vue呼应式原理,Vue呼应式原理深度解析
Vue.js 的呼应式原理首要依靠于其内部的呼应式体系,该体系使得 Vue 的数据改变能够主动更新到视图。这个体系首要包括三个中心部分:Observer、Dep 和 Watcher。
1. Observer(观察者):Observer 是一个数据监听器,它会对 Vue 实例的数据目标的一切特点进行监听,一旦特点值发生改变,它就会告诉订阅者。这是经过界说一个 `getter` 和 `setter` 来完成的,每逢特点被拜访或修改时,这些函数就会被调用。
2. Dep(依靠):Dep 是一个依靠搜集器,它保护了一个观察者列表。当特点被读取时,它会将当时观察者(一般是 Watcher)添加到这个列表中。这样,当特点值发生改变时,一切订阅了这个特点的观察者都会被告诉到。
3. Watcher(观察者):Watcher 是一个观察者目标,它会在组件烘托过程中把“触摸”过的数据特点记载为依靠。当依靠项的值发生改变时,Watcher 会收到告诉,然后履行回调函数,一般这个回调函数会触发组件的从头烘托。
这个呼应式体系的作业流程大致如下:
当 Vue 实例创立时,其数据目标会被 Observer 转换为呼应式目标。 当组件烘托时,会拜访到这些呼应式数据,此刻 Dep 会搜集当时组件的 Watcher。 当数据更新时,Observer 会告诉 Dep,Dep 再告诉一切相关的 Watcher。 Watcher 收到告诉后,会履行回调函数,触发组件的从头烘托。
经过这种办法,Vue 完成了数据与视图的主动同步,使得开发者能够更方便地构建用户界面。
Vue呼应式原理深度解析

在当今的前端开发范畴,Vue.js因其简练的语法和高效的呼应式体系而广受欢迎。本文将深化探讨Vue的呼应式原理,协助开发者更好地了解其内部机制。
一、呼应式体系的中心概念

Vue的呼应式体系是其中心特性之一,它答应开发者以声明式的办法处理数据改变,然后完成视图的主动更新。以下是呼应式体系的几个中心概念:
1. 呼应式数据

Vue经过Object.defineProperty办法将目标的特点转换为getter/setter,然后完成对数据改变的追寻。当数据被拜访时,getter会触发依靠搜集;当数据被修改时,setter会触发更新。
2. 依靠搜集

依靠搜集是呼应式体系的关键环节。当烘托函数或核算特点等被初次拜访时,它们会作为依靠被搜集到对应数据的观察者(Watcher)列表中。
3. 派发更新

当数据发生改变时,Vue会告诉一切依靠于该数据的观察者,触发它们的从头核算或从头烘托,然后完成视图的主动更新。
二、呼应式体系的完成过程
Vue的呼应式体系经过以下过程完成数据改变与视图更新的同步:
1. Observer(观察者)

Vue的呼应式体系首要经过Observer类对数据进行绑架。关于每个目标的特点,Observer会运用Object.defineProperty来界说getter和setter,然后能够追寻数据的改变。
2. Dep(依靠搜集器)

Dep是依靠搜集器的实例,它用于存储一切依靠于某个特点的观察者(Watcher)。当数据改变时,Dep会告诉一切注册的观察者。
3. Watcher(观察者)
Watcher是观察者的实例,它担任搜集依靠和触发更新。当数据被拜访时,Watcher会记载依靠;当数据被修改时,Watcher会触发更新,告诉一切依靠于该数据的观察者。
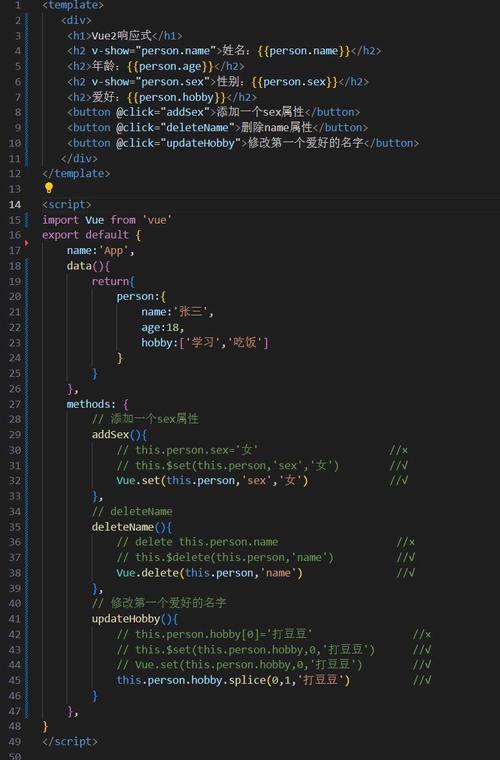
三、Vue 2与Vue 3的呼应式完成差异

