html模板网站免费,探究免费HTML模板网站,轻松打造个性化网页
以下是几个供给免费HTML模板的网站,您能够依据需求挑选适宜的模板进行下载:
1. 模板王 供给超越10000个免费网页模板,包含个人网站模板、企业网站模板、呼应式网站模板、手机网站模板等。
2. Toy模板网 这是一个网页模板规划资源共享渠道,供给各类高质量HTML5、CSS、后台模板免费下载,包含IT服务、财富办理、美食餐饮、工业建筑等主题。
3. SITE123 供给数百个免费网站模板,支撑各种网站模板的挑选和修正,能够随时上线网站。
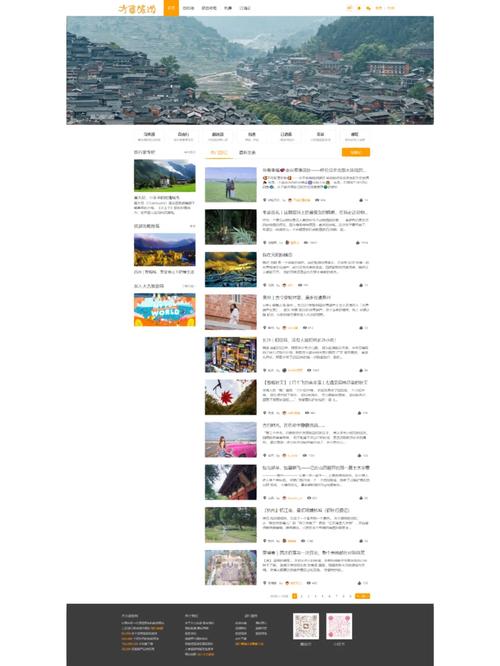
4. 爱给网 供给各种HTML5模板,包含餐厅美食网站模板、游览旅游指南网站模板、电子商务网站模板等。
5. 我爱模板网 供给各种免费建站资源,包含免费网站模板、CMS程序模板等。
6. 小蚂蚁资源网 供给免费网站源码下载,包含PHP网站源码、ASP网站源码、.NET网站源码等。
7. 模板无忧 供给网站模板、网页模板、程序模板下载及建站相关资料、教程资源。
这些网站都供给了丰厚的免费HTML模板资源,您能够依据自己的需求挑选适宜的模板进行下载和运用。
探究免费HTML模板网站,轻松打造个性化网页

在互联网年代,具有一个共同的个人或企业网站已经成为展现自我和品牌形象的重要途径。关于许多新手来说,网站规划和开发或许显得有些杂乱和贵重。不必忧虑,本文将为您介绍一些优异的免费HTML模板网站,协助您轻松打造个性化的网页。
一、免费HTML模板网站引荐

1. Tooplate
Tooplate 供给了60个免费的HTML模板,包含呼应式Bootstrap模板。用户能够轻松下载并应用到自己的项目中。网站地址:[Tooplate](https://www.tooplate.com/free-templates)
2. HTMLrev

HTMLrev 供给了多种免费HTML模板,支撑多种前端技能,如Bootstrap、Tailwind、Angular等。用户能够在线预览模板,并直接下载。网站地址:[HTMLrev](https://htmlrev.com/)
3. HTML5UP

HTML5UP 是一个供给免费HTML模板的网站,模板规划现代且漂亮。用户能够挑选喜爱的模板,进行预览或下载。网站地址:[HTML5UP](https://html5up.net/)
4. HTML.DESIGN

HTML.DESIGN 供给了多种免费HTML模板,用户能够依据需求挑选适宜的模板,并下载到本地。网站地址:[HTML.DESIGN](https://html.design/)
二、挑选模板的注意事项

1. 版权问题

部分免费模板或许存在版权问题,不合适商用。在运用前,请必须承认模板的版权信息,防止侵权。
2. 个性化定制

尽管免费模板能够节约本钱,但或许无法彻底满意您的个性化需求。在选用模板时,考虑是否能够进行恰当的修正和定制。
3. 技能支撑

免费模板或许没有完善的技能支撑。在遇到问题时,或许需求自行解决或寻求社区协助。
三、免费HTML模板网站的优势

运用免费HTML模板网站有以下优势:
1. 本钱低

免费模板能够节约网站规划和开发的本钱,特别合适预算有限的个人和企业。
2. 易于运用

免费模板一般易于运用,即便没有编程根底的用户也能快速上手。
3. 丰厚资源

免费HTML模板网站供给了丰厚的模板资源,满意不同用户的需求。
- 上一篇:css设置字体,css设置字体款式
- 下一篇:html和js的联系,网页的结构与内容
猜你喜欢
 前端开发
前端开发
html转化,HTML转化的必要性
请问您想将HTML转化为什么格局?例如,您是否想将HTML转化为PDF、Word文档、纯文本或其他格局?请供给更多详细信息,以便我能更好地协助您。HTML转化:从网页规划到文档修改的桥梁HTML转化的必要性HTML转化的需求首要...
2025-01-09 0 前端开发
前端开发
css文字色彩,css文字色彩代码怎样写
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。在CSS中,文字色彩的设置能够经过`color`特点来完成。`color`特点能够承受多种格局的值,包含预界说的色彩称号、十六进制色彩代...
2025-01-09 0 前端开发
前端开发
html引证css文件,html怎样引进css文件
```html这是一个标题这是一个阶段。保证CSS文件的途径是正确的,不然浏览器将无法找到并运用这些款式。假如你的CSS文件和HTML文件在同一个目录下,只需供给文件名即可。假如CSS文件坐落不同的目录中,你需求供给...
2025-01-09 0 前端开发
前端开发
什么是react,什么是React?
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它答应开发者运用声明式的办法来创立用户界面,并能够高效地更新和烘托页面。React的中心思维是组件化,行将UI分解为独立的、可复用的组件,每个组件担任自...
2025-01-09 0 前端开发
前端开发
css怎样注释, 什么是CSS注释?
在CSS中,注释能够经过以下方法增加:1.单行注释:运用`//`开端,注释内容能够放在同一行上。```css/这是一个单行注释/```2.多行注释:运用`/`开端,`/`完毕,注释内容能够跨过多行。...
2025-01-09 0 前端开发
前端开发
html自界说标签,html自界说列表标签
创立自界说元素需求运用JavaScript中的`customElements.define`办法。下面是一个简略的比如,展现了怎么界说一个自界说元素并运用它:```htmlCustomElementExample.mycustome...
2025-01-09 0 前端开发
前端开发
建立vue脚手架,从零开端构建高效项目
建立Vue脚手架是一个相对简略的进程,下面我将为您供给一个具体的过程攻略。过程1:装置Node.js和npmVue脚手架依赖于Node.js和npm(Node包管理器)。您能够在官方网站下载并装置它们。装置完成后,翻开...
2025-01-09 0 前端开发
前端开发
vue项目下载,轻松入门与高效运用
要下载并运转一个Vue项目,可以参阅以下具体进程:前期预备1.装置Node.js和npm:Node.js是一个JavaScript运转环境,npm是其自带的包管理工具。你可以经过拜访下载并装置最新版别。装置完结后,在指令...
2025-01-09 0

