vue的路由
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
在 Vue 中,路由一般指的是前端路由,它答运用户在不改写页面的情况下,经过改动浏览器地址栏中的 URL 来切换不同的视图。Vue 官方引荐运用 Vue Router 来完成前端路由,Vue Router 是 Vue.js 官方的路由管理器。
Vue Router 的根本运用
1. 装置和引进: 首要,你需求在项目中装置 Vue Router,然后引进它并在 Vue 运用中运用。
```javascript import Vue from 'vue'; import Router from 'vuerouter';
Vue.use; ```
2. 界说路由: 接下来,你需求界说一些路由,每个路由都有一个对应的组件。
```javascript const Home = { template: 'Home' }; const About = { template: 'About' };
const routes = ; ```
3. 创立路由实例: 运用界说好的路由创立一个路由实例。
```javascript const router = new Router; ```
4. 创立和挂载根实例: 你需求创立一个 Vue 实例,并将路由实例注入到这个实例中。
```javascript const app = new Vue.$mount; ```
在 HTML 中,你需求有一个容器元素,例如:
```html Home About ```
`` 是一个组件,它答应你界说导航链接,`to` 特点指定链接的方针地址。 `` 是一个容器,它将依据当时的路由显现相应的组件。
动态路由匹配
Vue Router 答应你运用动态途径参数来匹配路由。例如:
```javascriptconst User = { template: 'User {{ $route.params.id }}' };
const routes = ;```
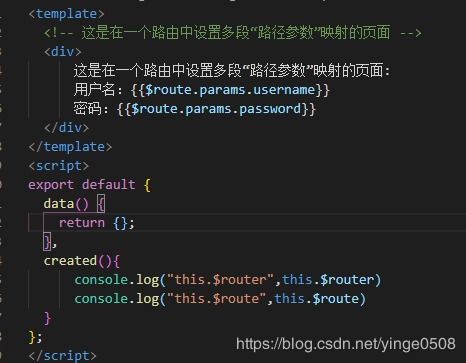
在这个比如中,`/user/:id` 会匹配任何方法为 `/user/x` 的途径,其间 `x` 是一个参数,能够在组件内部经过 `$route.params.id` 拜访。
嵌套路由
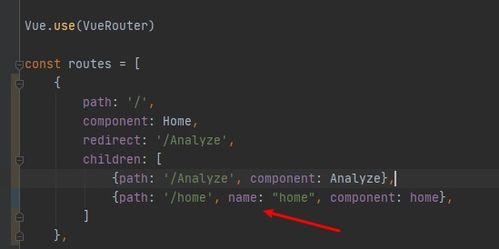
Vue Router 支撑嵌套路由,这意味着你能够在一个路由中嵌套另一个路由。这一般用于构建具有多个等级的嵌套视图的界面。
```javascriptconst UserHome = { template: 'User Home' };const UserProfile = { template: 'User Profile' };const UserPosts = { template: 'User Posts' };
const routes = }qwe2;```
编程式导航
```javascript// 字符串router.push;
// 目标router.push;
// 命名的路由router.push;
// 带查询参数,变成 /register?plan=privaterouter.push;
// 带hash,变成 /aboutteamrouter.push;```
路由护卫
Vue Router 供给了大局护卫、路由独享的护卫、组件内的护卫等,能够在路由产生改动时履行特定的逻辑。例如,你能够运用大局前置护卫来查看用户是否已登录。
```javascriptrouter.beforeEach => { // 查看用户是否已登录 if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;```
Vue Router 是 Vue.js 官方供给的一个强壮且灵敏的路由管理器,它支撑动态路由匹配、嵌套路由、编程式导航、路由护卫等功用,能够协助你轻松地构建单页运用程序(SPA)。
Vue路由:深化了解单页面运用的中心组件
在构建单页面运用(SPA)时,Vue Router 是不可或缺的一部分。它负责处理运用的导航,保证用户在页面间切换时体会流通。本文将深化探讨Vue Router的中心概念、装备办法以及在实践开发中的运用。
一、Vue Router简介

Vue Router 是 Vue.js 官方供给的前端路由管理器。它答应你为单页面运用界说路由和页面(组件),而且操控页面间的切换。Vue Router 与 Vue.js 深度集成,使得构建呼应式单页面运用变得简略高效。
二、Vue Router的根本概念

2.1 路由形式

Vue Router 支撑两种路由形式:`hash` 和 `history`。
- hash形式:在地址栏中,URL后面会跟上一个 `` 符号,例如 `http://example.com//home`。这种形式不需求服务器支撑,但地址栏中的 `` 符号可能会影响SEO优化。
- history形式:在地址栏中,URL不会呈现 `` 符号,例如 `http://example.com/home`。这种形式需求服务器支撑,但地址栏中的URL更契合SEO优化。
2.2 路由装备
在 Vue Router 中,你能够经过装备路由数组来界说运用的页面结构。每个路由目标包括 `path`、`component` 和 `meta` 等特点。
```javascript
const router = new VueRouter({
routes: [
{
path: '/',
component: Home,
meta: { title: '主页' }
},
{
path: '/about',
component: About,
