html验证码代码,html代码大全可仿制免费
HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性较低,一般用于非安全要求高的场合。
HTML验证码示例
HTML部分```html简略验证码示例 .captchacontainer { width: 200px; height: 50px; backgroundcolor: f0f0f0; display: flex; alignitems: center; justifycontent: center; marginbottom: 20px; fontsize: 24px; fontweight: bold; color: 333; border: 1px solid ddd; cursor: pointer; }

验证
function generateCaptcha { const chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'; let captcha = ''; for { captcha = chars.charAt chars.lengthqwe2qwe2; } document.getElementById.textContent = captcha; }
function validateCaptcha { const userCaptcha = document.getElementById.value; const actualCaptcha = document.getElementById.textContent; if { alert; } else { alert; generateCaptcha; } }
generateCaptcha;
阐明1. HTML结构:包括一个用于显现验证码的`div`元素和一个用于用户输入验证码的`input`元素,以及一个用于触发验证的按钮。2. CSS款式:为验证码容器添加了一些根本款式,使其看起来更像一个验证码。3. JavaScript逻辑: `generateCaptcha`函数:生成一个6位随机验证码,并显现在页面上。 `validateCaptcha`函数:当用户点击验证按钮时,查看用户输入的验证码是否与显现的验证码共同。假如共同,则显现验证成功;不然,提示用户验证失利偏重新生成验证码。
这个示例是一个简略的客户端验证码完结,不触及服务器端验证。在实践运用中,为了进步安全性,验证码的生成和验证一般会在服务器端完结。
HTML验证码完结与优化:前端安全防护之道
验证码(CAPTCHA)作为一种常见的网络安全机制,旨在避免自动化进犯和机器人歹意行为。在HTML页面中完结验证码,不只能够增强网站的安全性,还能进步用户体会。本文将具体介绍HTML验证码的完结办法,并讨论怎么优化其功能和安全性。
一、HTML验证码的根本原理

1.1 验证码的构成

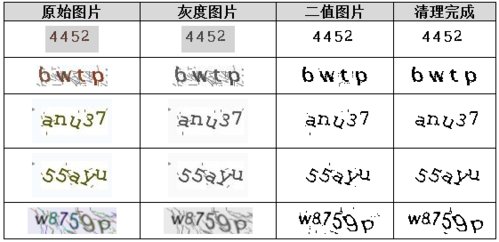
HTML验证码一般由数字、字母、符号等随机字符组成,经过图形或文字的方式展现给用户。其根本原理如下:
1. 生成随机字符序列:服务器端生成一个包括随机字符的序列,一般包括数字、大小写字母和特殊符号。

2. 展现验证码:将生成的字符序列以图形或文字的方式展现在HTML页面上。

3. 用户输入验证:用户在页面上输入验证码,服务器端将用户输入与生成的字符序列进行比对,验证是否共同。

1.2 验证码的类型
依据展现方式,验证码首要分为以下几种类型:
1. 图形验证码:以图片方式展现,一般包括歪曲、噪点等搅扰元素,进步辨认难度。
2. 文字验证码:以文字方式展现,一般包括大小写字母、数字和特殊符号。
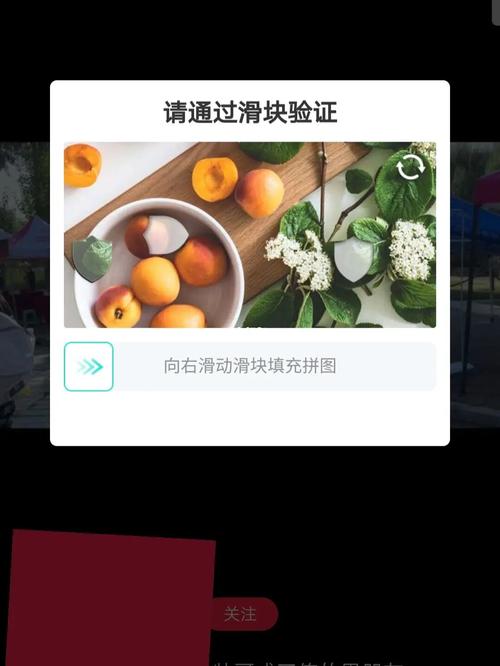
3. 滑动验证码:用户需要将滑块拖动到指定方位,验证是否为人类用户。

二、HTML验证码的完结办法
2.1 运用HTML和JavaScript完结

以下是一个简略的HTML验证码完结示例:
```html
HTML验证码示例
猜你喜欢
 前端开发
前端开发
html表格的完好代码,```htmlHTML Table Example
当然能够。下面是一个简略的HTML表格的完好代码示例:```htmlHTMLTableExampleHTMLTableHeader1Header2Row1,Cell1Row1,...
2025-01-08 0 前端开发
前端开发
detail.html,details美观的字符串
我无法直接检查或供给detail.html的具体内容,由于它是一个示例页面,用于在文档中供给说明性示例。假如您有关于这个页面的具体问题或需求协助,请告诉我,我会极力协助您。```html˂htmllang=\...
2025-01-08 0 前端开发
前端开发
vue项目目录结构
在Vue项目中,目录结构一般遵从必定的标准,以便于项目办理和开发功率。下面是一个典型的Vue项目目录结构示例:```myvueproject/├──node_modules/项目依靠包├──public/...
2025-01-08 0 前端开发
前端开发
vue认证, 根本概念
在Vue中完成认证一般涉及到后端服务和前端运用之间的交互。下面是一个根本的过程攻略,用于在Vue运用中完成用户认证:1.后端设置:用户注册和登录:在后端创立API端点,用于处理用户的注册和登录恳求。这些端点一般需求验证用户的凭证(...
2025-01-08 0 前端开发
前端开发
axure生成html,高效原型到网页的转化攻略
AxureRP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件、网站和移动应用程序的界面。AxureRP生成的原型通常以HTML和CSS格局保存,能够在线检查或下载到本地计算机。要运用AxureRP生成HTML,请依...
2025-01-08 0 前端开发
前端开发
建立vue环境,从零开端构建高效的前端开发环境
建立Vue环境一般包含装置Node.js、VueCLI以及创立一个新的Vue项目。以下是具体的过程:1.装置Node.js和npm:Node.js是一个依据ChromeV8引擎的JavaScript运转环境,npm是Node....
2025-01-08 0 前端开发
前端开发
css综合征,什么是CSS综合征?
ChurgStrauss综合征(ChurgStrausssyndrome,CSS),也称为嗜酸性肉芽肿性多血管炎(EGPA)或过敏性肉芽肿血管炎,是一种体系性血管炎。以下是关于CSS综合征的详细信息:病因与病理CSS是一种本身免疫性疾病...
2025-01-08 0 前端开发
前端开发
react前端结构,从入门到实践
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化开发的思维,经过将用户界面分解为独立、可复用的组件,来进步开发功率和可保护性。React专心于视图层,而且与后端技能栈无关,因而...
2025-01-08 1

