css弹性布局, 什么是CSS弹性布局?
CSS 弹性布局(Flexbox)是一种用于网页布局的技能,它答应容器能够改动其子元素的宽度、高度(乃至次序)以最佳办法填充可用空间。Flexbox 供给了一种愈加灵敏的办法来规划呼应式布局,特别适合于不同屏幕尺度和分辨率下的网页规划。
基本概念
1. Flex 容器:运用 `display: flex;` 或 `display: inlineflex;` 声明的元素。2. Flex 项:Flex 容器内的直接子元素。3. 主轴:Flex 容器的主轴,默以为水平方向。4. 穿插轴:与主轴笔直的轴,默以为笔直方向。
常用特色
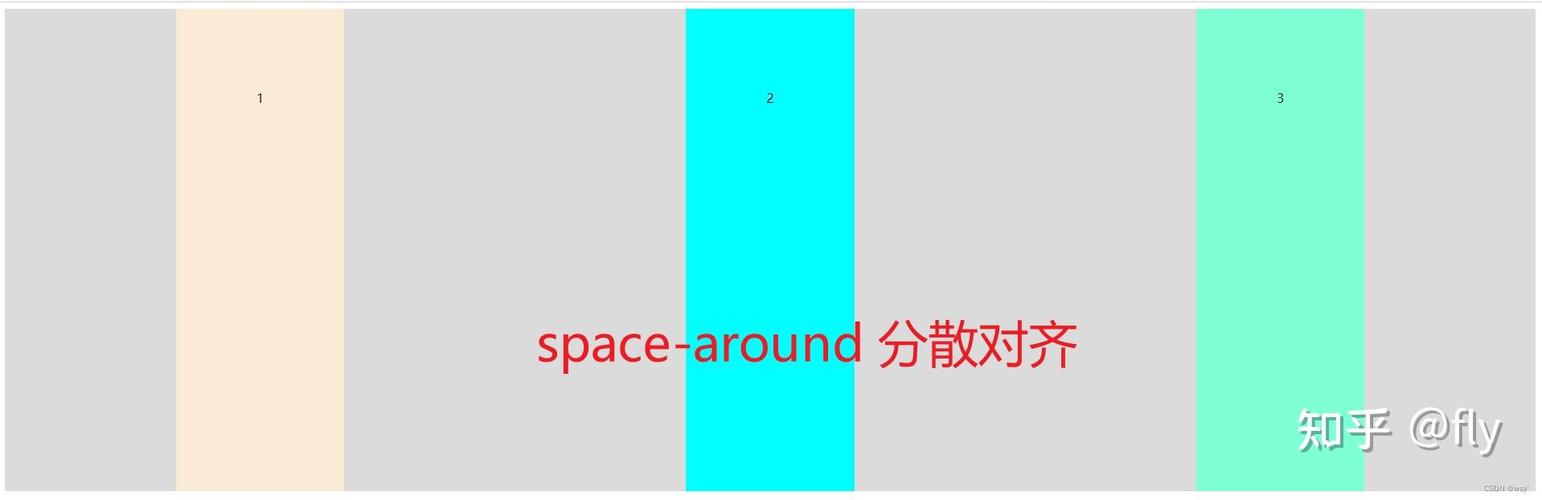
flexdirection:设置主轴方向。 justifycontent:在主轴上对齐Flex项。 alignitems:在穿插轴上对齐Flex项。 flexwrap:指定是否换行以及怎么换行。 flexgrow:界说Flex项在主轴方向上的扩展才能。 flexshrink:界说Flex项在主轴方向上的缩短才能。 flexbasis:界说Flex项在主轴方向上的初始巨细。 alignself:答应单个Flex项有与其他项不同的对齐办法。
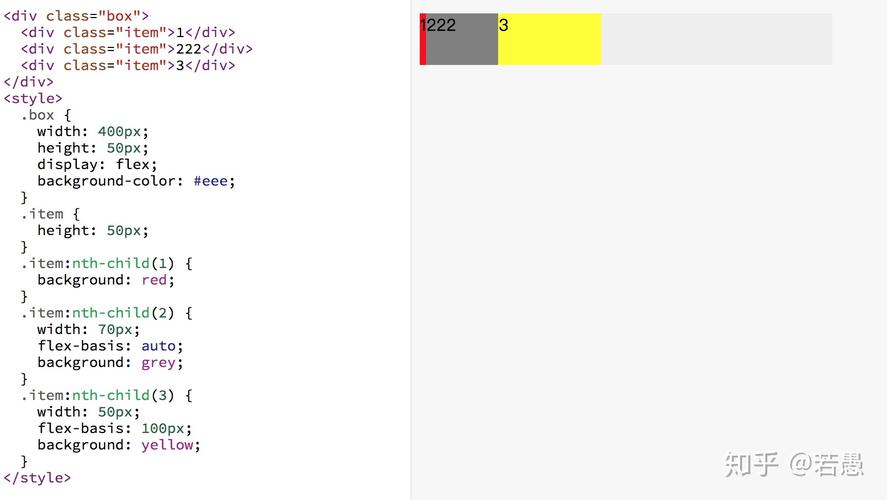
示例代码
```css.container { display: flex; justifycontent: spacebetween; alignitems: center; flexwrap: wrap;}
.item { flex: 1 1 200px; / flexgrow, flexshrink, flexbasis / margin: 10px;}```
运用场景
呼应式布局 网格体系 笔直居中 水平居中 动态列表布局
注意事项
Flexbox 不支撑IE10以下版别。 在某些情况下,运用Flexbox或许比传统的布局办法(如起浮)更杂乱。 需求细心考虑Flex项的次序和对齐办法,以保证在不同屏幕尺度下都能坚持杰出的布局作用。
总归,CSS 弹性布局是一种强壮的东西,能够协助开发者创立愈加灵敏和呼应式的网页布局。
CSS弹性布局:打造呼应式网页的利器
什么是CSS弹性布局?

