react造句,React在Web开发中的运用与造句实例
1. 当我听到这个音讯时,我马上做出了反响(reacted)。2. 他对教师的问题做出了快速反响(reacted)。3. 她对电影的结局感到十分绝望,反响(reacted)十分激烈。4. 这个国家对外交政策的改动做出了敏捷反响(reacted)。5. 当我看到那只狗时,我天性地反响(reacted)了。6. 他在竞赛中表现出了十分超卓的反响(react)才能。7. 这个化学物质与水反响(reacted)会发生有害气体。8. 她对搭档的批判反响(reacted)十分镇定。9. 这个软件对用户的输入反响(reacted)十分活络。10. 他在听到好音讯时,脸上露出了反响(reacted)的表情。
请注意,依据上下文,“react”能够有不同的意义,如“反响”、“回应”、“互动”等。在运用时,请依据详细语境挑选适宜的意义。
React在Web开发中的运用与造句实例

一、React简介

React是由Facebook开发的一个用于构建用户界面的JavaScript库。它答应开发者运用声明式编程的方法构建UI,使得代码愈加简练、易于保护。React的中心思维是虚拟DOM(Virtual DOM),它经过将UI的状况与数据绑定,完成了高效的DOM更新。
二、React的虚拟DOM

虚拟DOM是React的中心概念之一。它是一个轻量级的JavaScript目标,代表了实践的DOM结构。当组件的状况发生变化时,React会首先在虚拟DOM上进行更新,然后经过高效的Diff算法计算出实践DOM需求改变的部分,最终一次性更新到浏览器中。这种机制大大提高了运用的功能。
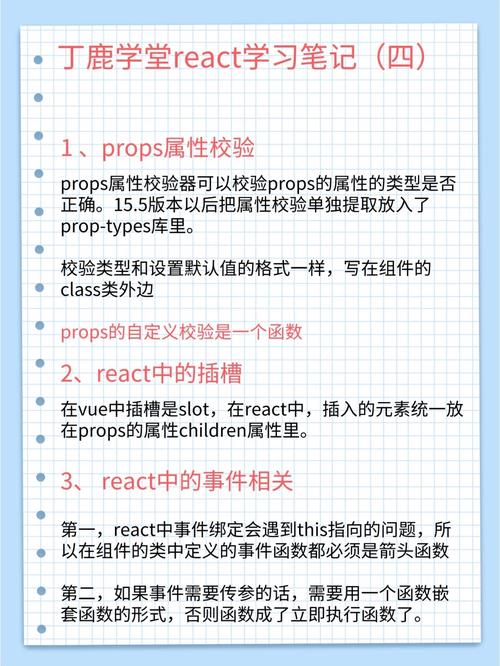
三、React的组件化开发
React选用组件化开发形式,将UI拆分红多个可复用的组件。每个组件担任烘托一部分UI,而且能够独立保护。这种形式使得代码结构明晰,易于办理和扩展。
四、React的实例:计数器

以下是一个简略的React计数器实例,展现了React的根本用法。
```javascript
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
Count: {count}
setCount(count 1)}>Increment
setCount(count - 1)}>Decrement
);
export default Counter;
五、React的常用API

useState:用于在组件内部创建和办理状况。
useEffect:用于在组件挂载、更新或卸载时履行副作用操作。
useContext:用于在组件树中同享状况。
JSX:React的声明式语法,用于描绘UI结构。
六、React的造句实例

运用React构建一个简略的待办事项列表:
```javascript
import React, { useState } from 'react';
function TodoList() {
const [todos, setTodos] = useState([]);
const addTodo = (todo) => {
setTodos([...todos, todo]);
};
return (
猜你喜欢
 前端开发
前端开发
html表格居中
要在HTML中使表格居中,你能够运用CSS款式来完成。以下是几种办法:1.运用`margin:auto;`来完成水平居中。2.运用`textalign:center;`来使表格在包括它的元素中居中。示例代码办法1:运用`marg...
2025-01-09 0 前端开发
前端开发
html5插件,HTML5插件概述
2.LiveServer:功用:实时开发服务器插件,自动检测代码改变并改写浏览器。用处:适用于静态网页和单页使用(SPA)的开发。来历:。3.PrettierCodeformatter:功用:代码...
2025-01-09 0 前端开发
前端开发
html跳转页面代码
HTML页面跳转能够经过以下几种方法完成:```html点击这儿跳转到示例网站``````html```这段代码将在5秒后主动跳转到指定的URL。3.运用JavaScript进行页面跳转。这种方法供给了更多的灵活性,能够在用户履行特定操作...
2025-01-09 0 前端开发
前端开发
html和xhtml,超文本符号言语
HTML(超文本符号言语)和XHTML(可扩展超文本符号言语)都是用于创立网页和网页使用程序的符号言语。它们之间有一些要害的差异:2.XML兼容性:XHTML是根据XML(可扩展符号言语)的,这意味着它遵从XML的规矩和束缚。HTML则不...
2025-01-09 0 前端开发
前端开发
vue路由跳转改写页面, 路由跳转改写页面的原因
在Vue中,当运用vuerouter进行路由跳转时,页面一般不会主动改写。这是因为Vue和vuerouter的规划理念是尽量削减页面的从头加载,以进步运用的功能和用户体会。在某些情况下,你或许期望在路由跳转时改写页面。例如,当你从一个页面跳...
2025-01-09 0 前端开发
前端开发
html留言板模板,html留言板代码模板
好的,以下是一个简略的HTML留言板模板:```html留言板body{fontfamily:Arial,sansserif;}.containe...
2025-01-09 0 前端开发
前端开发
html下载文件到本地,```htmlDownload File
```htmlDownloadFileDownloadFile在这个比如中,将`path/to/your/file.ext`替换为您要下载的文件的途径和文件名。当用户点击这个链接时,浏览器会提示用户保存文件到本地。请注意,为了安全起见,...
2025-01-09 0 前端开发
前端开发
php和html,```html PHP和HTML示例 欢迎拜访我的网站 今天是
PHP(HypertextPreprocessor,超文本预处理器)和HTML(HyperTextMarkupLanguage,超文本符号言语)是两种不同的技能,但它们一般一同运用来创立动态的、交互式的网站。HTMLHTML是一种符...
2025-01-09 0

