vue树形控件
在Vue中,树形控件是一个常用的UI组件,用于展现具有层级结构的数据。以下是几种常见的Vue树形控件及其运用方法:
1. Element Plus Tree组件: 特色:Element Plus的Tree组件是一个功用丰厚的Vue 3组件,支撑根本的运用、挑选、懒加载、自定义节点内容、过滤、手风琴和拖拽等功用。 运用方法:你能够经过Element Plus的官方文档来学习怎么运用这个组件,包含怎么装备特色和事情。
2. Ant Design Vue Tree组件: 特色:Ant Design Vue的Tree组件相同供给了丰厚的功用,如打开收起挑选等交互功用,支撑可勾选、可选中、禁用、默许打开等。 运用方法:你能够参阅Ant Design Vue的官方文档来了解怎么运用这个组件,并检查示例代码。
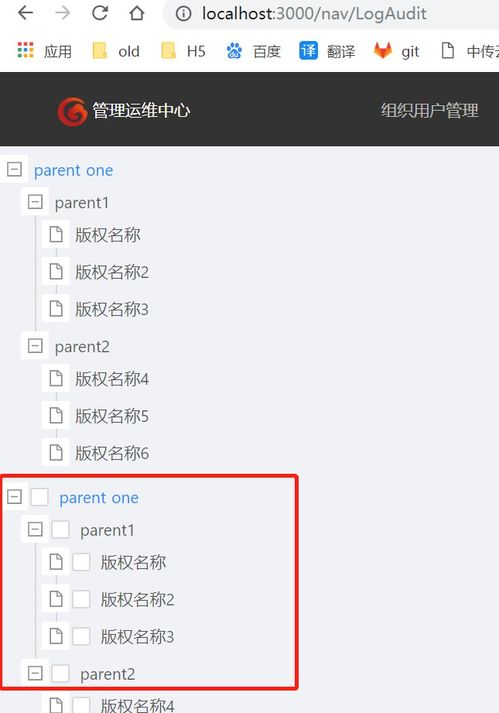
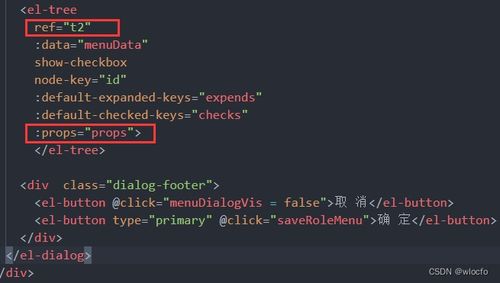
3. 自定义树形控件: 特色:假如你需求更灵敏的定制,能够挑选自定义树形控件。例如,运用Element UI的eltree组件并结合Vue 3的Composition API来完成一个具有全选功用的树形控件。 运用方法:你需求依据具体需求编写相应的Vue组件,并装备相应的props和事情。
4. Vue Tree List Component: 特色:这是一个制造精巧的Vue树形组件,用户能够直接在前端UI上操作修改,如新建文件夹或子节点,重命名节点名,删去节点等。 运用方法:你能够经过引进这个组件并装备相应的props来运用它。
5. Vue JSTree, Vue Draggable Nested Tree等: 特色:这些是其他一些盛行的Vue树形挑选器组件,它们各自有不同的特色和适用场n 运用方法:你能够依据具体需求挑选适宜的组件,并参阅相应的文档来运用它们。
Vue树形控件:构建高效数据展现与交互的利器
在当今的前端开发范畴,树形结构的运用越来越广泛。它能够明晰地展现具有层级联系的数据,如目录、文件、安排结构等。Vue.js作为一款盛行的前端结构,结合Element UI等UI组件库,能够轻松完成树形控件的功用。本文将具体介绍Vue树形控件的运用方法、特色以及在实践项目中的运用。
一、Vue树形控件简介

Vue树形控件是根据Vue.js结构和Element UI组件库开发的,用于展现和操作树形结构数据的组件。它具有以下特色:
- 呼应式:树形控件的数据改变能够实时反映在界面上,进步用户体会。