Vue 2和Vue 3在呼应式完成上有所不同,以下是两者的首要差异:
1. 数据绑架办法

Vue 2运用Object.defineProperty来创立呼应式目标,而Vue 3则采用了更为强壮的Proxy。
2. 功能优化
Vue 3在呼应式完成进步行了功能优化,例如经过Proxy减少了不必要的getter/setter界说,然后提高了呼应式体系的功能。
Vue的呼应式体系是Vue结构的中心特性之一,它使得开发者能够以声明式的办法处理数据改变,然后完成视图的主动更新。经过本文的深化解析,信任开发者对Vue的呼应式原理有了更明晰的知道。
五、扩展阅览
《Vue.js技能揭秘》
《深化Vue.js组件》
Vue官方文档:https://cn.vuejs.org/
经过学习这些材料,开发者能够更深化地把握Vue的呼应式原理,为往后的前端开发打下坚实的根底。
猜你喜欢
 前端开发
前端开发
html5个人简历源代码
创立一个HTML5个人简历的源代码需求包含HTML、CSS和JavaScript。下面是一个简略的个人简历模板,您能够依据自己的需求进行修正和扩展。```html个人简历body{fontfamily:Arial,sans...
2025-01-08 0 前端开发
前端开发
jsp与html,静态网页的柱石
JSP(JavaServerPages)和HTML(HyperTextMarkupLanguage)是两种不同的技能,它们在Web开发中扮演着不同的人物。HTML是一种符号言语,用于创立网页的结构和内容。它界说了网页的文本、图画、链接...
2025-01-08 0 前端开发
前端开发
html表格的完好代码,```htmlHTML Table Example
当然能够。下面是一个简略的HTML表格的完好代码示例:```htmlHTMLTableExampleHTMLTableHeader1Header2Row1,Cell1Row1,...
2025-01-08 0 前端开发
前端开发
detail.html,details美观的字符串
我无法直接检查或供给detail.html的具体内容,由于它是一个示例页面,用于在文档中供给说明性示例。假如您有关于这个页面的具体问题或需求协助,请告诉我,我会极力协助您。```html˂htmllang=\...
2025-01-08 0 前端开发
前端开发
vue项目目录结构
在Vue项目中,目录结构一般遵从必定的标准,以便于项目办理和开发功率。下面是一个典型的Vue项目目录结构示例:```myvueproject/├──node_modules/项目依靠包├──public/...
2025-01-08 0 前端开发
前端开发
vue认证, 根本概念
在Vue中完成认证一般涉及到后端服务和前端运用之间的交互。下面是一个根本的过程攻略,用于在Vue运用中完成用户认证:1.后端设置:用户注册和登录:在后端创立API端点,用于处理用户的注册和登录恳求。这些端点一般需求验证用户的凭证(...
2025-01-08 0 前端开发
前端开发
axure生成html,高效原型到网页的转化攻略
AxureRP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件、网站和移动应用程序的界面。AxureRP生成的原型通常以HTML和CSS格局保存,能够在线检查或下载到本地计算机。要运用AxureRP生成HTML,请依...
2025-01-08 0 前端开发
前端开发
建立vue环境,从零开端构建高效的前端开发环境
建立Vue环境一般包含装置Node.js、VueCLI以及创立一个新的Vue项目。以下是具体的过程:1.装置Node.js和npm:Node.js是一个依据ChromeV8引擎的JavaScript运转环境,npm是Node....
2025-01-08 1

