html缓存, 什么是HTML缓存?
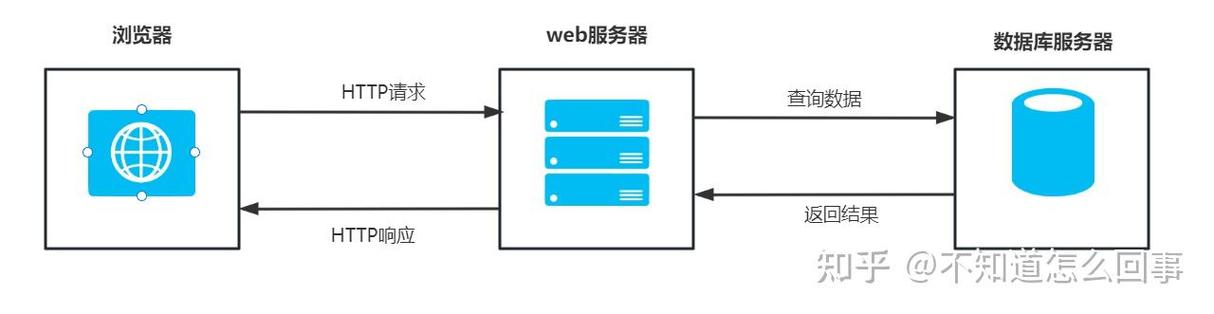
HTML缓存是浏览器优化网页加载速度的一种机制。当浏览器拜访一个网页时,它会将网页中的资源(如HTML、CSS、JavaScript文件等)存储在本地缓存中。当用户再次拜访该网页时,浏览器会首要查看本地缓存中是否有该网页的资源,假如有,浏览器会直接从本地缓存中加载这些资源,而不是从头从服务器上下载,然后加速了网页的加载速度。
HTML缓存首要分为两种类型:强缓存和洽谈缓存。
1. 强缓存:强缓存是指浏览器直接从本地缓存中加载资源,而不与服务器进行任何通讯。当浏览器第一次拜访一个网页时,它会将网页中的资源存储在本地缓存中,并在缓存操控头中记载这些资源的过期时刻。当用户再次拜访该网页时,浏览器会首要查看本地缓存中是否有该网页的资源,并查看这些资源的过期时刻。假如本地缓存中有该网页的资源,而且这些资源的过期时刻还没有抵达,浏览器就会直接从本地缓存中加载这些资源,而不与服务器进行任何通讯。
2. 洽谈缓存:洽谈缓存是指浏览器与服务器进行通讯,以确认本地缓存中的资源是否依然有用。当浏览器第一次拜访一个网页时,它会将网页中的资源存储在本地缓存中,并在缓存操控头中记载这些资源的过期时刻。当用户再次拜访该网页时,浏览器会首要查看本地缓存中是否有该网页的资源,并查看这些资源的过期时刻。假如本地缓存中有该网页的资源,可是这些资源的过期时刻现已抵达,浏览器就会向服务器发送一个恳求,问询这些资源是否依然有用。假如服务器呼应这些资源依然有用,浏览器就会从本地缓存中加载这些资源;假如服务器呼应这些资源现已失效,浏览器就会从服务器上从头下载这些资源。
HTML缓存的操控能够经过HTTP头部的CacheControl、Expires、LastModified、ETag等字段来完成。这些字段能够设置资源的过期时刻、缓存战略等,然后操控HTML缓存的收效与否。
总归,HTML缓存是浏览器优化网页加载速度的一种机制,经过将资源存储在本地缓存中,浏览器能够加速网页的加载速度,进步用户体会。可是,过期的缓存可能会导致用户看到过期的内容,因而需求合理地设置HTML缓存的过期时刻。
HTML缓存:进步Web功能的诀窍
在当今的互联网年代,Web功能优化现已成为开发者重视的焦点。而HTML缓存作为功能优化的重要手法,能够明显进步用户体会,下降服务器担负。本文将深入探讨HTML缓存的概念、原理以及在实践运用中的操作办法。
什么是HTML缓存?

HTML缓存是指将网页中的静态资源(如图片、CSS、JavaScript等)存储在本地,以便在用户再次拜访时,能够直接从本地加载这些资源,然后削减网络恳求次数,进步页面加载速度。
HTML缓存的作业原理
HTML缓存的作业原理首要根据以下过程:
1. 浏览器初次拜访网页:当用户初次拜访网页时,浏览器会下载页面中的一切静态资源,并将它们存储在本地缓存中。

2. 用户再次拜访网页:当用户再次拜访同一网页时,浏览器会首要查看本地缓存中是否存在这些资源。

3. 资源射中缓存:假如缓存中存在这些资源,浏览器将直接从本地缓存中加载,无需再次建议网络恳求。
4. 资源未射中缓存:假如缓存中不存在这些资源,浏览器将从头从服务器下载资源,并将它们存储在本地缓存中。

