vue商城项目,vue线上商城项目实例
1. CSDN博客 微商城项目教程 这是一系列关于怎么运用Vue编写微商城的项目文档,合适初学者和已经学完Vue根底的读者。教程涵盖了Vue项目创立、Vue根底知识、组件封装(如导航栏、产品卡片等)、Vuex、Axios和Vue Router的根本运用。该教程运用了Vue3.x、Vue CLI4和Vant UI等结构,内容简略易懂。
2. CSDN博客 根据Vue和SpringBoot的网上商城体系 这是一个根据Vue.js和SpringBoot的网上商城体系,分为办理后台和用户网页端。体系包含产品分类模块、产品信息模块、产品点评模块、产品订单模块和体系根底模块。该项目供给了录屏教程和项目解说视频,源码也能够在文末自助获取。
3. 博客园 Vue3教程:根据Vue 3 Vant 3的商城项目 这个项目是Vue3版别的商城项目,预览图展现了部分页面。项目运用了Vue3和Vant 3,比较之前的版别(Vue 2.6.10和Vant 2.5.0)进行了一些晋级和微调。
4. Bilibili 网易购物商城建立 这是一个关于怎么建立网易购物商城的实战教程,包含20条视频,涵盖了项目初始化、路由装备、顶部通栏静态布局等内容。教程还附带了源码和文档,十分合适作为毕业设计和面试的预备。
5. Bilibili Vue商城项目实战教程 这是一个具体的Vue商城项目实战教程,合计97条视频,涵盖了Vue引进、Vue阻拦原理、Vue模板语法等内容。教程还附带了源码,合适深化学习Vue商城开发。
6. Gitee Vue3前端购物商城项目 这是一个根据Vue3的前端购物商城项目,运用了VSCode、Volar、JavaScript和ESLint等东西。项目装备和环境装置细节能够在供给的链接中检查。
7. CSDN博客 Vue商城实战项目(高仿京东) 这个项目运用Vue3、Vite和Typescript等技能构建,包含前台和后台办理体系。项目展现了技能选型(如ElementPlus、Echarts和状况办理库Pinia)以及项目结构和依靠,合适作为Vue学习项目。
8. CSDN博客 Vue.js微商城后台办理体系 这个体系涵盖了用户登录、产品办理、分类办理、新增分类和个人中心等功用,运用了Vue.js技能完成。项目供给了具体的装备和代码示例。
《Vue商城项目实战:从零开端构建移动端电商运用》
一、项目布景与含义

跟着移动互联网的快速开展,移动端电商商场日益昌盛。Vue.js作为一款盛行的前端结构,以其简练的语法、高效的功用和丰厚的生态体系,成为了构建移动端电商运用的抢手挑选。本文将具体介绍怎么运用Vue.js构建一个功用完善的移动端商城项目。
二、项目需求剖析
在开端项目之前,咱们需求清晰项目的需求。以下是一个典型的Vue商城项目需求剖析:
- 用户模块:包含用户注册、登录、个人信息办理、订单办理等功用。
- 产品模块:展现产品列表、产品概况、查找、分类阅读等功用。
- 购物车模块:展现购物车列表、产品数量调整、产品删去等功用。

