html5网站模板,html网页模板免费下载
以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:
1. 模板之家 供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规划资源,协助开发者和规划师创立精巧的网站。
2. SITE123 供给 easytouse 的免费HTML5网站模板,协助用户快速入门,创立网站。
3. 模板王 精选上万个网页模板,包括HTML模板、个人网站模板、企业网站模板、呼应式网站模板等免费下载。
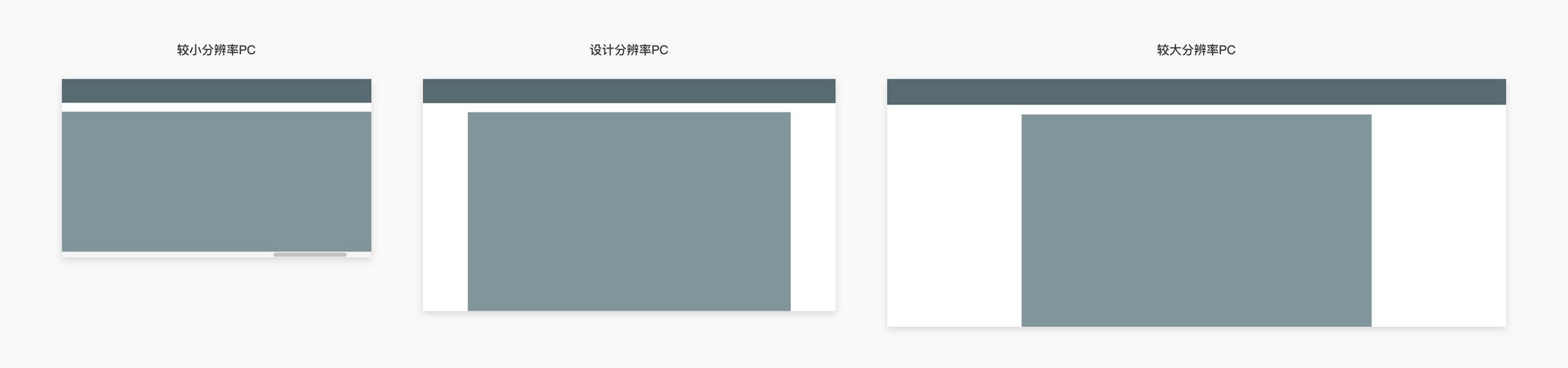
4. 我爱模板网 供给科技公司网站html5呼应式静态模板,自适应各种分辨率的屏幕,规划精巧,适宜做SEO。
5. 规划达人 整理了一些优异免费无版权约束的HTML5网站模板,适用于摄影师、规划师、企业产品展现等。
6. CSDN博客 共享精选的免费HTML模板网站列表,包括各种类型的模板,适宜网站、着陆页、博客等项目。
7. HTML5模板网 供给织梦免费源码、Thinkphp源码、微信源码等源码下载。
8. 模板无忧 供给HTML5呼应式高端家居生活空间类网站织梦模板下载,包括公司简介、新闻资讯、产品展现等栏目页。
期望这些资源能协助您找到适宜的HTML5网站模板!
HTML5网站模板:打造搜索引擎友爱型网页
一、挑选适宜的HTML5模板
1.1 模板规划
一个优异的HTML5模板应该具有以下特色:
- 简练漂亮:模板规划要简练大方,防止过于花哨的款式,防止影响页面加载速度。

- 呼应式布局:模板应支撑多种设备拜访,如手机、平板电脑等,保证在不同设备上都能正常显现。

- 易于定制:模板应供给丰厚的自定义选项,便利用户依据需求进行修正。

1.2 模板结构

HTML5模板的结构应遵从以下规范:
- 合理的嵌套:模板结构应层次分明,防止过度嵌套,影响页面加载速度。

二、优化网站内容

2.1 要害词优化

- 合理运用要害词:在网站内容中合理运用要害词,进步搜索引擎对页面内容的辨认度。

- 要害词密度:要害词密度不宜过高,一般控制在2%-8%之间。

2.2 内容质量
- 原创内容:尽量发布原创内容,防止抄袭别人著作。
- 内容丰厚:网站内容应丰厚多样,满意用户需求。

三、进步网站速度

3.1 紧缩图片

- 优化图片格式:运用紧缩东西对图片进行紧缩,减小图片体积。

- 合理运用图片尺寸:依据页面布局,合理调整图片尺寸。
3.2 优化CSS和JavaScript

- 兼并CSS和JavaScript文件:将多个CSS和JavaScript文件兼并为一个,削减HTTP恳求次数。
- 紧缩CSS和JavaScript文件:运用紧缩东西对CSS和JavaScript文件进行紧缩。

