安兔兔html5测验,全面评价移动设备网页功用
安兔兔HTML5测验是一个用来评价设备在阅读器中处理图形、视频、游戏和其他多媒体内容才能的东西。以下是关于安兔兔HTML5测验的详细信息:
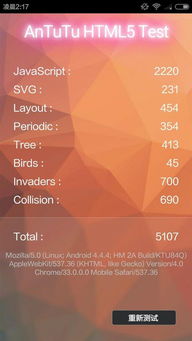
1. 测验内容: JavaScript:测验设备的JavaScript履行才能。 Layout:评价设备的页面布局烘托才能。 CSS:检测设备对CSS款式的支撑程度。 SVG:测验设备对可缩放矢量图形的支撑。 Canvas游戏:评价设备在阅读器中运转Canvas游戏的才能。
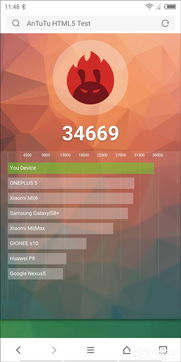
2. 测验意图: 阅读器功用比照:能够在相同设备上比照不同阅读器的功用,也能够经过相同阅读器在不同设备下的功用体现对不同设备的功用进行比照。 用户体会量化:HTML5测验能够从另一个旁边面反映设备的功用,特别是在处理HTML5网页的兼容才能和运转功率方面。
3. 测验办法: 用户需求坚持设备屏幕常亮,以保证测验成果的精确性。 能够经过安兔兔跑分来进行横向比照,挑选相同或相似的测验条件,保证得到公平的比较成果。
4. 使用场n 能够协助用户了解设备在处理HTML5网页时的功用体现,然后更好地挑选合适的设备或阅读器。
5. 更新与改善: 安兔兔评测V5.0版增加了HTML5测验,而且改善了总分核算办法,使得测验成果愈加精确和全面。
经过这些信息,您能够更好地了解安兔兔HTML5测验的作用和含义,并利用它来评价设备的HTML5功用。
深化解析安兔兔HTML5测验:全面评价移动设备网页功用

跟着移动互联网的快速开展,移动设备的功用测验变得越来越重要。其间,安兔兔HTML5测验作为一款专业的功用评价东西,受到了广阔用户和开发者的喜爱。本文将深化解析安兔兔HTML5测验,协助您全面了解其功用和优势。
一、安兔兔HTML5测验简介

安兔兔HTML5测验是一款由安兔兔公司开发的网页功用测验东西,旨在全面评价移动设备的HTML5功用。它经过模仿实在场景下的网页阅读和烘托进程,对设备的CPU、GPU、内存等硬件功用进行综合测验,为用户和开发者供给精确的功用数据。
二、安兔兔HTML5测验功用

1. 网页阅读测验:模仿用户在移动设备上阅读网页的场景,测验设备的网页加载速度、烘托作用等。
2. HTML5功用测验:针对HTML5规范中的要害特性进行测验,如Canvas、WebGL、Web Audio等,全面评价设备的HTML5功用。
3. 网络功用测验:测验设备的网络连接速度和稳定性,为开发者供给优化网络功用的参阅。
4. 内存功用测验:测验设备的内存读写速度,评价设备在处理很多数据时的功用体现。
5. GPU功用测验:测验设备的GPU烘托才能,评价设备在图形处理方面的功用。
三、安兔兔HTML5测验的优势
1. 全面性:安兔兔HTML5测验涵盖了网页阅读、HTML5功用、网络功用、内存功用和GPU功用等多个方面,为用户供给全面、精确的功用数据。
2. 精确性:安兔兔HTML5测验选用世界规范化的测验办法,保证测验成果的精确性。
3. 易用性:安兔兔HTML5测验操作简略,用户只需一键即可完结测验,无需专业知识。
4. 权威性:安兔兔作为国内闻名的移动设备功用测验品牌,其测验成果具有较高的权威性。
四、安兔兔HTML5测验的使用场景
1. 开发者:经过安兔兔HTML5测验,开发者能够了解自己产品的功用体现,为优化产品功用供给参阅。
2. 用户:用户能够经过安兔兔HTML5测验了解自己设备的功用体现,为购买新设备供给参阅。
3. 厂商:厂商能够经过安兔兔HTML5测验了解自己产品的市场竞争力,为产品研制和营销供给根据。
安兔兔HTML5测验作为一款专业的功用评价东西,在移动设备功用测验范畴具有很高的位置。经过全面、精确的测验成果,安兔兔HTML5测验为用户、开发者和厂商供给了有力的功用评价根据。跟着移动互联网的不断开展,安兔兔HTML5测验将持续发挥其重要作用,为推进移动设备功用的提高贡献力量。
安兔兔HTML5测验 移动设备功用 网页阅读 HTML5功用 网络功用 内存功用 GPU功用 开发者 用户 厂商
- 上一篇:css怎么居中,水平居中
- 下一篇:vue的指令, 什么是Vue自界说指令
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

