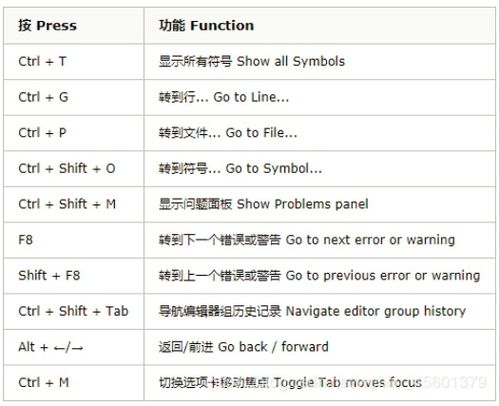
html5快捷键
1. 新建文件: `Ctrl N` 或 `Cmd N`(Mac)
2. 翻开文件: `Ctrl O` 或 `Cmd O`(Mac)
3. 保存文件: `Ctrl S` 或 `Cmd S`(Mac)
4. 吊销: `Ctrl Z` 或 `Cmd Z`(Mac)
5. 重做: `Ctrl Y` 或 `Cmd Shift Z`(Mac)
6. 查找和替换: `Ctrl F` 或 `Cmd F`(Mac)查找 `Ctrl H` 或 `Cmd H`(Mac)替换
7. 全选: `Ctrl A` 或 `Cmd A`(Mac)
8. 仿制: `Ctrl C` 或 `Cmd C`(Mac)
9. 剪切: `Ctrl X` 或 `Cmd X`(Mac)
10. 张贴: `Ctrl V` 或 `Cmd V`(Mac)
11. 格式化代码: 在某些修改器中,能够运用 `Ctrl Shift F` 或 `Cmd Shift F`(Mac)来格式化代码。
12. 注释/吊销注释代码: 在某些修改器中,能够运用 `Ctrl /` 或 `Cmd /`(Mac)来注释或吊销注释代码。
13. 折叠/翻开代码块: 在某些修改器中,能够运用 `Ctrl Shift ` 或 `Cmd Shift qwe2`(Mac)来翻开代码块。
请注意,不同的 HTML5 修改器或许支撑不同的快捷键,所以这些快捷键或许需求依据你运用的修改器进行调整。此外,一些修改器还支撑自界说快捷键,答应你依据自己的习气来设置快捷键。
HTML5快捷键:进步开发功率的利器
在HTML5的开发过程中,熟练掌握快捷键能够大大进步作业功率,削减重复操作,让开发者愈加专心于代码的编写。本文将为您介绍一些常用的HTML5快捷键,协助您进步开发功率。
一、根本操作快捷键

1. 新建文件:Ctrl N
2. 保存文件:Ctrl S
3. 运转文件:Ctrl R
4. 翻开文件:Ctrl O
5. 封闭文件:Ctrl W
6. 退出程序:Ctrl Q
7. 仿制:Ctrl C
8. 张贴:Ctrl V
9. 剪切:Ctrl X
10. 吊销:Ctrl Z
11. 重复:Ctrl Y
二、代码修改快捷键

1. 查找:Ctrl F
2. 替换:Ctrl H
3. 挑选当时行:Ctrl L
4. 挑选一切行:Ctrl A
5. 挑选当时单词:Ctrl D
6. 挑选一切单词:Ctrl Ctrl L
7. 挑选从光标到行尾:Ctrl Shift 右箭头
8. 挑选从行首到光标:Ctrl Shift 左箭头
9. 挑选从光标到行首:Ctrl Shift 左箭头
10. 挑选从光标到行尾:Ctrl Shift 右箭头
11. 挑选从光标到文档最初:Ctrl Shift 上箭头
三、格式化快捷键

1. 缩进:Tab
2. 吊销缩进:Shift Tab
3. 换行:Enter
4. 阶段:Ctrl Enter
5. 增加注释:Ctrl /
6. 删去注释:Ctrl Shift /
四、代码导航快捷键
1. 跳转到界说:F12
2. 回来上一个方位:Ctrl Shift 左箭头
3. 跳转到下一个方位:Ctrl Shift 右箭头
4. 跳转到文件最初:Ctrl Home
五、其他快捷键
1. 全屏:F11
2. 分屏:Ctrl K V
3. 检查代码片段:Ctrl K B
4. 检查代码片段库:Ctrl K L
5. 检查插件商场:Ctrl Shift X
熟练掌握HTML5快捷键,能够协助开发者进步作业功率,削减重复操作。本文为您介绍了常用的HTML5快捷键,期望对您的开发作业有所协助。
猜你喜欢
 前端开发
前端开发
css官方文档,CSS官方文档深度解析——前端开发者的必备攻略
假如你想查找CSS官方文档,能够参阅以下几个威望的资源和网站:1.MDNWebDocsCSS教程和参阅:MDN供给了全面的CSS教程、参阅和技能手册,涵盖了CSS的基础知识、文本款式、布局、动画、媒体查询等各个方面。你能够依...
2025-01-09 0 前端开发
前端开发
css 文本主动换行, 什么是文本主动换行
在CSS中,你可以运用`wordwrap`或`overflowwrap`特点来操控文本是否在鸿沟处主动换行。这些特点可以确保长单词或非断行字符(如URL)不会导致文本溢出其容器。`wordwrap`特点现在现已被`ove...
2025-01-09 0 前端开发
前端开发
css新特性
1.变量(CustomProperties):CSS变量答应开发者界说自己的款式特色,并在整个文档中重复运用。这有助于保护一致性和可重用性。2.CSSGrid布局:CSSGrid布局供给了一种依据网格的布局体系,答应开发者更灵敏地...
2025-01-09 0 前端开发
前端开发
html设置字体大小,二、HTML中设置字体大小的办法
1.运用`fontsize`特点:这是最直接的办法,你可认为特定的元素设置字体大小。例如,假如你想设置一个阶段(``)的字体大小为16像素,你可以这样做:```html这是一个阶段。2.运用百分比:你还可以运用百分比来设置字体大小。例如...
2025-01-09 0 前端开发
前端开发
html的input,```html Input Example Username: ```
下面是一些常见的``元素类型及其用处:1.text:创立单行文本输入框。2.password:创立暗码输入框,用户输入的内容会以星号或圆点显现。3.radio:创立单选按钮,答使用户从多个选项中挑选一个。4.checkbox:创立复...
2025-01-09 0 前端开发
前端开发
html5动画作用
1.CSS动画:运用CSS3的`@keyframes`规矩和`animation`特点来创立动画作用。这种办法简略易用,不需求额定的库或结构。2.JavaScript动画:运用JavaScript来动态修正元素的款式特点,然后完成动画作...
2025-01-09 0 前端开发
前端开发
vue的api, Vue实例与生命周期
Vue.js是一款用于构建用户界面的渐进式JavaScript结构,它供给了丰厚的API来支撑各种功用。以下是Vue.jsAPI的一些首要类目和要害概念:1.运用装备:`createApp`:用于创立Vue运用...
2025-01-09 0 前端开发
前端开发
css多行省略号, 什么是CSS多行省略号?
在CSS中完成多行文本的省略号作用需求一些技巧。下面是一个根本的办法,它运用了`overflow`、`whitespace`和`textoverflow`特点,但需求留意的是,这些特点在某些浏览器中或许不完全支撑多行文本的省略号。```cs...
2025-01-09 0

