jquery页面加载完结后履行, jQuery页面加载完结后履行的办法
在 jQuery 中,页面加载完结后履行代码通常是经过运用 `$.ready` 函数来完结的。这个函数会在文档彻底加载和解析完结后履行其间的代码。例如:
```javascript$.ready{ // 在这里编写页面加载完结后要履行的代码}qwe2;```
当页面加载完结后,你能够运用这个函数来履行各种操作,如绑定事情处理程序、修正 DOM 元素等。这是一个十分常用的形式,用于保证页面上的元素在履行任何操作之前都现已可用。
jQuery页面加载完结后履行详解
在Web开发中,页面加载完结后履行JavaScript代码是一个常见的需求。jQuery供给了多种办法来完结这一功用,使得开发者能够愈加方便地操控页面加载后的行为。本文将具体介绍jQuery页面加载完结后履行的相关常识,包含办法的挑选、运用技巧以及与原生JavaScript的差异。
jQuery页面加载完结后履行的办法

1. $(document).ready()

$(document).ready()办法简介

$(document).ready()是jQuery中最常用的页面加载完结后履行的办法。它会在DOM树彻底构建完结后履行,但不会等候样式表、图片和子结构完结加载。
2. $(window).load()
$(window).load()办法简介
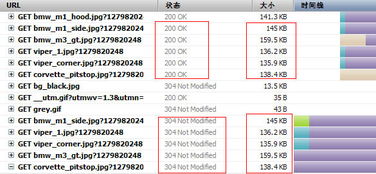
$(window).load()办法与$(document).ready()相似,但它在一切资源(包含图片、样式表和子结构)彻底加载完结后履行。
3. window.onload
window.onload办法简介
window.onload是原生JavaScript中的办法,它同样在一切资源加载完结后履行。与jQuery的$(window).load()办法相似,但它归于原生JavaScript,不依赖于jQuery库。
挑选适宜的办法
怎么挑选适宜的办法
假如只需求在DOM树构建完结后履行代码,能够运用$(document).ready()。
假如需求在一切资源加载完结后履行代码,能够运用$(window).load()或window.onload。
运用技巧
运用$(document).ready()的技巧
保证在HTML文件中正确引进jQuery库。
将$(document).ready()办法放在HTML文件的底部,以保证在调用该办法之前DOM树现已构建完结。
在$(document).ready()办法内部,能够运用jQuery挑选器、事情处理等办法来操作DOM元素。
运用$(window).load()的技巧
与$(document).ready()相似,保证在HTML文件中正确引进jQuery库。
在$(window).load()办法内部,能够运用jQuery挑选器、事情处理等办法来操作DOM元素。
与原生JavaScript的差异
jQuery与原生JavaScript的差异
jQuery与原生JavaScript在页面加载完结后履行方面有以下差异:
jQuery的办法(如$(document).ready()和$(window).load())依赖于jQuery库,而原生JavaScript的办法(如window.onload)不依赖于任何库。
jQuery的办法供给了更丰厚的挑选器和事情处理功用。
jQuery的办法在履行速度上或许比原生JavaScript的办法更快。
关键词
jQuery, 页面加载, $(document).ready(), $(window).load(), window.onload, JavaScript, DOM树, 资源加载
- 上一篇:html边框圆角,html边框圆角代码
- 下一篇:用python做网页与html
猜你喜欢
 前端开发
前端开发
html音乐播映器代码,```htmlHTML Music Player
好的,以下是一个简略的HTML音乐播映器的代码示例:```htmlHTMLMusicPlayerHTMLMusicPlayerYourbrowserdoesnotsupporttheaudioelement.在...
2025-01-09 0 前端开发
前端开发
盒子暗影css, 什么是盒子暗影?
CSS盒子暗影能够经过`boxshadow`特点来完成。这个特点答应你向元素增加暗影作用,能够操控暗影的偏移量、含糊半径、分散半径和色彩。根本语法如下:```cssboxshadow:hoffsetvoffsetblurradi...
2025-01-09 0 前端开发
前端开发
个人简历html,个人简历简略网页规划html代码
创立个人简历的HTML页面是一个简略的进程,下面我将供给一个根本的HTML简历模板。你能够依据自己的需要对其进行修正和扩展。```html个人简历body{fontf...
2025-01-09 0 前端开发
前端开发
css布景通明
要设置CSS布景通明,能够运用`backgroundcolor`特点并将其值设置为`rgba`,其间`0`表明通明度。例如,假如你想设置一个元素的布景为彻底通明,你能够这样写:```css.element{backgroundcolo...
2025-01-09 0 前端开发
前端开发
jquery缝隙,危险与应对战略
1.跨站脚本进犯(XSS)缝隙缝隙概况CVE202011022和CVE202011023:这些缝隙影响jQuery版别1.2至3.5.0之间。即便履行了消毒处理,仍会履行来自不受信赖来历的HTML,然后导致XSS缝隙。影响:进...
2025-01-09 0 前端开发
前端开发
html是一种什么言语,HTML的界说与概述
HTML是一种十分根底的言语,它是万维网的核心技能之一。它答应网页制作者经过运用简略的符号来安排文本、图画和其他媒体元素,然后创立出结构明晰、内容丰富的网页。此外,HTML还能够与其他技能(如CSS和JavaScript)结合运用,以完成更...
2025-01-09 0 前端开发
前端开发
html可视化修正,进步网页规划功率的利器
HTML可视化修正一般指的是经过图形用户界面(GUI)东西来创建和修正HTML代码,而不需要直接编写代码。这种东西能够协助用户更直观地规划和布局网页,而不需要深化了解HTML、CSS和JavaScript等技能细节。1.AdobeDre...
2025-01-09 0 前端开发
前端开发
html表单提交,```html HTML表单提交示例 表单提交示例 名字: 邮箱: ```
HTML表单提交一般涉及到表单元素的创建和表单数据的处理。下面是一个简略的HTML表单提交示例,包含表单的创建和表单数据的处理:```htmlHTML表单提交示例表单提交示例名字:...
2025-01-09 0

