用记事本写html,用记事本制造html网页代码
当然能够!运用记事本编写HTML代码是一种简略且常见的方法。下面是一个简略的HTML示例,您能够在记事本中仿制并张贴它:
```html 我的第一个HTML页面 欢迎来到我的网站 这是一个阶段。

这是一个链接```
1. 翻开记事本。2. 仿制上面的代码并张贴到记事本中。3. 将文件保存为`.html`扩展名,例如`index.html`。4. 双击保存的HTML文件,它将在默许的网页浏览器中翻开。
这样,您就创立了一个简略的HTML页面。您能够根据需要修正代码以增加更多的内容和款式。
用记事本轻松编写HTML:初学者的完美起点
什么是HTML?

挑选记事本作为HTML编辑器

虽然有许多专业的HTML编辑器可供挑选,但记事本是一个简略且易于运用的东西,特别合适初学者。记事本无需装置,且操作简略,十分合适学习和编写根本的HTML代码。
创立HTML文件

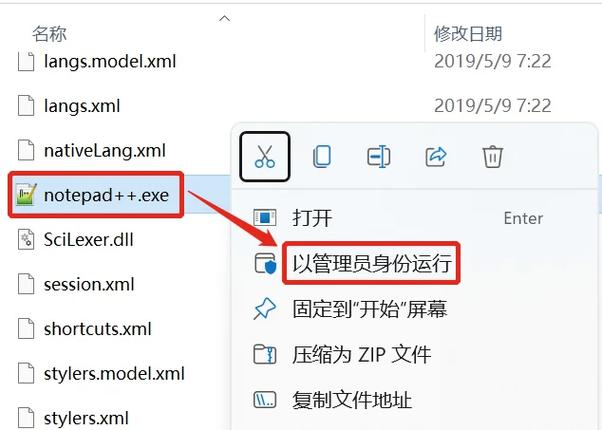
要运用记事本创立HTML文件,请依照以下过程操作:
翻开记事本。
输入以下根本的HTML结构代码:
- 上一篇:HTML元素,HTML元素概述
- 下一篇:html表格间隔,单元格间隔设置
猜你喜欢
 前端开发
前端开发
css兄弟挑选器,什么是CSS兄弟挑选器?
在CSS中,兄弟挑选器用于挑选具有相同父元素的两个或多个相邻的兄弟元素。兄弟挑选器分为两种类型:相邻兄弟挑选器(AdjacentSiblingCombinator)和一般兄弟挑选器(GeneralSiblingCombinator)...
2025-01-09 0 前端开发
前端开发
vue运转指令,从装置到布置
Vue运转指令详解:从装置到布置跟着前端技能的开展,Vue.js已经成为最受欢迎的前端结构之一。本文将具体介绍Vue运转指令的运用,从环境建立到项目布置,协助开发者快速上手Vue项目。一、环境建立在开端运转Vue项目之前,咱们...
2025-01-09 0 前端开发
前端开发
css文本框款式,css设置文本框款式
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。关于文本框(通常指HTML中的``元素),你能够运用CSS来改动其外观、巨细、色彩、边框等特点。1.width和height:设置...
2025-01-09 0 前端开发
前端开发
为什么要初始化css款式, 进步网页兼容性
初始化CSS款式,一般指的是经过编写一段CSS代码来重置阅读器的默许款式,保证在不同的阅读器和设备上,网页的烘托作用尽或许共同。这种做法在网页规划中非常常见,原因有以下几点:1.阅读器默许款式差异:不同的阅读器(如Chrome、Firef...
2025-01-09 0 前端开发
前端开发
html拖拽,html向下移动代码
HTML拖拽功用首要依赖于HTML5的拖放API。拖放功用能够分为两部分:拖动(drag)和放置(drop)。拖动是用户开端拖动元素的动作,而放置是用户将元素放到方针方位的动作。下面是一个简略的HTML拖拽示例,其间包括一个可拖...
2025-01-09 0 前端开发
前端开发
html翻滚字幕代码,```html 翻滚字幕示例
```html翻滚字幕示例这是翻滚字幕的内容。在这个示例中:`behavior=scroll`指定了翻滚行为,可所以`scroll`(翻滚)、`slide`(滑动)或`alternate`(替换)。`directi...
2025-01-09 0 前端开发
前端开发
vue创立,从装置到实战项目
创立一个Vue项目一般需求以下几个过程:1.装置Node.js和npm:Vue.js是根据Node.js的,因而需求先装置Node.js。Node.js包括了npm(nodepackagemanager),它是Node....
2025-01-09 0 前端开发
前端开发
字间隔css, 字间隔的概念
CSS中调整文字间隔能够经过以下几种办法:1.letterspacing:用于设置字符之间的间隔。2.wordspacing:用于设置单词之间的间隔。3.textindent:用于设置首行文本的缩进。4.lineheight:...
2025-01-09 0