- 可定制:支撑自定义节点内容、图标、打开/收起状况等。

- 操作快捷:供给丰厚的操作方法,如增加、删去、修改、查找等。
二、Vue树形控件的运用方法
1. 装置与引进
首要,保证你的项目中现已装置了Vue和Element UI。假如没有装置,能够经过以下指令进行装置:
```bash
npm install vue
npm install element-ui
在Vue组件中引进Element UI的`el-tree`组件:
```javascript
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2. 创立树形数据
创立一个JSON目标或数组来存储树形数据。以下是一个简略的示例:
```javascript
const treeData = [
label: '一级目录1',
children: [
{
label: '二级目录1-1',
children: [
{ label: '三级目录1-1-1' },
{ label: '三级目录1-1-2' }
]
},
{
label: '二级目录1-2',
children: [
{ label: '三级目录1-2-1' }
]
}
]
},
label: '一级目录2',
children: [
{ label: '二级目录2-1' }
]
3. 运用el-tree组件
在Vue组件的模板中,运用`el-tree`组件来展现树形数据:
```html
- 上一篇:html调试
- 下一篇:jquery禁用按钮, 运用jQuery禁用按钮
猜你喜欢
 前端开发
前端开发
html开发软件,助力网页制造与前端开发
1.文本修改器:VisualStudioCode:一款轻量级但功用强壮的源代码修改器,支撑多种编程言语和丰厚的插件,十分适宜HTML开发。SublimeText:一款盛行的文本修改器,以其速度快、插件丰厚和可定制性...
2025-01-09 0 前端开发
前端开发
css手册中文版,CSS手册中文版——网页款式规划的得力助手
1.W3SchoolCSS参阅手册:供给了CSS的各种特点和值的具体介绍,以及相关的示例和语法。你能够依照字母次序或许特点称号阅览CSS参阅手册,学习怎么运用CSS款式表来设置网页的外观和行为。2.菜鸟教程CSS参阅...
2025-01-09 0 前端开发
前端开发
jquery运用ajax, Ajax 简介
jQuery是一个盛行的JavaScript库,它简化了HTML文档遍历和操作、事情处理、动画和Ajax交互。在jQuery中,Ajax是经过$.ajax办法完结的,这是一个多功能的办法,用于履行异步HTTP(Aj...
2025-01-09 0 前端开发
前端开发
css底部对齐
1.关于文本元素(如``、``等),能够运用`verticalalign:bottom;`特点来使其底部对齐。2.关于块级元素(如``、``等),能够运用`alignitems:flexend;`和`display:flex;`组...
2025-01-09 0 前端开发
前端开发
jquery时刻控件,功用、运用与优化
1.jQueryUIDatepicker:功用:答使用户从弹出框或内联日历中挑选一个日期。特色:装备灵敏,支撑自定义日期格局、言语、约束挑选日期规模等。2.tdatepicker:功用:一款酒店类入住...
2025-01-09 0 前端开发
前端开发
react装置,从入门到实践
装置React能够分为几个过程,具体取决于你的项目需求。以下是装置React的根本过程:1.装置Node.js和npm:React需求Node.js和npm来运转。你能够从下载并装置。2.创立一个新的React运用:运用`npx...
2025-01-09 0 前端开发
前端开发
css鼠标变成小手, 运用cursor特点改动鼠标指针形状
要将CSS中的鼠标指针变为小手,您能够运用`cursor`特点并将其值设置为`pointer`。下面是一个简略的示例:```css/挑选器/selector{cursor:pointer;}```例如,假如您想要将一个链接...
2025-01-09 0 前端开发
前端开发
css3突变,CSS3 突变的原理
CSS3突变是一种强壮的视觉规划东西,它答应你在两个或多个色彩之间滑润过渡,然后创造出五光十色的视觉效果。CSS3突变分为两种类型:线性突变(lineargradients)和径向突变(radialgradients)。线性突变线性突...
2025-01-09 0

