vue阻挠冒泡,Vue.js 中阻挠事情冒泡的具体攻略
在Vue中,阻挠事情冒泡通常是经过运用`.stop`修饰符来完成的。`.stop`修饰符能够阻挠事情持续向上冒泡到父级元素。下面是一个简略的比如,展现了如安在Vue中运用`.stop`修饰符来阻挠事情冒泡:
```html 点击我
export default { methods: { handleDivClick { console.log; }, handleButtonClick { console.log; } }}```
在这个比如中,当用户点击按钮时,因为按钮的点击事情绑定了`.stop`修饰符,所以事情不会冒泡到父级`div`元素。因而,即便`div`也有点击事情,它也不会被触发。当用户点击`div`时,只会触发`div`的点击事情。
Vue.js 中阻挠事情冒泡的具体攻略
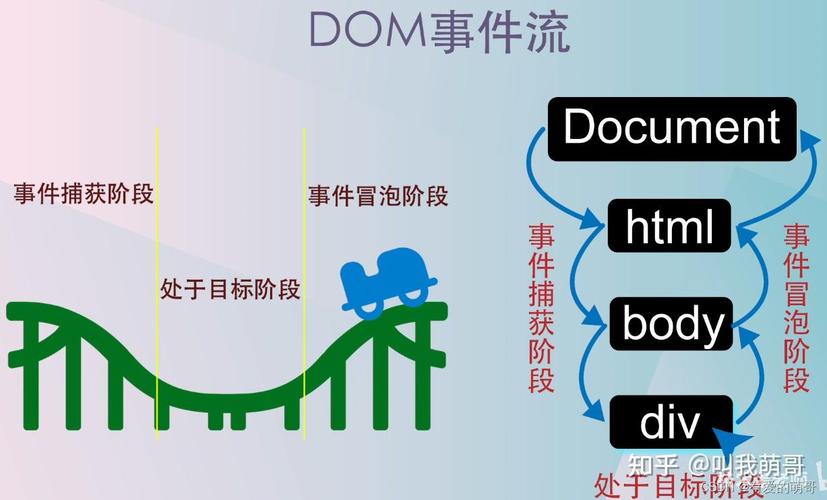
在 Web 开发中,事情冒泡是一个常见的现象,它指的是当某个元素上的事情被触发时,该事情会沿着 DOM 树向上传递,直到抵达文档的根元素。在 Vue.js 中,有时候咱们或许需求阻挠事情冒泡,以防止触发不必要的父元素事情处理器。本文将具体介绍如安在 Vue.js 中完成阻挠事情冒泡的功用。
一、事情冒泡的基本概念

在 HTML 中,当用户与页面上的元素进行交互时,如点击、鼠标移动等,浏览器会生成一个事情。这个事情首先在触发它的元素上触发,然后沿着 DOM 树向上传递,直到抵达 document 目标。这个进程称为事情冒泡。
二、Vue.js 中阻挠事情冒泡的办法

在 Vue.js 中,咱们能够经过几种不同的方法来阻挠事情冒泡:
2.1 运用 `.stop` 修饰符

Vue.js 供给了一个 `.stop` 修饰符,能够直接在事情监听器中阻挠事情冒泡。例如:
- 上一篇:html数组,HTML中的数组概念
- 下一篇:html5播映
猜你喜欢
 前端开发
前端开发
vue项目目录结构
在Vue项目中,目录结构一般遵从必定的标准,以便于项目办理和开发功率。下面是一个典型的Vue项目目录结构示例:```myvueproject/├──node_modules/项目依靠包├──public/...
2025-01-08 0 前端开发
前端开发
vue认证, 根本概念
在Vue中完成认证一般涉及到后端服务和前端运用之间的交互。下面是一个根本的过程攻略,用于在Vue运用中完成用户认证:1.后端设置:用户注册和登录:在后端创立API端点,用于处理用户的注册和登录恳求。这些端点一般需求验证用户的凭证(...
2025-01-08 0 前端开发
前端开发
axure生成html,高效原型到网页的转化攻略
AxureRP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件、网站和移动应用程序的界面。AxureRP生成的原型通常以HTML和CSS格局保存,能够在线检查或下载到本地计算机。要运用AxureRP生成HTML,请依...
2025-01-08 0 前端开发
前端开发
建立vue环境,从零开端构建高效的前端开发环境
建立Vue环境一般包含装置Node.js、VueCLI以及创立一个新的Vue项目。以下是具体的过程:1.装置Node.js和npm:Node.js是一个依据ChromeV8引擎的JavaScript运转环境,npm是Node....
2025-01-08 0 前端开发
前端开发
css综合征,什么是CSS综合征?
ChurgStrauss综合征(ChurgStrausssyndrome,CSS),也称为嗜酸性肉芽肿性多血管炎(EGPA)或过敏性肉芽肿血管炎,是一种体系性血管炎。以下是关于CSS综合征的详细信息:病因与病理CSS是一种本身免疫性疾病...
2025-01-08 0 前端开发
前端开发
react前端结构,从入门到实践
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化开发的思维,经过将用户界面分解为独立、可复用的组件,来进步开发功率和可保护性。React专心于视图层,而且与后端技能栈无关,因而...
2025-01-08 1 前端开发
前端开发
导航栏css代码, HTML结构
导航栏(navbar)是网页规划中常见的一个组件,用于供给网站的首要导航链接。下面是一个简略的导航栏CSS代码示例,你可以依据需要修正它来习惯你的规划。```css/导航栏款式/.navbar{backgroundcolor:3...
2025-01-08 1 前端开发
前端开发
html设置背景图片, 挑选适宜的背景图片
在HTML中设置背景图片有多种办法,以下是几种常见的方法:1.运用CSS的`backgroundimage`特点:```htmlbody{backgroundimage:url;backgroundrepeat:norepe...
2025-01-08 0

