应:React泡棉在供给缓震的一起,还能将部分能量反应给跑者,进步跑步功率。
耐久性:React泡棉具有超卓的耐久性,保证跑鞋长期运用仍能坚持杰出的功能。
耐克React科技已广泛运用于多个跑鞋系列,如Epic React、React Infinity Run等,为跑者们带来杰出的跑步体会。
React科技的未来展望

跟着跑鞋商场的不断开展,耐克React科技将持续引领跑鞋缓震技能的立异。未来,耐克有望将React科技运用于更多运动范畴,为全球运动员供给更优质的运动配备。
耐克React科技作为跑鞋缓震革新的引领者,以其杰出的功能和广泛的运用,赢得了跑者们的共同好评。信任在未来的开展中,耐克React科技将持续为跑者们带来更超卓的跑步体会。
猜你喜欢
 前端开发
前端开发
html5下载,完成高效快捷的文件下载
下载HTML5开发工具1.HBuilderXHBuilderX是由DCloud推出的一款支撑HTML5的Web开发IDE。它供给了完好的语法提示、代码输入法和代码块等功用,能够大幅提高HTML、JavaScri...
2025-01-09 0 前端开发
前端开发
angular 官网,从根底到实践
1.qwe2供给关于Angularv18的介绍、特色、社区和资源信息。2.qwe2供给Angular的介绍、资源、社区和奉献信息。3.qwe2专心于移动和桌面Web运用程序的开发,介绍Angular社区和资源。4.qw...
2025-01-09 0 前端开发
前端开发
html阅读器,HTML阅读器的功用
HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML阅读器是指用于显现和解说HTML文档的程序,它将HTML代码转换为用户能够检查和交互的格局。HTML阅读器一般包含以下功用:2.烘托页面:阅读器将解析后的HTML代码烘托...
2025-01-09 0 前端开发
前端开发
js和html的差异,网页的结构与内容
JavaScript(简称JS)和HTML(超文本符号言语)是网页开发中两种非常重要的技能,它们在网页的不同方面发挥作用。下面是它们之间的首要差异:1.界说与用处:HTML:HTML是一种用于创立网页结构的符号言语。它界说了网页上...
2025-01-09 0 前端开发
前端开发
html右对齐代码,```htmlRight Align Text .rightalign { textalign: right; }
要在HTML中完成右对齐,能够运用CSS款式。以下是一个简略的示例,展现了怎么运用CSS将文本右对齐:```htmlRightAlignText.rightalign{textalign:right;}This...
2025-01-09 0 前端开发
前端开发
jquery学习,前端开发者的JavaScript利器
学习jQuery是一个很好的挑选,由于它是一个盛行的JavaScript库,能够简化HTML文档的遍历、事情处理、动画和Ajax交互。下面是一些学习jQuery的进程和资源:1.了解JavaScript根底:在开端学习jQuery之前,保...
2025-01-09 0 前端开发
前端开发
html表格嵌套表格,```html 嵌套表格示例
HTML表格嵌套表格是指在一个表格单元格内再刺进另一个表格。这种技能一般用于创立杂乱的表格布局。下面是一个简略的比如,展现如安在HTML中完成表格嵌套表格:```html嵌套表格示例单...
2025-01-09 0 前端开发
前端开发
怎么创立vue项目, 环境预备
创立一个Vue项目能够分为几个过程,以下是具体的攻略:1.装置Node.js和npmVue.js运用npm(nodepackagemanager)进行依靠办理。因而,首要保证你现已装置了Node.js和npm。你能够在...
2025-01-09 0

