html学习
以下是HTML学习的一些根本过程:
1. 了解HTML文档结构:学习HTML文档的根本结构,包括``声明、``根元素、``头部和``主体。
4. 学习CSS和JavaScript:尽管HTML首要重视内容,但了解CSS(层叠样式表)和JavaScript(一种脚本语言)关于创立更杂乱和动态的网页是很有协助的。
5. 实践编写HTML代码:经过编写实践的HTML代码来加深了解,能够从小项目开端,如创立一个简略的个人网页。
6. 学习HTML5新特性:了解HTML5的新特性和元素,如``、``、``、``、``等,这些元素有助于更好地安排网页内容。
7. 学习HTML验证和最佳实践:了解怎么验证HTML代码以保证其契合规范,以及一些编写高质量HTML代码的最佳实践。
8. 探究HTML结构和库:了解一些盛行的HTML结构和库,如Bootstrap、Foundation等,这些东西能够协助你更快速地开发呼应式和现代化的网页。
9. 参与社区和资源:参与HTML学习社区,阅览相关的书本、教程和博客,参与在线课程和研讨会,这些都有助于你不断进步。
10. 不断实践和立异:跟着经历的堆集,不断测验新的HTML技术,立异网页规划,以习惯不断改变的网络环境。
经过上述过程,你能够逐渐把握HTML的根底知识,并逐渐提升到更高档的使用。记住,实践是学习HTML的要害,不断编写和测验代码是进步技术的有效途径。
HTML学习入门攻略:把握网页构建的根底
一、HTML简介

二、HTML的根本结构

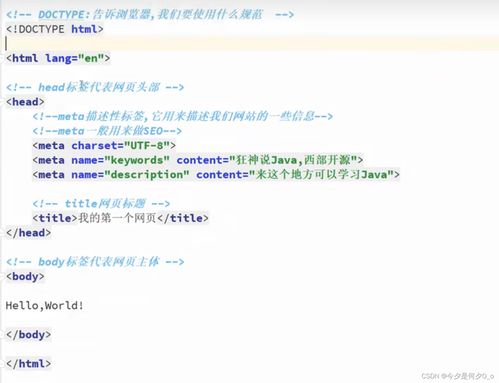
一个根本的HTML文档结构如下:
网页标题
这儿, 声明晰文档类型, 是根元素, 包括文档的元数据,如标题、字符集等,而 则包括了网页的首要内容。
:用于创立一个块级元素,能够包括其他元素。
~ :用于界说标题,其间 是最大的标题, 是最小的标题。
:用于界说阶段。
:用于创立表格。
:用于刺进图片。
:用于创立超链接。
:用于创立表单输入元素。
四、HTML特点
class:用于界说元素的CSS类。
id:用于界说元素的仅有标识符。
src:用于指定资源的途径,如图片、视频等。
href:用于指定超链接的方针地址。
五、HTML字符编码
HTML文档需求指定字符编码,以保证正确显现特别字符。常用的字符编码有UTF-8、GBK等。以下是怎么在HTML文档中指定字符编码:
- 上一篇:html实战,从零开端构建个人网站
- 下一篇:html调试
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 0 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

