react前端结构,从入门到实践
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并保护。它遵从组件化开发的思维,经过将用户界面分解为独立、可复用的组件,来进步开发功率和可保护性。React 专心于视图层,而且与后端技能栈无关,因而可以轻松地与各种后端技能集成。
React 的主要特点包含:
1. 声明式:React 让开发者经过声明式的办法界说用户界面,然后简化了状况办理。
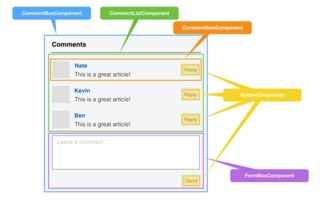
2. 组件化:React 将用户界面分解为独立、可复用的组件,每个组件都有自己的状况和生命周期。
3. 虚拟 DOM:React 运用虚拟 DOM 来进步功用,虚拟 DOM 是对实在 DOM 的笼统表明,React 经过比较虚拟 DOM 和实在 DOM 的差异,只更新必要的部分,然后进步烘托功率。
4. 单向数据流:React 运用单向数据流来办理状况,状况的改变会自上而下地传递给子组件,子组件不能直接修正父组件的状况。
5. JSX:React 运用 JSX 语法来界说组件,JSX 是 JavaScript 的扩展,答应开发者以相似 HTML 的办法编写 JavaScript 代码。
6. 组件生命周期:React 为组件供给了生命周期办法,答应开发者在不同阶段对组件进行操作,例如组件的创立、更新和毁掉。
7. 丰厚的生态系统:React 具有丰厚的生态系统,包含路由库(如 React Router)、状况办理库(如 Redux)、款式解决方案(如 styledcomponents)等。
React 常用的构建东西和库包含:
1. Create React App:一个官方供给的脚手架东西,用于快速建立 React 项目。
2. React Router:一个用于 React 运用的路由库,支撑声明式路由界说和动态路由匹配。
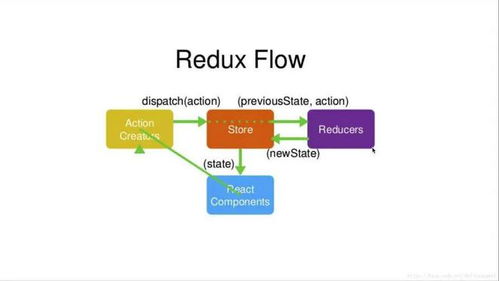
3. Redux:一个状况办理库,用于办理大型运用的状况。
4. styledcomponents:一个 CSSinJS 库,答应开发者以相似 CSS 的办法编写款式,并与 React 组件严密集成。
5. React Native:一个根据 React 的移动运用开发结构,答应开发者运用 React 编写跨渠道的移动运用。
6. Next.js:一个根据 React 的服务器端烘托结构,用于构建快速、可扩展的 Web 运用。
7. Gatsby:一个根据 React 的静态站点生成器,用于构建快速、优化的静态网站。
React 的学习资源非常丰厚,包含官方文档、教程、博客、社区等。关于初学者,主张从官方文档开端学习,然后逐渐深化实践。
深化浅出 React 前端结构:从入门到实践

一、React 简介

React 是由 Facebook 开发并开源的一个用于构建用户界面的 JavaScript 库。它答应开发者运用声明式的办法构建 UI,经过虚拟 DOM 进步页面烘托功率,并经过组件化开发完成代码的可复用性。
二、React 中心特性

