vue首屏优化,vue首屏加载优化
1. 代码切割:运用Vue Router的懒加载功用,按需加载路由组件,削减初始加载时刻。2. 图片优化:运用紧缩工具减小图片巨细,或许运用CDN服务来加快图片加载。3. 运用SSR(服务器端烘托):SSR能够加快首屏烘托速度,由于服务器能够直接回来烘托好的HTML页面,而不是让阅读器从头烘托。4. 缓存战略:合理运用HTTP缓存,如运用CacheControl、ETag等头信息,削减重复恳求。5. 资源紧缩:对JavaScript、CSS等资源进行紧缩,削减文件巨细。6. 运用CDN:将静态资源布置到CDN上,运用CDN的全球节点加快资源加载。7. 削减重定向:削减页面跳转和重定向,防止添加额定的加载时刻。8. 优化DNS查询:削减DNS查询次数,或许运用DNS预解析技能。9. 运用Web Workers:将一些核算密集型使命放在Web Workers中履行,防止堵塞主线程。10. 防止堵塞烘托:保证要害CSS和JavaScript在首屏烘托时加载,防止堵塞烘托。
以上是一些常见的Vue首屏优化战略,详细施行时需求依据项目实践情况进行调整。
Vue首屏功能优化最佳实践
一、了解首屏功能优化的重要性

首屏功能优化是指经过一系列技能手段,削减首屏加载时刻,进步用户体会。以下是首屏功能优化的重要性:
- 进步用户体会:快速加载的首屏能够削减用户等待时刻,进步用户满意度。

- 添加用户粘性:杰出的首屏功能能够招引用户持续阅读和互动,进步用户粘性。

- 进步搜索引擎排名:搜索引擎会优先引荐加载速度快的网站,优化首屏功能有助于进步网站在搜索引擎中的排名。

二、Vue首屏功能优化战略

1. 路由懒加载

Vue路由懒加载是一种按需加载组件的技能,能够有用削减首屏加载时刻。经过将组件切割成不同的代码块,只要当路由被拜访时,对应的代码块才会被下载和履行。
```javascript
const router = new VueRouter({
routes: [
{
path: '/home',
component: () => import('./components/Home.vue')
},
{
path: '/about',
component: () => import('./components/About.vue')
}
2. 组件按需加载

Vue组件按需加载是指依据用户需求动态加载组件,削减首屏加载资源。能够经过动态导入(Dynamic Imports)完成。
```javascript
export default {
components: {
MyComponent: () => import('./components/MyComponent.vue')
3. 优化静态资源
- 紧缩图片:运用紧缩工具减小图片体积,削减加载时刻。

- 兼并CSS和JavaScript文件:将多个CSS和JavaScript文件兼并成一个文件,削减HTTP恳求次数。
- 运用CDN:将静态资源布置到CDN,进步加载速度。

4. 运用缓存

- 阅读器缓存:经过设置适宜的缓存战略,使阅读器缓存静态资源。

- HTTP缓存:经过设置HTTP缓存头,操控资源的缓存时刻。
5. 优化Vue组件

- 运用核算特点和侦听器:合理运用核算特点和侦听器,防止不必要的核算和烘托。
- 防止运用v-if和v-show:尽量运用v-show替代v-if,削减DOM操作。
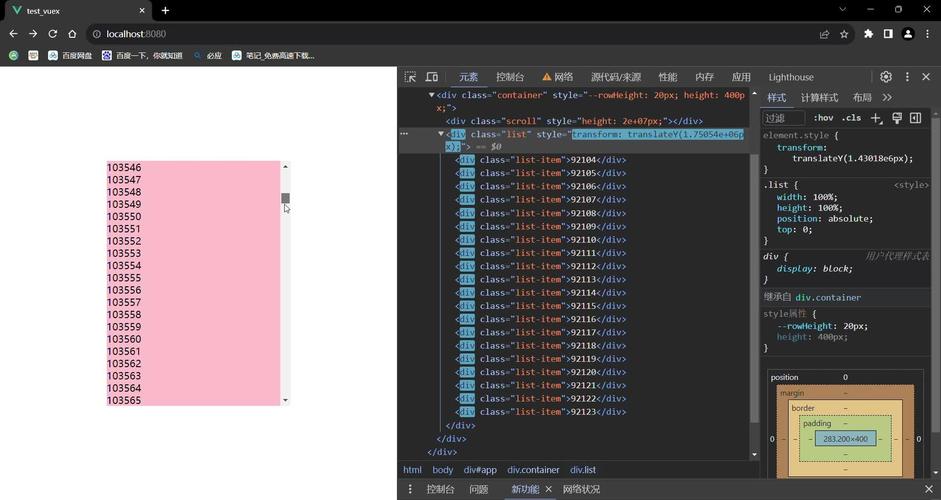
- 运用虚拟翻滚:关于长列表,运用虚拟翻滚技能,只烘托可视区域内的元素。

Vue首屏功能优化是进步用户体会的要害。经过以上战略,能够有用削减首屏加载时刻,进步运用功能。在实践开发过程中,开发者应依据项目需求,灵活运用这些优化技巧,为用户供给更好的运用体会。
猜你喜欢
 前端开发
前端开发
html布景平铺,```htmlBackground Tiling Example body { / 设置布景图画 / backgroundimage: url;
HTML布景平铺能够经过CSS款式来完成。以下是一个简略的示例,展现了怎么设置HTML元素的布景图画,并使其平铺:```htmlBackgroundTilingExamplebody{/设置布景图画/backg...
2025-01-09 0 前端开发
前端开发
html文字向右移动,html文字向上移动代码
要在HTML中完成文字向右移动的作用,你能够运用CSS(层叠样式表)来设置动画。下面是一个简略的示例,展现怎么运用CSS动画使文字从左边移动到右侧。```htmlTextMovingRight.movingtext{pos...
2025-01-09 0 前端开发
前端开发
html中div,html中div标签的作用
1.根本语法:``元素一般成对呈现,以``开端,以``完毕。例如:```html这是div中的内容```2.类和ID:能够经过`class`和`id`特点来为``元素增加款式和脚本。例如:`...
2025-01-09 0 前端开发
前端开发
html字体标签
```html这是一个加粗的文本。```html这是一个着重的文本。```html这是一个歪斜的文本。```html这是一个着重的文本。```html这是一个带有下划线的文本。```html˂fontcolor=\...
2025-01-09 0 前端开发
前端开发
jquery和vue哪个好,轻量级的JavaScript库
jQuery和Vue是两种不同的前端技能,它们各有特色和优势,适用于不同的场景。下面是它们的一些比较:1.中心方针和运用场景:jQuery:首要是一个轻量级的JavaScript库,它简化了HTML文档遍历和操作、事...
2025-01-09 0 前端开发
前端开发
css的盒模型, 盒模型的组成部分
CSS的盒模型是用于网页布局的一种基本概念,它描绘了元素在网页上的表现方法。每个元素(如div、p、img等)都能够被视为一个矩形盒子,这个盒子由四个部分组成:内容(content)、内边距(padding)、边框(border)和外边距(...
2025-01-09 0 前端开发
前端开发
jquery设置css款式, 引进jQuery库
在jQuery中,你能够运用`.css`办法来设置元素的CSS款式。这个办法能够承受一个特点名和一个值作为参数,也能够承受一个目标,其间包括多个特点和值的键值对。下面是一些比如:1.设置单个特点:```javascript$....
2025-01-09 0 前端开发
前端开发
html称号,html标签大全及用法
HTML称号:界说与优化搜索引擎可见性的要害一、HTML称号的重要性二、HTML称号的界说与格局...
2025-01-09 0

