vue下拉菜单
下面是一个简略的Vue下拉菜单的示例:
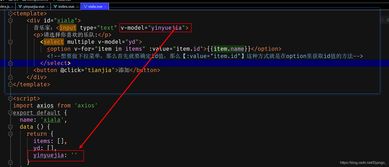
```html {{ option.text }} Selected: {{ selectedOption }}
export default { data { return { selectedOption: '', // 默许选中的值 options: }; }};```
这个示例创立了一个简略的下拉菜单,用户能够挑选一个选项,然后页面会显现用户挑选的内容。
Vue.js 下拉菜单组件开发攻略
在Vue.js开发中,下拉菜单是一个常见的UI组件,用于供给用户交互的快捷性。本文将具体介绍怎么运用Vue.js开发一个简略而有用的下拉菜单组件,包含组件规划、完成细节以及怎么与Vue.js的其他特性相结合。
一、组件规划

在规划下拉菜单组件之前,咱们需求清晰组件的基本功能和交互逻辑:
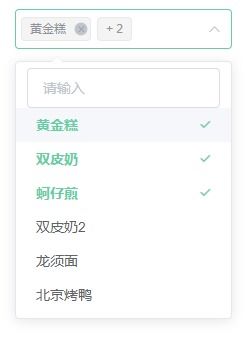
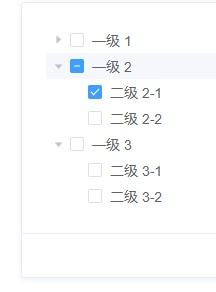
- 基本功能:显现一个下拉列表,用户能够挑选一个或多个选项。

- 交互逻辑:点击下拉按钮显现或躲藏列表,点击列表项进行挑选,并触发事情告诉父组件。

二、创立Vue组件
首要,咱们需求创立一个新的Vue组件文件,例如`DropdownMenu.vue`。
```vue
- 上一篇:vue页面跳转传参
- 下一篇:html转义字符表, 转义字符的必要性
猜你喜欢
 前端开发
前端开发
jquery下载教程, 什么是jQuery?
jQuery下载教程什么是jQuery?jQuery是一个快速、简练的JavaScript库,它让HTML文档的遍历和操作变得简略,而且能够方便地处理HTML元素。jQuery经过供给丰厚的挑选器、事情处理、动画作用以及AJAX交互等功...
2025-01-09 0 前端开发
前端开发
html设置字体色彩
HTML设置字体色彩的办法详解在网页规划中,字体色彩是影响视觉效果的重要因素之一。经过合理设置字体色彩,可以使网页内容愈加夺目、易于阅览。本文将具体介绍HTML中设置字体色彩的办法,帮助您轻松把握这一技术。1.1根本语法```html...
2025-01-09 0 前端开发
前端开发
vue meta,什么是Vue Meta?
以下是一个根本的比如,展现如安在Vue组件中运用`meta`信息:```javascriptexportdefault{metaInfo:{title:'我的页面标题',meta:,...
2025-01-09 0 前端开发
前端开发
css文本换行
CSS中完成文本换行的几种办法如下:1.`wordwrap`特点:该特点用于指定当单词太长而无法习惯容器时是否断行。它有两个值:`normal`和`breakword`。`normal`是默认值,表明在单词内部不换行,`brea...
2025-01-09 0 前端开发
前端开发
css动态布景
CSS动态布景:打造视觉盛宴的网页规划技巧一、CSS动态布景概述CSS动态布景是指在网页中经过CSS款式完成布景图片、色彩、纹路等元素的动态改动。这种技能能够丰厚网页的视觉作用,提高用户体会。常见的动态布景作用包含布景图片的翻滚、色彩...
2025-01-09 0 前端开发
前端开发
html邮箱,二、HTML邮箱兼容性应战
打造完美兼容性的HTML邮箱:SEO优化攻略二、HTML邮箱兼容性应战HTML邮箱的兼容性问题首要源于以下几个方面:不同的邮箱客户端:如Gmail、Outlook、AppleMail等,对HTML和CSS的支撑程度不同。C...
2025-01-09 0 前端开发
前端开发
html文字靠右,二、运用CSS款式完成文字靠右
要将HTML中的文字靠右对齐,您能够运用CSS款式来完成。以下是一个简略的示例:```html.rightalign{textalign:right;}这是一段靠右对齐的文字。在这个示例中,我创建了一个名为`rightalign`...
2025-01-09 0 前端开发
前端开发
html分页,html分页查询
HTML分页一般是经过服务器端编程言语(如PHP、Python、Java等)完成的,由于分页触及到数据库查询和数据的分批处理。假如你仅仅想创立一个简略的分页界面,而不触及到数据库操作,你能够运用HTML和JavaScript来...
2025-01-09 0

