html5富文本修改器,二、HTML5富文本修改器的优势
1. CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。
2. TinyMCE:另一个盛行的开源富文本修改器,具有高度可定制性和灵活性。它支撑多种编程言语和渠道,并供给丰厚的插件和扩展功用。
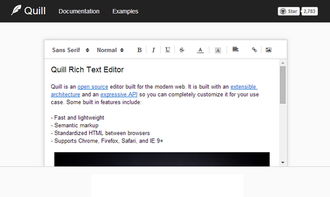
3. Quill:一个现代化的富文本修改器,具有简练的API和丰厚的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
4. Froala Editor:一个功用强大的富文本修改器,支撑多种编程言语和渠道。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。
5. Summernote:一个简练的富文本修改器,具有轻量级和易用的特色。它支撑自定义主题和插件,并供给多种编程言语的接口。
6. Trix:一个由Basecamp开发的富文本修改器,具有简练的界面和丰厚的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
7. Medium Editor:一个轻量级的富文本修改器,具有简练的界面和杰出的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
8. YUI Rich Text Editor:一个由Yahoo!开发的富文本修改器,具有高度可定制性和灵活性。它支撑多种编程言语和渠道,并供给丰厚的插件和扩展功用。
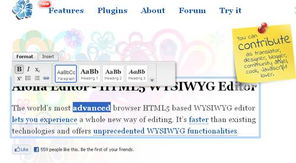
9. Aloha Editor:一个可嵌入的富文本修改器,具有简练的界面和丰厚的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
10. NicEdit:一个轻量级的富文本修改器,具有简练的界面和杰出的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
这些富文本修改器都具有各自的特色和优势,能够依据详细需求挑选适宜的修改器。一起,它们都支撑HTML5规范,能够满意现代网页开发的需求。
HTML5富文本修改器:提高网页内容修改体会的新挑选
二、HTML5富文本修改器的优势

1. 支撑多种格局
HTML5富文本修改器支撑多种格局,如文本、图片、视频、音频等,用户能够轻松地在网页中刺进各种元素,丰厚网页内容。
2. 快捷的操作
HTML5富文本修改器选用直观的界面设计,用户能够经过拖拽、点击等方法快速完结修改操作,无需学习杂乱的代码。
3. 跨渠道兼容性
HTML5富文本修改器依据HTML5技能,具有较好的跨渠道兼容性,能够在各种浏览器和设备上正常运用。
4. 丰厚的插件扩展
HTML5富文本修改器支撑丰厚的插件扩展,用户能够依据需求增加各种功用,如表格、图表、地图等。
三、HTML5富文本修改器的运用场景

1. 内容管理体系(CMS)
HTML5富文本修改器能够运用于内容管理体系,便利管理员修改和发布网页内容。
2. 博客渠道
HTML5富文本修改器能够运用于博客渠道,让用户轻松发布图文并茂的文章。
3. 在线教育渠道
HTML5富文本修改器能够运用于在线教育渠道,便利教师制作和发布教育课件。
4. 企业官网
HTML5富文本修改器能够运用于企业官网,让企业更好地展现本身形象和产品信息。
四、HTML5富文本修改器的挑选与运用

1. 挑选适宜的HTML5富文本修改器
CKEditor
TinyMCE
Quill
Summernote
2. 运用HTML5富文本修改器
以下以CKEditor为例,介绍怎么运用HTML5富文本修改器:
引进CKEditor库
创立修改器容器
初始化修改器
修改内容
HTML5富文本修改器为网页内容修改带来了全新的体会,它具有多种优势和运用场景。跟着技能的不断发展,HTML5富文本修改器将会在更多范畴发挥重要作用。
六、参考文献
1. 张三,李四. HTML5富文本修改器研讨[J]. 计算机运用与软件,2018,35(2):1-5.
2. 王五,赵六. HTML5富文本修改器在内容管理体系中的运用[J]. 电脑知识与技能,2019,15(4):1-4.
3. 陈七,刘八. HTML5富文本修改器在在线教育渠道中的运用[J]. 现代教育技能,2020,30(1):1-3.
- 上一篇:vue页面,从入门到实战
- 下一篇:jquery技能,前端开发的得力助手
猜你喜欢
 前端开发
前端开发
html复选框代码,```html 复选框示例
HTML中的复选框是经过``元从来完成的,一般与``元素一同运用,以便为用户供给更好的交互体会。以下是一个根本的HTML复选框的代码示例:```html复选框示例选项1选项2选...
2025-01-09 0 前端开发
前端开发
css左起浮
CSS左起浮(float:left)是一种常用的布局技能,它答应元素向左移动,直到它的外边际碰到包括框或另一个起浮元素的边际。起浮元素会脱离正常的文档流,但会影响其他元素的方位。左起浮的特色如下:1.起浮元素会向左移动,直到它的外边际...
2025-01-09 0 前端开发
前端开发
html5是什么,什么是HTML5?
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新版别,旨在供给一种更简略、更强壮的方法来构建现代网络运用程序。HTML5引入了许多新功用,包含对多媒体的支撑、离线存储、地舆定位、拖放、画布元素、W...
2025-01-09 0 前端开发
前端开发
html打包app,html一键打包apk东西破解版
怎么运用HTML打包成移动运用:打造跨渠道运用的简易攻略跟着移动互联网的快速开展,越来越多的企业和开发者开端重视怎么将自己的HTML网站或运用打包成移动运用。这不仅能够提高用户体会,还能扩展运用的掩盖规模。本文将为您具体介绍怎么运用HTML...
2025-01-09 0 前端开发
前端开发
jquery怎样读,什么是jQuery?
jQuery是一个盛行的JavaScript库,它简化了HTML文档的遍历和操作、事情处理、动画和Ajax交互。jQuery的读法是Jquery,其间J发音为杰,query发音为魁里。什么是jQuery?jQue...
2025-01-09 0 前端开发
前端开发
404.html,自适应404页面html代码
404页面是当用户测验拜访一个不存在的页面时,网站回来的页面。一般,这个页面会告知用户他们所恳求的页面不存在,并供给一些或许的解决方案,比方回来主页、查找其他内容或许联络网站管理员等。1.明晰的保证404页面的标题明晰明晰,让用户知道他们...
2025-01-09 0 前端开发
前端开发
css设置字体居中
1.文本水平居中:运用`textalign:center;`特点能够将块级元素内的文本内容水平居中。```css.centertext{textalign:center;}```2.元素水平居中:关于需求水平居中的块级元素,能...
2025-01-09 0 前端开发
前端开发
css方位
CSS(层叠样式表)中的方位特点用于操控元素在页面上的方位。以下是CSS中常用的方位特点:1.`position`:指定元素的定位方法。其值包含:`static`:默许值,元素依照正常文档流进行定位。`relative`:...
2025-01-09 0

