axure生成html,高效原型到网页的转化攻略
Axure RP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件、网站和移动应用程序的界面。Axure RP生成的原型通常以HTML和CSS格局保存,能够在线检查或下载到本地计算机。
要运用Axure RP生成HTML,请依照以下进程操作:
1. 翻开Axure RP并创立或翻开你的项目。2. 在项目浏览器中,挑选要导出的页面或一切页面。3. 点击“文件”菜单,然后挑选“导出”>“导出HTML文件”。4. 在弹出的对话框中,挑选导出规模(一切页面或选定的页面)和导出选项(如是否包括注释、是否生成图片等)。5. 点击“确认”按钮开端导出进程。
导出完结后,你能够在Axure RP指定的文件夹中找到生成的HTML文件。这些文件能够在任何现代浏览器中翻开和检查。假如你想要将原型发布到网上,能够将这些文件上传到你的网站或运用Axure Share等在线服务。
Axure生成HTML:高效原型到网页的转化攻略

在数字产品规划中,Axure RP 是一款十分盛行的原型规划东西。它能够协助规划师快速创立交互式原型,并经过生成HTML文件将规划转化为可在线检查的网页。本文将具体介绍怎么运用Axure生成HTML文件,并共享一些优化技巧。
一、准备作业

在开端之前,请保证您的Axure软件已装置并更新到最新版别。此外,您还需求一个适宜的文件保存方位,以便寄存生成的HTML文件。
二、生成HTML文件

以下是运用Axure生成HTML文件的具体进程:
翻开您的Axure项目,并保证一切页面和组件都已规划完结。
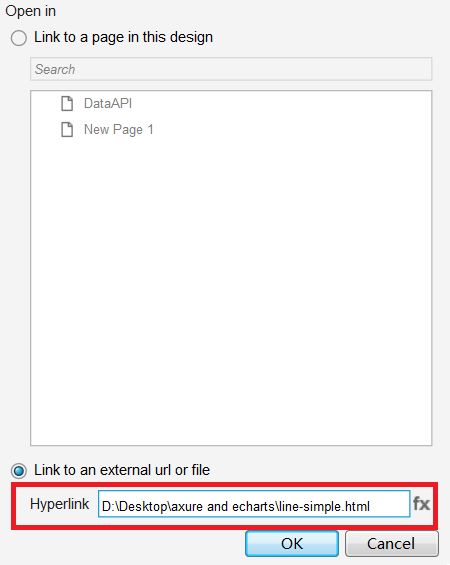
点击菜单栏上的“发布”按钮,然后挑选“生成HTML文件”。
在弹出的窗口中,挑选您想要保存HTML文件的文件夹方位,并设置文件名。
根据需求调整其他设置,如页面布局、导航等。
点击“确认”按钮开端生成HTML文件。
三、检查生成的HTML文件
生成HTML文件后,您能够依照以下进程检查和测验:
翻开保存HTML文件的文件夹,找到名为“index.html”的文件。
运用浏览器(如Chrome、Firefox或Safari)翻开“index.html”文件,检查原型作用。
在浏览器中测验原型,保证一切交互和功用都能正常作业。
四、优化HTML文件
为了进步生成的HTML文件的质量和功用,您能够测验以下优化办法:
精简代码:删去不必要的空格、注释和代码行,以削减文件巨细。
紧缩图片:运用图画紧缩东西减小图片文件巨细,进步页面加载速度。
运用CSS和JavaScript优化:将款式和脚本兼并,削减HTTP恳求次数。
启用浏览器缓存:设置适宜的缓存战略,加速页面加载速度。
五、共享和协作
将HTML文件上传到云存储服务(如Dropbox、Google Drive)或静态网站保管渠道(如GitHub Pages)。
生成HTML文件的链接,经过邮件、即时通讯东西或交际媒体共享。
运用Axure Share功用,将原型和HTML文件上传到Axure Share渠道,便利团队成员和客户拜访。
- 上一篇:建立vue环境,从零开端构建高效的前端开发环境
- 下一篇:vue认证, 根本概念
猜你喜欢
 前端开发
前端开发
html复选框代码,```html 复选框示例
HTML中的复选框是经过``元从来完成的,一般与``元素一同运用,以便为用户供给更好的交互体会。以下是一个根本的HTML复选框的代码示例:```html复选框示例选项1选项2选...
2025-01-09 0 前端开发
前端开发
css左起浮
CSS左起浮(float:left)是一种常用的布局技能,它答应元素向左移动,直到它的外边际碰到包括框或另一个起浮元素的边际。起浮元素会脱离正常的文档流,但会影响其他元素的方位。左起浮的特色如下:1.起浮元素会向左移动,直到它的外边际...
2025-01-09 0 前端开发
前端开发
html5是什么,什么是HTML5?
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新版别,旨在供给一种更简略、更强壮的方法来构建现代网络运用程序。HTML5引入了许多新功用,包含对多媒体的支撑、离线存储、地舆定位、拖放、画布元素、W...
2025-01-09 0 前端开发
前端开发
html打包app,html一键打包apk东西破解版
怎么运用HTML打包成移动运用:打造跨渠道运用的简易攻略跟着移动互联网的快速开展,越来越多的企业和开发者开端重视怎么将自己的HTML网站或运用打包成移动运用。这不仅能够提高用户体会,还能扩展运用的掩盖规模。本文将为您具体介绍怎么运用HTML...
2025-01-09 0 前端开发
前端开发
jquery怎样读,什么是jQuery?
jQuery是一个盛行的JavaScript库,它简化了HTML文档的遍历和操作、事情处理、动画和Ajax交互。jQuery的读法是Jquery,其间J发音为杰,query发音为魁里。什么是jQuery?jQue...
2025-01-09 0 前端开发
前端开发
404.html,自适应404页面html代码
404页面是当用户测验拜访一个不存在的页面时,网站回来的页面。一般,这个页面会告知用户他们所恳求的页面不存在,并供给一些或许的解决方案,比方回来主页、查找其他内容或许联络网站管理员等。1.明晰的保证404页面的标题明晰明晰,让用户知道他们...
2025-01-09 0 前端开发
前端开发
css设置字体居中
1.文本水平居中:运用`textalign:center;`特点能够将块级元素内的文本内容水平居中。```css.centertext{textalign:center;}```2.元素水平居中:关于需求水平居中的块级元素,能...
2025-01-09 0 前端开发
前端开发
css方位
CSS(层叠样式表)中的方位特点用于操控元素在页面上的方位。以下是CSS中常用的方位特点:1.`position`:指定元素的定位方法。其值包含:`static`:默许值,元素依照正常文档流进行定位。`relative`:...
2025-01-09 0