CSS弹性布局(Flexbox)是一种用于在容器中摆放和分配子项的布局办法。它答应开发者以更简略、更灵敏的办法操控子项的摆放、对齐和巨细。与传统布局办法比较,CSS弹性布局具有以下特色:
- 呼应式规划:能够依据屏幕尺度、分辨率等要素主动调整布局。

- 灵敏布局:支撑多种布局办法,如水平布局、笔直布局、多列布局等。

- 简略易用:经过CSS特色即可完成杂乱的布局作用。

CSS弹性布局的基本概念

在CSS弹性布局中,容器(Flex container)和子项(Flex item)是两个中心概念。
- 容器:选用Flex布局的元素称为容器。容器中的子项将依照必定的规矩进行摆放和分配。
- 子项:容器中的元素称为子项。子项可所以任何类型的元素,如div、span、img等。

容器特色
- display:设置容器的布局形式,如`flex`、`inline-flex`等。

- flex-direction:设置子项的主轴方向,如`row`(水平)、`column`(笔直)等。

- flex-wrap:设置子项是否换行,如`nowrap`(不换行)、`wrap`(换行)等。

- justify-content:设置子项在主轴方向上的对齐办法,如`flex-start`(开始对齐)、`flex-end`(完毕对齐)、`center`(居中对齐)等。
- align-items:设置子项在穿插轴方向上的对齐办法,如`flex-start`、`flex-end`、`center`、`stretch`(拉伸)等。
子项特色

- order:设置子项的排序次序,数值越小,排序越靠前。

- flex-grow:设置子项的扩大份额,即当容器空间满足时,子项怎么扩大。

- flex-shrink:设置子项的缩小份额,即当容器空间缺乏时,子项怎么缩小。
- flex-basis:设置子项的初始巨细,默认值为`auto`。
CSS弹性布局的实践运用

- 呼应式导航菜单:经过CSS弹性布局,能够轻松完成水平或笔直导航菜单的呼应式规划。

- 多列布局:使用CSS弹性布局,能够轻松完成多列布局,并坚持列宽份额不变。
- 卡片布局:经过CSS弹性布局,能够轻松完成卡片布局,并完成卡片之间的距离和摆放。
- 图片画廊:使用CSS弹性布局,能够轻松完成图片画廊的呼应式规划,并完成图片之间的距离和摆放。
CSS弹性布局是一种强壮的布局办法,能够协助咱们轻松完成呼应式网页规划。经过把握CSS弹性布局的基本概念和特色,咱们能够更好地应对各种布局需求,打造出漂亮、有用的网页。在实践开发中,不断堆集经历,灵敏运用CSS弹性布局,将有助于提高咱们的网页开发水平。
- 上一篇:vue前端可视化开发东西,Vue前端可视化开发东西全解析
- 下一篇:vue 模板语法
猜你喜欢
 前端开发
前端开发
html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }
创立一个HTML时刻轴一般涉及到运用HTML和CSS来构建一个视觉上表明时刻次序的元素。下面是一个根本的HTML时刻轴示例,它运用了HTML的``和``元从来创立时刻轴,并运用了CSS来增加款式:```htmlHTML时刻轴示例.tim...
2025-01-08 0 前端开发
前端开发
css注释快捷键, 什么是CSS注释
1.VisualStudioCode:Windows/Linux:`Ctrl/`macOS:`Cmd/`2.SublimeText:Windows/Linux:`Ctrl/`...
2025-01-08 0 前端开发
前端开发
html刺进音乐,```html 音乐播映示例
要在HTML中刺进音乐,你能够运用``元素。这个元素答应你在网页中嵌入音频文件。以下是一个根本的示例,展现了怎么运用``元从来刺进音乐:```html音乐播映示例我的音乐播映器您的浏览器不支撑audio元素。在这个示例中...
2025-01-08 0 前端开发
前端开发
vue文件上传组件, 挑选适宜的文件上传组件
在Vue中完成文件上传组件,一般需求运用HTML的``元素,并运用Vue的事情体系来处理文件挑选和上传逻辑。下面是一个简略的Vue文件上传组件的示例:```vue上传文件文件名:{{file.na...
2025-01-08 2 前端开发
前端开发
html网页布局,二、HTML网页布局的基本概念
1.DOCTYPE声明:这是HTML文档的榜首行,用于声明文档类型和版别。例如,``表明这是一个HTML5文档。2.HTML结构:一个HTML文档一般包括以下几个部分:``:根元素,包括整个网页的内容。``:包括元数据...
2025-01-08 1 前端开发
前端开发
html广告代码,二、HTML广告代码的根本结构
HTML广告代码一般用于在网页上显现广告。以下是一个简略的HTML广告代码示例,它创建了一个包含图片和文本的横幅广告:```html.adbanner{width:728px;height:90px;bac...
2025-01-08 0 前端开发
前端开发
html背景音乐代码,```html HTML Background Music Example Your browser does not support the audio element. ```
HTML5供给了``元从来嵌入音频文件。以下是一个简略的示例,展现了怎么运用``元素在网页中增加背景音乐:```htmlHTMLBackgroundMusicExample...
2025-01-08 1 前端开发
前端开发
html5新标签
HTML5是一种用于创立网页和网页使用的符号言语。它引入了许多新特性,包含新的元素、特点和行为。这些新特性使开发者能够创立更丰厚、更动态的网页。1.``:表明页面中的一个独立的内容区域。2.``:表明页面中的一个内容区块。3.``:...
2025-01-08 0