四、SEO优化
4.1 网站地图

- 生成网站地图:运用网站地图东西生成网站地图,便利搜索引擎抓取网站内容。

- 提交网站地图:将网站地图提交给搜索引擎,进步网站录入速度。

4.2 网站链接
- 内部合理设置内部链接,进步页面权重。

- 外部与其他网站树立友情链接,进步网站知名度。
打造一个契合搜索引擎规范的HTML5网站模板,需要从模板挑选、内容优化、网站速度、SEO优化等多个方面进行考虑。只要做到全面优化,才干使网站在搜索引擎中锋芒毕露,招引更多用户拜访。
5.1 模板挑选的重要性

挑选一个适宜的HTML5模板是网站建造的第一步。一个优异的模板不只可以进步用户体会,还能为SEO优化奠定根底。
5.2 内容优化的重要性

内容是网站的魂灵,只要高质量的内容才干招引用户,进步网站排名。
5.3 网站速度的重要性

网站速度直接影响用户体会和搜索引擎排名。优化网站速度,进步页面加载速度,是进步网站竞争力的重要手法。
5.4 SEO优化的重要性
SEO优化是进步网站排名的要害。经过合理的SEO战略,使网站在搜索引擎中锋芒毕露,招引更多用户拜访。
总归,打造一个契合搜索引擎规范的HTML5网站模板,需要从多个方面进行优化。只要做到全面优化,才干使网站在剧烈的市场竞争中立于不败之地。
猜你喜欢
 前端开发
前端开发
html表格的完好代码,```htmlHTML Table Example
当然能够。下面是一个简略的HTML表格的完好代码示例:```htmlHTMLTableExampleHTMLTableHeader1Header2Row1,Cell1Row1,...
2025-01-08 0 前端开发
前端开发
detail.html,details美观的字符串
我无法直接检查或供给detail.html的具体内容,由于它是一个示例页面,用于在文档中供给说明性示例。假如您有关于这个页面的具体问题或需求协助,请告诉我,我会极力协助您。```html˂htmllang=\...
2025-01-08 0 前端开发
前端开发
vue项目目录结构
在Vue项目中,目录结构一般遵从必定的标准,以便于项目办理和开发功率。下面是一个典型的Vue项目目录结构示例:```myvueproject/├──node_modules/项目依靠包├──public/...
2025-01-08 0 前端开发
前端开发
vue认证, 根本概念
在Vue中完成认证一般涉及到后端服务和前端运用之间的交互。下面是一个根本的过程攻略,用于在Vue运用中完成用户认证:1.后端设置:用户注册和登录:在后端创立API端点,用于处理用户的注册和登录恳求。这些端点一般需求验证用户的凭证(...
2025-01-08 0 前端开发
前端开发
axure生成html,高效原型到网页的转化攻略
AxureRP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件、网站和移动应用程序的界面。AxureRP生成的原型通常以HTML和CSS格局保存,能够在线检查或下载到本地计算机。要运用AxureRP生成HTML,请依...
2025-01-08 0 前端开发
前端开发
建立vue环境,从零开端构建高效的前端开发环境
建立Vue环境一般包含装置Node.js、VueCLI以及创立一个新的Vue项目。以下是具体的过程:1.装置Node.js和npm:Node.js是一个依据ChromeV8引擎的JavaScript运转环境,npm是Node....
2025-01-08 0 前端开发
前端开发
css综合征,什么是CSS综合征?
ChurgStrauss综合征(ChurgStrausssyndrome,CSS),也称为嗜酸性肉芽肿性多血管炎(EGPA)或过敏性肉芽肿血管炎,是一种体系性血管炎。以下是关于CSS综合征的详细信息:病因与病理CSS是一种本身免疫性疾病...
2025-01-08 0 前端开发
前端开发
react前端结构,从入门到实践
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化开发的思维,经过将用户界面分解为独立、可复用的组件,来进步开发功率和可保护性。React专心于视图层,而且与后端技能栈无关,因而...
2025-01-08 1

