当然能够。下面是一个简略的HTML表格的完好代码示例:
```htmlHTML Table Example

HTML Table

Header 1 Header 2 Row 1, Cell 1 Row 1, Cell 2 Row 2, Cell 1 Row 2, Cell 2
这个示例创建了一个包括两行两列的简略表格。榜首行是表头,包括两个标题(Header 1 和 Header 2)。第二行和第三行是表格的数据行,每个数据行包括两个单元格(Cell 1 和 Cell 2)。表格的边框设置为1,以便于可视化。
HTML表格的完好代码解析
在网页规划中,表格是一种十分有用的元素,它能够协助咱们以表格方法展现数据,使得信息愈加明晰、有序。本文将具体解析HTML表格的完好代码,包括表格的根本结构、特点、款式以及一些高档运用,旨在协助读者全面把握HTML表格的运用。
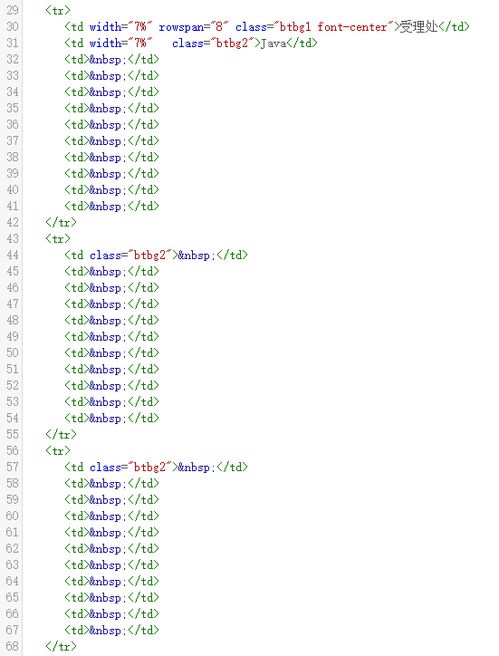
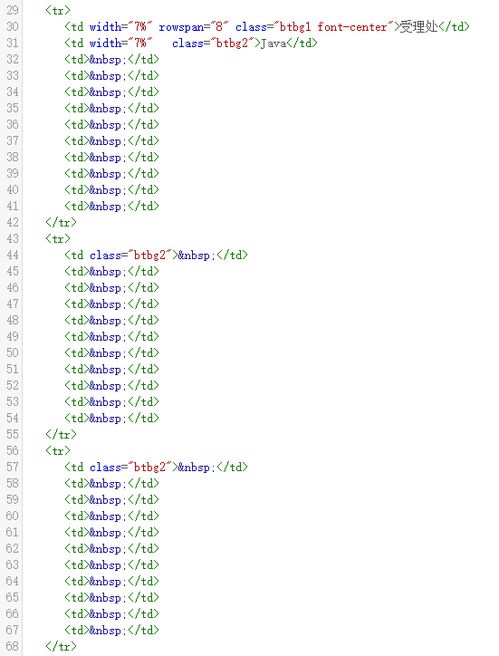
一、表格的根本结构
- ``:界说表格的开端和完毕。
- ``:界说表格行。
- ``:界说表格单元格。
以下是一个简略的表格示例:
```html
单元格 1
单元格 2
单元格 3
单元格 4
二、表格特点
- `border`:设置表格边框的宽度。
- `width`:设置表格的宽度。
- `height`:设置表格的高度。
- `align`:设置表格的对齐方法。
- `valign`:设置单元格的笔直对齐方法。
以下是一个包括特点的表格示例:
```html
猜你喜欢
 前端开发
前端开发
Vue.js供给了两种路由形式:hash形式和history形式。这两种形式都是VueRouter库的一部分,用于在单页面运用程序中完成页面导航和路由操控。1.Hash形式:这是VueRouter的默许形式。在这种形...
2025-01-09 0
 前端开发
前端开发
关于HTML5前端课程训练的信息,我为你整理了以下几点:课程内容1.千锋教育:供给HTML5训练课程、CSS3根底课程和移动前端交互JavaScriptJQueryAjax课程。课程内容包括HTML5页面的结构、文本...
2025-01-09 0
 前端开发
前端开发
CSS居中是一个常见的需求,首要分为水平居中和笔直居中。下面我会别离介绍这两种居中的办法。水平居中1.文本或行内元素运用`textalign:center;`特点能够很容易地将文本或行内元素水平居中。```css...
2025-01-09 0
 前端开发
前端开发
好的,以下是一个简略的HTML音乐播映器的代码示例:```htmlHTMLMusicPlayerHTMLMusicPlayerYourbrowserdoesnotsupporttheaudioelement.在...
2025-01-09 0
 前端开发
前端开发
CSS盒子暗影能够经过`boxshadow`特点来完成。这个特点答应你向元素增加暗影作用,能够操控暗影的偏移量、含糊半径、分散半径和色彩。根本语法如下:```cssboxshadow:hoffsetvoffsetblurradi...
2025-01-09 0
 前端开发
前端开发
创立个人简历的HTML页面是一个简略的进程,下面我将供给一个根本的HTML简历模板。你能够依据自己的需要对其进行修正和扩展。```html个人简历body{fontf...
2025-01-09 0
 前端开发
前端开发
要设置CSS布景通明,能够运用`backgroundcolor`特点并将其值设置为`rgba`,其间`0`表明通明度。例如,假如你想设置一个元素的布景为彻底通明,你能够这样写:```css.element{backgroundcolo...
2025-01-09 0
 前端开发
前端开发
1.跨站脚本进犯(XSS)缝隙缝隙概况CVE202011022和CVE202011023:这些缝隙影响jQuery版别1.2至3.5.0之间。即便履行了消毒处理,仍会履行来自不受信赖来历的HTML,然后导致XSS缝隙。影响:进...
2025-01-09 0