图片居中css,图片居中css代码
1. 运用 `textalign: center;` 特点在水平方向上居中图片(适用于块级元素)。
```css.container { textalign: center;}```
2. 运用 `margin: auto;` 特点在水平缓笔直方向上居中图片(适用于块级元素)。
```css.centeredimage { display: block; margin: auto;}```
3. 运用 `flexbox` 布局在水平缓笔直方向上居中图片。
```css.container { display: flex; justifycontent: center; alignitems: center; height: 100vh; / 假如需求笔直居中,请保证容器有满足的高度 /}```
4. 运用 `grid` 布局在水平缓笔直方向上居中图片。
```css.container { display: grid; placeitems: center; height: 100vh; / 假如需求笔直居中,请保证容器有满足的高度 /}```
5. 运用 `position: absolute;` 和 `transform` 特点在水平缓笔直方向上居中图片。
```css.container { position: relative; height: 100vh; / 假如需求笔直居中,请保证容器有满足的高度 /}
.centeredimage { position: absolute; top: 50%; left: 50%; transform: translate;}```
请根据您的具体需求挑选合适的办法。假如您有更多的上下文或特定的需求,请供给更多信息,以便我能供给更精确的协助。
CSS图片居中技巧全解析
在网页规划中,图片的居中显现是提高页面漂亮度和用户体会的重要手法。本文将具体介绍CSS中完成图片居中的多种办法,协助您轻松把握图片居中的技巧。
一、图片水平居中

1. 运用margin: 0 auto完成图片水平居中

当图片需求水平居中时,能够运用`margin: 0 auto;`来完成。这种办法适用于图片宽度小于父容器宽度的状况。
```css
.parent {
width: 500px;
border: 1px solid 000;
.child {
margin: 0 auto;
width: 200px;
2. 运用text-align: center完成图片水平居中

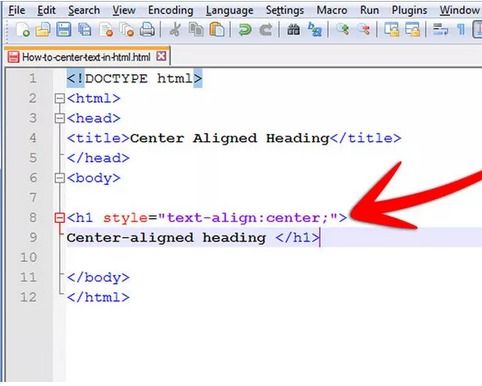
当图片包含在具有`text-align: center;`特点的容器中时,图片会主动水平居中。
```css
.parent {
text-align: center;
width: 500px;
border: 1px solid 000;
.child {
width: 200px;
二、图片笔直居中
1. 运用line-height完成图片笔直居中
当图片包含在具有固定高度的容器中时,能够经过设置容器的`line-height`与高度持平来完成图片的笔直居中。
```css
.parent {
height: 200px;
line-height: 200px;
border: 1px solid 000;
text-align: center;
.child {
vertical-align: middle;
2. 运用flex布局完成图片笔直居中
运用flex布局能够轻松完成图片的笔直居中。以下是一个简略的示例:
```css
.parent {
display: flex;
justify-content: center;
align-items: center;
height: 200px;
border: 1px solid 000;
.child {
width: 100px;
height: 100px;
三、图片水平缓笔直居中
1. 运用display: table-cell完成图片水平缓笔直居中
当图片需求一起水平缓笔直居中时,能够运用`display: table-cell;`特点。
```css
.parent {
display: table-cell;
text-align: center;
vertical-align: middle;
height: 200px;
border: 1px solid 000;
.child {
width: 100px;
height: 100px;
2. 运用flex布局完成图片水平缓笔直居中
运用flex布局能够轻松完成图片的水平缓笔直居中。
```css
.parent {
display: flex;
justify-content: center;
align-items: center;
height: 200px;
border: 1px solid 000;
.child {
width: 100px;
height: 100px;
- 上一篇:html5,构建现代网页的柱石
- 下一篇:html适配手机,打造流通移动端体会的诀窍
猜你喜欢
 前端开发
前端开发
react前端结构,从入门到实践
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化开发的思维,经过将用户界面分解为独立、可复用的组件,来进步开发功率和可保护性。React专心于视图层,而且与后端技能栈无关,因而...
2025-01-08 0 前端开发
前端开发
导航栏css代码, HTML结构
导航栏(navbar)是网页规划中常见的一个组件,用于供给网站的首要导航链接。下面是一个简略的导航栏CSS代码示例,你可以依据需要修正它来习惯你的规划。```css/导航栏款式/.navbar{backgroundcolor:3...
2025-01-08 0 前端开发
前端开发
html设置背景图片, 挑选适宜的背景图片
在HTML中设置背景图片有多种办法,以下是几种常见的方法:1.运用CSS的`backgroundimage`特点:```htmlbody{backgroundimage:url;backgroundrepeat:norepe...
2025-01-08 0 前端开发
前端开发
vue生态,构建高效前端运用的柱石
Vue生态系统是一个环绕Vue.js前端结构树立的开发东西和库的调集。它为开发者供给了一套完好的处理方案,从构建用户界面到完成杂乱的交互逻辑。以下是Vue生态系统的一些要害组成部分:1.Vue.js:Vue.js是整个生态系统的心脏,是一...
2025-01-08 0 前端开发
前端开发
html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }
创立一个HTML时刻轴一般涉及到运用HTML和CSS来构建一个视觉上表明时刻次序的元素。下面是一个根本的HTML时刻轴示例,它运用了HTML的``和``元从来创立时刻轴,并运用了CSS来增加款式:```htmlHTML时刻轴示例.tim...
2025-01-08 0 前端开发
前端开发
css注释快捷键, 什么是CSS注释
1.VisualStudioCode:Windows/Linux:`Ctrl/`macOS:`Cmd/`2.SublimeText:Windows/Linux:`Ctrl/`...
2025-01-08 0 前端开发
前端开发
html刺进音乐,```html 音乐播映示例
要在HTML中刺进音乐,你能够运用``元素。这个元素答应你在网页中嵌入音频文件。以下是一个根本的示例,展现了怎么运用``元从来刺进音乐:```html音乐播映示例我的音乐播映器您的浏览器不支撑audio元素。在这个示例中...
2025-01-08 2 前端开发
前端开发
vue文件上传组件, 挑选适宜的文件上传组件
在Vue中完成文件上传组件,一般需求运用HTML的``元素,并运用Vue的事情体系来处理文件挑选和上传逻辑。下面是一个简略的Vue文件上传组件的示例:```vue上传文件文件名:{{file.na...
2025-01-08 2

