css前端,css是前端仍是后端
CSS前端布局的艺术:把握Grid布局,打造高效网页
在当今的前端开发范畴,CSS布局技能是构建漂亮、呼应式网页的要害。跟着CSS Grid布局的鼓起,开发者们具有了更多创造性的布局可能性。本文将深入探讨CSS Grid布局的原理、技巧以及实战事例,帮助您把握这一强壮的布局东西。
一、CSS Grid布局简介
CSS Grid布局,也称为网格布局,是一种二维布局体系,答应开发者将网页内容划分为行和列,然后完成杂乱的布局结构。与传统的Flexbox布局比较,Grid布局供给了更丰厚的布局选项和更高的灵敏性。
二、CSS Grid布局的基本概念

2.1 网格容器(Grid Container)

2.2 网格项目(Grid Item)

网格项目是网格容器中的单个元素,它们能够被放置在网格的任何方位。网格项目能够是任何HTML元素。
2.3 网格线(Grid Line)

网格线是网格的笔直和水平线,它们将网格容器划分为行和列。网格线能够是隐式的,也能够是显式的。
三、CSS Grid布局的要害特点

3.1 display: grid
将元素设置为网格容器,并启用Grid布局。
```css
.container {
display: grid;
3.2 grid-template-columns

界说网格容器的列数和列宽。
```css
.container {
grid-template-columns: 1fr 2fr 3fr;
3.3 grid-template-rows

界说网格容器的行数和行高。
```css
.container {
grid-template-rows: 1fr 2fr 3fr;
3.4 grid-column-start

指定网格项目的开始列。
```css
.item {
grid-column-start: 2;
3.5 grid-column-end

指定网格项目的完毕列。
```css
.item {
grid-column-end: 4;
3.6 grid-row-start

指定网格项目的开始行。
```css
.item {
grid-row-start: 2;
3.7 grid-row-end
指定网格项目的完毕行。
```css
.item {
grid-row-end: 4;
四、CSS Grid布局的实用技巧
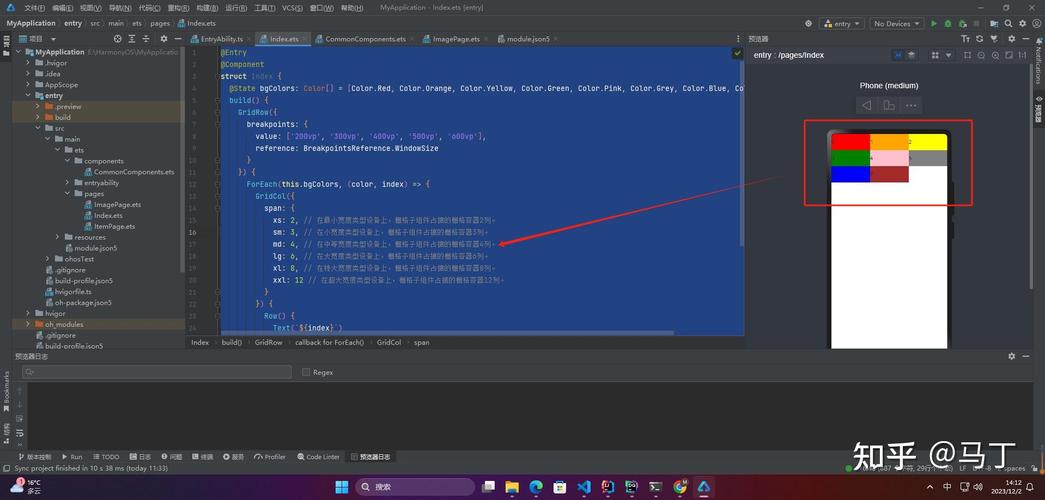
4.1 呼应式布局

经过运用`fr`单位,能够轻松完成呼应式布局。`fr`单位代表可用空间的一部分,能够依据其他网格项目的巨细主动调整。
```css
.container {
grid-template-columns: 1fr 2fr 3fr;
4.2 完成杂乱的网格结构

Grid布局答应您创立杂乱的网格结构,例如嵌套网格、对齐方法等。
```css
.container {
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: auto auto;
.item {
grid-column: 1 / 3;
grid-row: 1 / 3;
4.3 灵敏的元素定位与对齐
Grid布局供给了多种定位和对齐方法,例如`grid-area`、`align-items`、`justify-items`等。
```css
.item {
grid-area: 1 / 1 / 3 / 3;
align-self: center;
justify-self: center;
五、实战事例:个人博客网站布局
以下是一个运用CSS Grid布局的个人博客网站布局的示例:
```html
猜你喜欢
 前端开发
前端开发
vue下载excel,vue下载excel文件
1.首要,你需求有一个方法来生成Excel文件的内容。这一般涉及到将数据转换为Excel格局的字符串。2.运用JavaScript的`Blob`目标和`URL.createObjectURL`方法来创立一个暂时的URL。下面是一个简略的...
2025-01-09 0 前端开发
前端开发
html在线运转, 什么是HTML?
因为我无法直接运转HTML代码,但我能够供给HTML代码示例,您能够在自己的浏览器中运转它们。如果您需求协助编写或调试HTML代码,请告诉我您的详细需求,我会极力协助您。HTML在线运转:轻松体会网页开发趣味什么是HTML?...
2025-01-09 0 前端开发
前端开发
jquery挑选器有哪些, 语法
1.根本挑选器:`id`:经过元素的ID挑选元素。`.class`:经过元素的类挑选元素。`element`:经过元素的称号挑选元素。``:挑选一切元素。`element,element`:挑选...
2025-01-09 0 前端开发
前端开发
html轮播图,html轮播图怎样完成主动轮播
HTML轮播图一般用于展现一系列图片或内容,它能够在网页上主动循环播映,招引用户的注意力。要创立一个根本的HTML轮播图,你能够运用HTML、CSS和JavaScript。以下是一个简略的轮播图示例:```html轮播图示例.slide...
2025-01-09 0 前端开发
前端开发
html锚点跳转,html锚点链接怎么做
HTML锚点(Anchors)是一种链接,它答应用户在同一网页内跳转到另一个方位。这种跳转是经过在方针方位设置一个锚点,并在需求跳转的当地设置一个链接到该锚点的锚点链接来完成的。以下是创立锚点跳转的根本过程:```htmlSection...
2025-01-09 0 前端开发
前端开发
网页规划css, CSS根本语法与挑选器
1.挑选器:CSS挑选器用于挑选HTML元素,以便对其运用款式。常见的挑选器包含元素挑选器、类挑选器、ID挑选器、特点挑选器和伪类挑选器。2.特点和值:CSS特点用于界说元素的款式,如色彩、字体、巨细、边距、填充等。特点值可所以预界说的...
2025-01-09 0 前端开发
前端开发
css引进字体
在CSS中引进字体,你能够运用`@fontface`规矩。这个规矩答应你指定一个或多个字体文件,并将它们与特定的字体称号相关起来。你能够在你的CSS中运用这个字体称号来运用字体款式。以下是一个根本的`@fontface`规矩的示例:```c...
2025-01-09 0 前端开发
前端开发
相似vue的视频编排软件
1.DaVinciResolve:这款软件以其强壮的颜色校对功用而出名,一起也支撑多轨迹修改和高档特效处理。2.AdobePremierePro:这是一款专业级的视频修改软件,广泛应用于电影、电视和网络视频制造。它支撑多轨迹修改、...
2025-01-09 0

