怎么学习vue,从入门到通晓的全方位教程
学习 Vue.js 能够依照以下过程进行:
1. 了解根底常识: 首要了解前端开发的根底常识,包含 HTML、CSS 和 JavaScript。 学习 Vue.js 的根本概念,如组件、指令、事情、生命周期等。
2. 官方文档: Vue.js 官方文档是学习 Vue.js 的最佳资源,供给了翔实的教程和攻略。 从官方文档的“快速上手”开端,逐渐深化到高档主题。
3. 装置和设置: 装置 Node.js 和 npm,这是运转 Vue.js 项目所需的。 运用 Vue CLI(Vue 脚手架)来创立和办理 Vue 项目。
4. 实践项目: 经过创立小型项目来实践所学常识,如待办事项列表、气候运用等。 跟着技能的前进,能够测验更杂乱的项目,如博客、电商渠道等。
5. 学习东西和库: 学习 Vue Router(用于页面路由)和 Vuex(用于状况办理)等东西。 探究社区供给的 Vue.js 插件和库,以扩展 Vue.js 的功用。
6. 参加社区: 参加 Vue.js 的社区,如 Vue.js 论坛、GitHub 上的 Vue.js 库房等。 阅览其他开发者的代码,了解他们的最佳实践和解决方案。
7. 继续学习: Vue.js 是一个快速开展的结构,定时检查官方文档和社区更新。 参加在线课程、研讨会和作业坊,以坚持常识的更新。
8. 构建自己的作品集: 将你的项目上传到 GitHub 或其他代码保管渠道。 创立一个作品集网站,展现你的 Vue.js 项目。
9. 寻觅实习或作业时机: 在线招聘渠道、交际媒体和专业网络是寻觅 Vue.js 相关作业的好地方。 准备好你的简历和作品集,展现你的技能和经历。
10. 继续改善: 搜集用户反应,不断改善你的项目。 学习新的前端技能和东西,坚持竞争力。
经过这些过程,你能够逐渐把握 Vue.js,并在前端开发范畴获得前进。记住,实践是学习的要害,不断测验和解决问题将协助你更好地了解 Vue.js。
Vue学习攻略:从入门到通晓的全方位教程

Vue.js 是一款盛行的前端JavaScript结构,它使得构建用户界面变得愈加简略和高效。不管你是前端开发新手仍是有经历的前端工程师,学习Vue.js都是提高技能的重要一步。本文将为你供给一份全面的学习攻略,协助你从入门到通晓Vue技能。
一、了解Vue.js

在开端学习Vue.js之前,首要需求了解它是什么以及为什么值得学习。
Vue.js 是什么?
Vue.js 的特色与优势
Vue.js 的适用场景
二、Vue.js 学习资源