- 订单模块:展现订单列表、订单概况、付出、撤销订单等功用。

- 付出模块:集成第三方付出接口,完成付出功用。

三、技能选型与项目结构

3.1 技能选型
- 前端结构:Vue.js
- 路由办理:vue-router
- 状况办理:vuex

- UI组件库:Vant

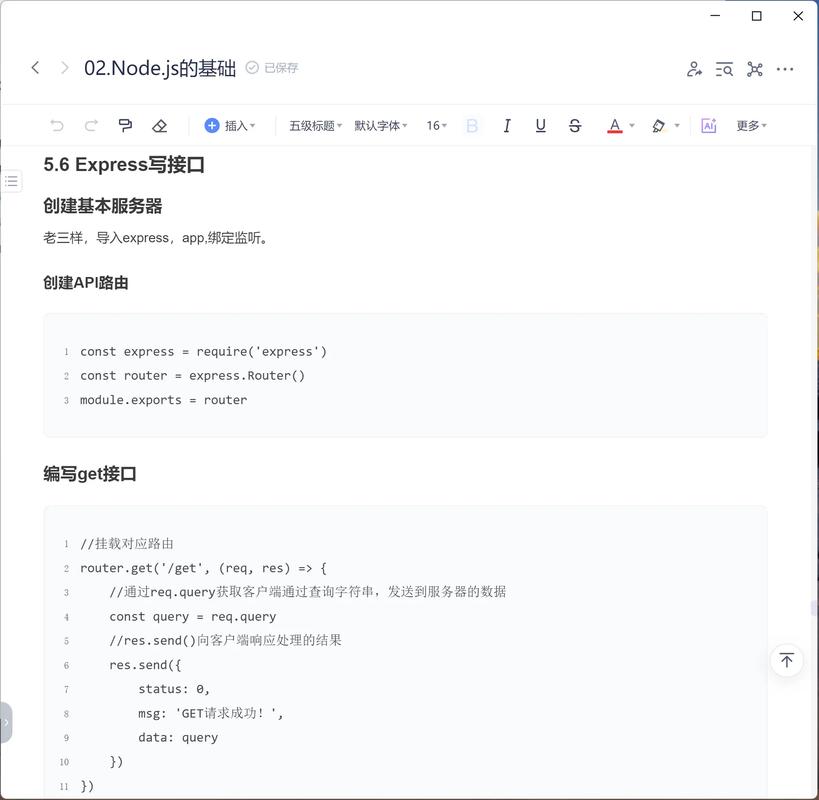
- 后端接口:Node.js Express

- 数据库:MySQL

3.2 项目结构
以下是Vue商城项目的目录结构:
src/
|-- assets/ 静态资源文件,如图片、CSS等
|-- components/ 组件文件
|-- views/ 视图文件
|-- router/ 路由装备文件
|-- store/ Vuex状况办理文件
|-- App.vue 根组件
|-- main.js 进口文件
四、项目开发与完成

4.1 用户模块
用户模块首要包含注册、登录、个人信息办理等功用。以下是一个简略的用户注册组件示例:
```vue
- 上一篇:html5播映
- 下一篇:用jquery,前端开发的利器
猜你喜欢
 前端开发
前端开发
vue和vuejs差异,深入探讨两者的差异
Vue和Vue.js实际上是同一个东西,一般咱们都是运用Vue.js来指代这个盛行的前端JavaScript结构。Vue.js的正式称号是Vue.js,但人们有时会简称为Vue。所以,当你在议论Vue时,一般就是在议...
2025-01-09 0 前端开发
前端开发
jquery技能,前端开发的得力助手
1.选择器:jQuery供给了一套丰厚且易于运用的CSS选择器,能够轻松地选取页面上的元素。2.事情处理:jQuery简化了事情处理,使得绑定和处理事情变得十分直观。3.文档操作:jQuery供给了强壮的文档操作能力,包含元...
2025-01-09 0 前端开发
前端开发
html5富文本修改器,二、HTML5富文本修改器的优势
1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2.TinyMCE:另一个盛行的开源富文本修改器,具有高度可定制性...
2025-01-09 0 前端开发
前端开发
vue页面,从入门到实战
您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,其规划理念是增强HTML的中心功用,使开发者能够运用简练的语...
2025-01-09 0 前端开发
前端开发
css改动字体色彩,CSS根本语法
在CSS中,你能够运用`color`特点来改动字体色彩。这个特点能够承受多种色彩值,包含色彩称号、十六进制色彩代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些根本的示例:1.运用色彩称号:```cssp{color...
2025-01-08 0 前端开发
前端开发
jquery用法, 什么是 jQuery?
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、工作处理、动画和Ajax交互变得愈加简略。以下是jQuery的一些根本用法:1.引进jQuery库:在HTML文档中引...
2025-01-08 0 前端开发
前端开发
vue完成拖拽,vue完成拖拽功用
在Vue中完成拖拽功用一般涉及到监听鼠标事情,如`mousedown`,`mousemove`,和`mouseup`,以及或许需求`dragstart`,`drag`,`dragend`等事情。以下是一个简略的示例,展现了如安在V...
2025-01-08 1 前端开发
前端开发
html页面布景,HTML 布景布景色彩设置为浅蓝色。
HTML页面的布景能够经过CSS样式表来设置。下面是一些常见的设置布景的办法:1.运用`backgroundcolor`特点设置布景色彩:```htmlbody{backgroundcolor:lightblue;}HTML布景...
2025-01-08 0