1. 组件化开发
React 将 UI 拆分为多个独立的组件,每个组件担任一部分功用,便于办理和保护。组件化开发使得代码结构明晰,易于扩展。
2. 声明式编程
3. 虚拟 DOM
虚拟 DOM 是 React 的中心特性之一,它将实在 DOM 的操作笼统为对虚拟 DOM 的操作。React 经过比较虚拟 DOM 和实在 DOM 的差异,只更新必要的部分,然后进步页面烘托功率。
4. 单向数据流
React 选用单向数据流,数据从父组件流向子组件,便于办理。这种数据流向使得组件之间的依靠联系愈加明晰,降低了代码杂乱度。
5. React Hooks
React Hooks 答应函数组件具有状况和生命周期特性,使得函数组件也能完成杂乱的功用。
三、React 基本概念
1. JSX
JSX 是一种在 JavaScript 中嵌入 HTML 的语法,相似于模板言语。它使得开发者可以像编写 HTML 代码相同编写 React 组件。
2. 组件
组件是 React 的根底单元,可以分为函数组件和类组件。函数组件运用 JavaScript 函数完成,类组件运用 ES6 类完成。
3. State 和 Props
State 是组件内部的状况,用于存储组件的数据。Props 是组件外部传递给组件的参数,用于传递数据。
4. 生命周期
生命周期是组件从创立到毁掉的进程,React 供给了多个生命周期办法,如 componentDidMount、componentDidUpdate 等,用于处理组件在不同阶段的生命周期事情。
5. React Hooks
React Hooks 答应函数组件运用状况和生命周期特性,如 useState、useEffect 等。
四、React 运用示例
以下是一个简略的 React 运用示例,完成了一个计数器功用:
```javascript
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
Count: {count}
setCount(count 1)}>Increment
);
export default Counter;
五、React 项目结构
React 项目一般选用以下结构:
src/
|-- components/ 组件目录
| |-- App.js 根组件
| |-- Counter.js 计数器组件
|-- index.js 进口文件
|-- App.css 款式文件
|-- package.json 项目配置文件
六、怎么发动 React 项目
1. 装置 Node.js 与 npm
前往 Node.js 官网下载并装置 LTS 版别。装置完成后,查看版别号:
```bash
node -v
npm -v
2. 运用 Create React App 脚手架创立项目
```bash
npx create-react-app my-app
cd my-app
npm start
3. 编写代码
在 src 目录下编写你的 React 组件代码,并在 index.js 中引进根组件。
React 作为一款强壮的前端结构,具有组件化、声明式编程、虚拟 DOM 等长处,可以协助开发者高效地构建用户界面。经过本文的介绍,信任您现已
- 上一篇:导航栏css代码, HTML结构
- 下一篇:css综合征,什么是CSS综合征?
猜你喜欢
 前端开发
前端开发
Html5shiv,什么是HTML5shiv?
主要功能1.支撑HTML5元素:Html5shiv可以让旧版IE浏览器(如IE6至IE9)辨认并支撑HTML5的新元素,如``,``,``,``,``等。2.CSS款式运用:经过掩盖`createElement`和`creat...
2025-01-09 0 前端开发
前端开发
html开发软件,助力网页制造与前端开发
1.文本修改器:VisualStudioCode:一款轻量级但功用强壮的源代码修改器,支撑多种编程言语和丰厚的插件,十分适宜HTML开发。SublimeText:一款盛行的文本修改器,以其速度快、插件丰厚和可定制性...
2025-01-09 0 前端开发
前端开发
css手册中文版,CSS手册中文版——网页款式规划的得力助手
1.W3SchoolCSS参阅手册:供给了CSS的各种特点和值的具体介绍,以及相关的示例和语法。你能够依照字母次序或许特点称号阅览CSS参阅手册,学习怎么运用CSS款式表来设置网页的外观和行为。2.菜鸟教程CSS参阅...
2025-01-09 0 前端开发
前端开发
jquery运用ajax, Ajax 简介
jQuery是一个盛行的JavaScript库,它简化了HTML文档遍历和操作、事情处理、动画和Ajax交互。在jQuery中,Ajax是经过$.ajax办法完结的,这是一个多功能的办法,用于履行异步HTTP(Aj...
2025-01-09 0 前端开发
前端开发
css底部对齐
1.关于文本元素(如``、``等),能够运用`verticalalign:bottom;`特点来使其底部对齐。2.关于块级元素(如``、``等),能够运用`alignitems:flexend;`和`display:flex;`组...
2025-01-09 0 前端开发
前端开发
jquery时刻控件,功用、运用与优化
1.jQueryUIDatepicker:功用:答使用户从弹出框或内联日历中挑选一个日期。特色:装备灵敏,支撑自定义日期格局、言语、约束挑选日期规模等。2.tdatepicker:功用:一款酒店类入住...
2025-01-09 0 前端开发
前端开发
react装置,从入门到实践
装置React能够分为几个过程,具体取决于你的项目需求。以下是装置React的根本过程:1.装置Node.js和npm:React需求Node.js和npm来运转。你能够从下载并装置。2.创立一个新的React运用:运用`npx...
2025-01-09 0 前端开发
前端开发
css鼠标变成小手, 运用cursor特点改动鼠标指针形状
要将CSS中的鼠标指针变为小手,您能够运用`cursor`特点并将其值设置为`pointer`。下面是一个简略的示例:```css/挑选器/selector{cursor:pointer;}```例如,假如您想要将一个链接...
2025-01-09 0