学习Vue.js,你需求找到适宜的资源来协助你把握这个结构。
官方文档
Vue.js的官方文档是学习Vue.js的最佳起点,它供给了翔实的攻略和示例。
在线教程和课程
有许多在线教程和课程能够协助你从根底到高档逐渐学习Vue.js。
书本
市面上也有不少关于Vue.js的书本,合适不同水平的学习者。
三、Vue.js 入门教程
装置Node.js和npm
Vue.js依赖于Node.js和npm,因而首要需求装置它们。
装置Vue CLI
Vue CLI是Vue.js官方供给的一个命令行东西,用于快速建立Vue.js项目。
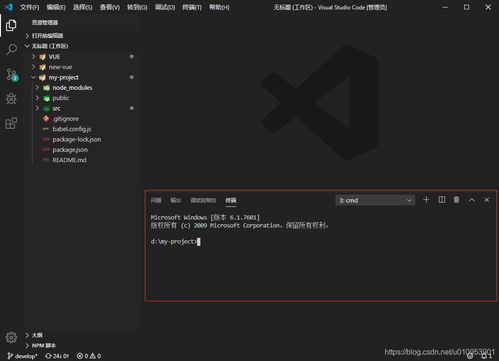
创立第一个Vue.js项目
运用Vue CLI创立一个新项目,并学习怎么运转和调试它。
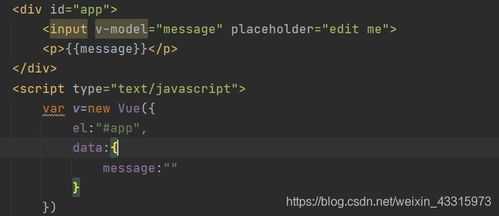
学习Vue.js根本语法
了解Vue.js的模板语法、数据绑定、事情处理、条件烘托等根本概念。
四、Vue.js 进阶学习
当你把握了Vue.js的根底常识后,能够开端进阶学习。
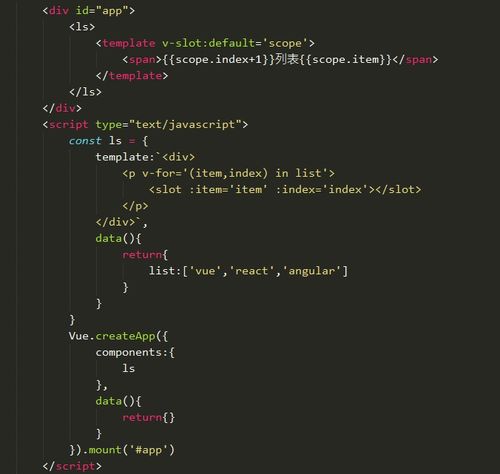
组件化开发
学习怎么创立和运用组件,这是Vue.js中一个重要的概念。
路由办理
了解Vue Router,它是Vue.js官方的路由办理器,用于构建单页运用。
状况办理
学习Vuex,它是Vue.js官方的状况办理模式和库,用于在Vue.js运用中办理状况。
生命周期钩子
了解Vue.js组件的生命周期,包含创立、挂载、更新和毁掉等阶段。
五、实战项目操练
理论常识是根底,但实战项目才干真实提高你的技能。
小型项目实践
测验构建一些小型项目,如待办事项列表、气候运用等。
开源项目奉献
参加开源项目,能够让你学习到更多的实战经历。
个人项目开发
开发一个个人项目,能够是任何你感兴趣的运用。
六、继续学习和社区参加
前端技能更新敏捷,继续学习是必要的。
重视Vue.js官方动态
重视Vue.js的官方博客、GitHub库房等,了解最新的更新和最佳实践。
参加Vue.js社区
参加Vue.js社区,与其他开发者交流心得,解决问题。
学习其他相关技能
除了Vue.js,还需求学习其他相关技能,如CSS预处理器、JavaScript结构等。
猜你喜欢
 前端开发
前端开发
html列兼并, 什么是列兼并
在HTML中,列兼并一般指的是在表格中兼并两个或多个单元格。这能够经过`colspan`特点完成,该特点指定了单元格应该横跨的列数。例如,假如你想兼并两个单元格,能够将其中一个单元格的`colspan`特点设置为2。这样,该单元格就会横跨两...
2025-01-09 0 前端开发
前端开发
css字体色彩, CSS字体色彩根本语法
在CSS中,你能够运用`color`特点来设置字体色彩。`color`特点能够承受以下几种类型的值:1.预界说的色彩称号:例如,`red`,`blue`,`green`等。2.十六进制色彩代码:例如,`ff0000`表明赤...
2025-01-09 0 前端开发
前端开发
vue选项卡切换,vue选项卡切换组件
在Vue中完成选项卡切换功用一般涉及到以下几个过程:1.界说数据结构:首要,你需求界说一个数据结构来存储选项卡的状况。这一般是一个数组,其间每个元素代表一个选项卡,包含其标题和内容。2.模板结构:在Vue模板中,你需求创立一个容器来显现...
2025-01-09 0 前端开发
前端开发
css 流式布局,完成网页布局的灵敏与高效
CSS流式布局是一种依据百分比宽度而不是固定像素宽度的布局方法。它答应网页元素依据屏幕尺度和阅读器窗口的巨细动态调整巨细,然后更好地习惯不同的设备和屏幕尺度。在流式布局中,网页元素的宽度一般设置为百分比,而不是固定的像素值。例如,能够将一...
2025-01-09 0 前端开发
前端开发
jquery正则表达式, 什么是正则表达式?
jQuery是一个盛行的JavaScript库,它简化了HTML文档的遍历和操作、事情处理、动画和Ajax交互。正则表达式(RegularExpression)是一种用于匹配字符串中字符组合的形式。在jQuery中,能够...
2025-01-09 0 前端开发
前端开发
vue装备文件,vue.config.js的运用与优化
在Vue项目中,装备文件首要指的是`vue.config.js`文件。这个文件用于装备webpack,以及其他VueCLI相关的选项。下面是一些常见的装备项:1.`publicPath`:装备项目的公共途径,默许值为`/`。2.`o...
2025-01-09 0 前端开发
前端开发
html制造网页的进程
HTML(超文本符号言语)是用于创立网页的规范符号言语。下面是制造一个简略网页的根本进程:2.预备开发环境:挑选一个文本编辑器(如Notepad,SublimeText,VisualStudioCode等)。...
2025-01-09 0 前端开发
前端开发
html内联元素
HTML内联元素(Inlineelements)是指那些在HTML文档中不会发生换行的元素,它们一般用于安排文本或图画等。内联元素不会改动文本的流向,即它们不会影响其他元素的布局。下面是一些常见的HTML内联元素:这些内联元素在HTML文...
2025-01-09 0

