vue中的this,深化了解Vue中的this
在 Vue.js 中,`this` 关键字指的是当时组件的实例。它供给了对组件数据的直接拜访,包含数据特点、办法、核算特点和生命周期钩子等。在 Vue 组件的办法内部、核算特点或生命周期钩子中,你可以运用 `this` 来引证组件实例。
例如,假如你有一个 Vue 组件,其界说如下:
```javascriptVue.component { return { message: 'Hello Vue!' }; }, methods: { greet { console.log; // 输出 Hello Vue! } }}qwe2;```
在这个比如中,`this` 在 `greet` 办法中指向了 `mycomponent` 组件的实例。因而,你可以运用 `this.message` 来拜访组件的 `message` 数据特点。
请注意,`this` 的效果域取决于代码履行时的上下文。在组件的根实例中,`this` 指向的是根 Vue 实例。在组件的嵌套结构中,`this` 指向的是当时组件的实例。
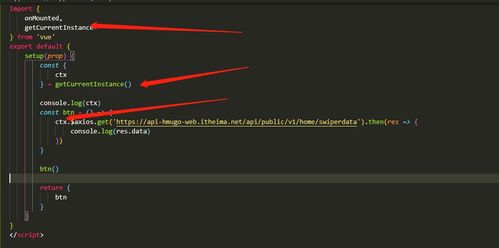
此外,在 Vue 3 中,`this` 的运用有所改变。因为 Vue 3 运用了 Composition API,`this` 不再是必需的,你可以在 `setup` 函数中运用 `ref`、`reactive`、`computed` 等函数来界说和拜访组件的状况。
深化了解Vue中的this

在Vue.js中,`this`是一个非常重要的概念,它决议了在组件的办法、核算特点、侦听器等函数中怎么拜访组件实例的数据和办法。正确了解和运用`this`关于编写高效的Vue运用至关重要。
一、什么是this

`this`在JavaScript中是一个关键字,它代表当时履行上下文中的目标。在Vue组件中,`this`一般指向当时组件的实例目标。这意味着你可以经过`this`来拜访组件的数据、办法、核算特点等。
二、this的常见用法

在Vue组件中,`this`的常见用法包含:
拜访组件的数据:`this.dataProperty`
调用组件的办法:`this.methodName()`
拜访组件的核算特点:`this.computedProperty`
拜访组件的侦听器:`this.$watch('watcherExpression', handlerFunction)`
三、this的指向问题
在办法外部调用办法:假如在一个一般函数中调用组件的办法,`this`将不会指向Vue实例,而是指向大局目标(在浏览器中一般是`window`)。解决方案是运用箭头函数或绑定`this`到Vue实例。
在模板表达式中运用办法:在模板表达式中直接调用办法时,`this`相同不会指向Vue实例。解决方案是运用事情监听器或运用`methods`目标中的办法。
在异步函数中运用this:在异步函数(如`setTimeout`或`Promise`的回调函数)中,`this`可能会失掉对Vue实例的引证。解决方案是运用箭头函数或绑定`this`到Vue实例。
四、怎么保证this指向Vue实例
运用箭头函数:箭头函数不会创立自己的`this`上下文,它会捕获其所在上下文的`this`值。因而,在需求保证`this`指向Vue实例的情况下,运用箭头函数是一个好挑选。
运用`.bind()`办法:你可以运用`.bind()`办法将办法绑定到Vue实例,保证在调用该办法时`this`指向Vue实例。
运用核算特点和侦听器:在核算特点和侦听器中,`this`一直指向Vue实例,因而在这些函数中拜访组件的数据和办法是安全的。
在Vue中,正确了解和运用`this`关于编写高效和可保护的代码至关重要。经过了解`this`的常见用法、指向问题以及解决方案,你可以防止常见的过错,并进步代码的可读性和可保护性。
六、进一步学习
Vue官方文档:[Vue.js 官方文档](https://cn.vuejs.org/)
MDN Web Docs:[JavaScript this 关键字](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/this)
Vue.js 中文社区:[Vue.js 中文社区](https://cn.vuejs.org/v2/guide/)
经过不断学习和实践,你将可以更好地把握Vue中的`this`,然后编写出愈加优异的Vue运用。
- 上一篇:css单选框, 单选框的根本款式
- 下一篇:react什么意思
猜你喜欢
 前端开发
前端开发
vue有什么用,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立,现在现已被广泛运用于各类Web使用程序的开发中。Vue.js的主要用途包含:1.动态界面构建:Vue.js答应开发者以声明式的方...
2025-01-09 0 前端开发
前端开发
html在线预览,html在线编辑器网页
当然能够!我能够协助你创立一个简略的HTML文件,然后供给在线预览的链接。请告诉我你想要创立的内容,比方文本、图片、链接等。HTML在线预览:进步用户体会的利器一、HTML在线预览的概念HTML在线预览是指用户在浏览器中直接检查HTML...
2025-01-09 0 前端开发
前端开发
html的display特色
HTML中的`display`特色用于操控元素的显现方法。它是一个CSS特色,能够使用于HTML元素,以改动其在文档流中的布局方法。`display`特色有许多或许的值,每个值都会对元素的显现和布局发生不同的影响。1.`block`:将元...
2025-01-09 0 前端开发
前端开发
html复选框代码,```html 复选框示例
HTML中的复选框是经过``元从来完成的,一般与``元素一同运用,以便为用户供给更好的交互体会。以下是一个根本的HTML复选框的代码示例:```html复选框示例选项1选项2选...
2025-01-09 0 前端开发
前端开发
css左起浮
CSS左起浮(float:left)是一种常用的布局技能,它答应元素向左移动,直到它的外边际碰到包括框或另一个起浮元素的边际。起浮元素会脱离正常的文档流,但会影响其他元素的方位。左起浮的特色如下:1.起浮元素会向左移动,直到它的外边际...
2025-01-09 0 前端开发
前端开发
html5是什么,什么是HTML5?
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新版别,旨在供给一种更简略、更强壮的方法来构建现代网络运用程序。HTML5引入了许多新功用,包含对多媒体的支撑、离线存储、地舆定位、拖放、画布元素、W...
2025-01-09 0 前端开发
前端开发
html打包app,html一键打包apk东西破解版
怎么运用HTML打包成移动运用:打造跨渠道运用的简易攻略跟着移动互联网的快速开展,越来越多的企业和开发者开端重视怎么将自己的HTML网站或运用打包成移动运用。这不仅能够提高用户体会,还能扩展运用的掩盖规模。本文将为您具体介绍怎么运用HTML...
2025-01-09 0 前端开发
前端开发
jquery怎样读,什么是jQuery?
jQuery是一个盛行的JavaScript库,它简化了HTML文档的遍历和操作、事情处理、动画和Ajax交互。jQuery的读法是Jquery,其间J发音为杰,query发音为魁里。什么是jQuery?jQue...
2025-01-09 0