meta: { title: '关于咱们' }
}
2.3 路由导航
Vue Router 供给了多种办法来完成路由导航,例如 `router.push()`、`router.replace()` 和 `router.go()`。
```javascript
// 跳转到主页
router.push('/home');
// 替换当时路由
router.replace('/about');
// 回退到上一个路由
router.go(-1);
三、Vue Router的高档特性
3.1 路由护卫
路由护卫是 Vue Router 供给的一种机制,用于在路由导航过程中阻拦恳求,并进行相应的处理。Vue Router 支撑三种类型的路由护卫:大局护卫、路由独享护卫和组件内护卫。
- 大局护卫:在所有路由导航之前履行,例如 `beforeEach`、`beforeResolve` 和 `afterEach`。
- 路由独享护卫:在单个路由装备中界说,例如 `beforeEnter`。
- 组件内护卫:在组件内部界说,例如 `beforeRouteEnter`、`beforeRouteUpdate` 和 `beforeRouteLeave`。
3.2 路由懒加载
路由懒加载是一种优化技能,能够将组件按需加载,然后进步运用的功用。在 Vue Router 中,你能够运用动态导入(`import()`)来完成路由懒加载。
```javascript
const router = new VueRouter({
routes: [
{
path: '/about',
component: () => import('./components/About.vue')
}
3.3 路由元信息
路由元信息是路由目标中包括的一些额定信息,例如 `meta`。你能够运用元信息来操控路由导航、权限验证等。
```javascript
const router = new VueRouter({
routes: [
{
path: '/about',
component: About,
meta: { requiresAuth: true }
}
四、Vue Router在实践开发中的运用
在开发单页面运用时,Vue Router 能够协助你完成以下功用:
- 页面切换:完成页面间的切换,供给流通的用户体会。
- 路由参数传递:经过路由参数传递数据,完成组件间的通讯。
- 路由护卫:操控路由拜访权限,保证用户只能拜访授权的页面。
- 路由懒加载:优化运用功用,进步用户体会。
Vue Router 是构建单页面运用的中心组件,它供给了丰厚的功用和灵敏的装备方法。经过深化了解 Vue Router 的根本概念、高档特性和实践运用,你能够更好有利地势用它来构建高功用、易保护的 Vue 运用。
猜你喜欢
 前端开发
前端开发
vue有什么用,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立,现在现已被广泛运用于各类Web使用程序的开发中。Vue.js的主要用途包含:1.动态界面构建:Vue.js答应开发者以声明式的方...
2025-01-09 0 前端开发
前端开发
html在线预览,html在线编辑器网页
当然能够!我能够协助你创立一个简略的HTML文件,然后供给在线预览的链接。请告诉我你想要创立的内容,比方文本、图片、链接等。HTML在线预览:进步用户体会的利器一、HTML在线预览的概念HTML在线预览是指用户在浏览器中直接检查HTML...
2025-01-09 0 前端开发
前端开发
html的display特色
HTML中的`display`特色用于操控元素的显现方法。它是一个CSS特色,能够使用于HTML元素,以改动其在文档流中的布局方法。`display`特色有许多或许的值,每个值都会对元素的显现和布局发生不同的影响。1.`block`:将元...
2025-01-09 0 前端开发
前端开发
html复选框代码,```html 复选框示例
HTML中的复选框是经过``元从来完成的,一般与``元素一同运用,以便为用户供给更好的交互体会。以下是一个根本的HTML复选框的代码示例:```html复选框示例选项1选项2选...
2025-01-09 0 前端开发
前端开发
css左起浮
CSS左起浮(float:left)是一种常用的布局技能,它答应元素向左移动,直到它的外边际碰到包括框或另一个起浮元素的边际。起浮元素会脱离正常的文档流,但会影响其他元素的方位。左起浮的特色如下:1.起浮元素会向左移动,直到它的外边际...
2025-01-09 0 前端开发
前端开发
html5是什么,什么是HTML5?
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新版别,旨在供给一种更简略、更强壮的方法来构建现代网络运用程序。HTML5引入了许多新功用,包含对多媒体的支撑、离线存储、地舆定位、拖放、画布元素、W...
2025-01-09 0 前端开发
前端开发
html打包app,html一键打包apk东西破解版
怎么运用HTML打包成移动运用:打造跨渠道运用的简易攻略跟着移动互联网的快速开展,越来越多的企业和开发者开端重视怎么将自己的HTML网站或运用打包成移动运用。这不仅能够提高用户体会,还能扩展运用的掩盖规模。本文将为您具体介绍怎么运用HTML...
2025-01-09 0 前端开发
前端开发
jquery怎样读,什么是jQuery?
jQuery是一个盛行的JavaScript库,它简化了HTML文档的遍历和操作、事情处理、动画和Ajax交互。jQuery的读法是Jquery,其间J发音为杰,query发音为魁里。什么是jQuery?jQue...
2025-01-09 0