HTML缓存的优势
1. 进步页面加载速度:经过缓存静态资源,能够削减网络恳求次数,然后缩短页面加载时刻,进步用户体会。
2. 下降服务器担负:缓存能够削减服务器接纳的恳求量,下降服务器负载,进步服务器功能。

3. 节约带宽资源:缓存能够削减数据传输量,然后节约带宽资源。

HTML缓存的完成办法

1. 运用HTTP缓存操控头
HTTP缓存操控头包含Cache-Control、Expires等,能够用来设置资源的缓存战略。
- Cache-Control:用于操控资源的缓存行为,如no-cache、no-store、max-age等。

- Expires:用于设置资源的过期时刻,格局为“日期”。

2. 运用CDN

CDN(内容分发网络)能够将静态资源缓存到全球各地的节点上,然后加速全球拜访速度。
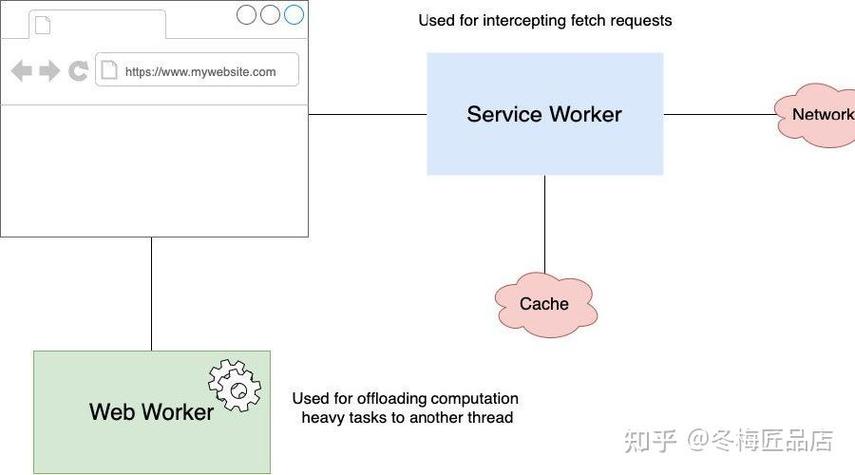
3. 运用Service Worker

Service Worker是一种运行在浏览器背面的脚本,能够用来缓存资源、办理离线存储等。
HTML缓存的注意事项
1. 缓存更新:当静态资源更新时,需求更新缓存战略,以保证用户能够获取到最新的资源。
2. 缓存整理:定时整理缓存,防止占用过多存储空间。
3. 缓存兼容性:保证缓存战略在不同浏览器和设备上兼容。
HTML缓存是进步Web功能的重要手法,经过合理装备缓存战略,能够明显进步页面加载速度,下降服务器担负,进步用户体会。开发者应充沛了解HTML缓存的相关常识,并将其运用到实践项目中,以完成更好的功能优化作用。
- 上一篇:css溢出躲藏, 什么是溢出躲藏?
- 下一篇:html挑选器,html编辑器在线生成
猜你喜欢
 前端开发
前端开发
vue动画库,提高Web运用动态作用的艺术
1.GSAP:特色:高性能动画库,适用于处理很多动画作用。运用方法:可以直接在Vue项目中引进并运用。2.VueLottie:特色:用于创立动态图标和动画,支撑导入AfterEffects制造的动画。...
2025-01-09 0 前端开发
前端开发
vue上拉加载更多,vue上拉加载
在Vue中完成上拉加载更多的功用一般涉及到监听翻滚事情并在翻滚到页面底部时触发加载更多的操作。以下是一个简略的完成过程和示例代码:完成过程:1.增加翻滚监听事情:在Vue组件的`mounted`钩子中增加一个事情监听器,监听翻滚事情。2...
2025-01-09 0 前端开发
前端开发
html轮播
HTML轮播(Carousel)是一种常见的网页规划元素,它答应用户经过滑动或点击来检查一系列图片或内容。在HTML中完成轮播作用一般需求结合CSS和JavaScript(或jQuery)来操控动画和交互。以下是一个根本的HTML轮播示例:...
2025-01-09 0 前端开发
前端开发
css表单
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。当与HTML文档一同运用时,CSS可认为网页增加款式和布局。在CSS中,表单(form)是HTML文档中的一个元素,它答运用户输入数据,...
2025-01-09 0 前端开发
前端开发
html中换行, HTML中的换行处理技巧
```htmlThisisaparagraph.Thisisanewlinewithinthesameparagraph.在上面的比如中,榜首行和第二行之间会有一个换行。```htmlThisisthefirst...
2025-01-09 0 前端开发
前端开发
html5全称,html5全称叫什么
HTML5的全称是HyperTextMarkupLanguage,Version5,中文翻译为超文本符号言语,第5版。它是一种用于创立网页和网页使用的符号言语,是HTML规范的最新版别,具有更丰厚的功用,例如支撑多媒体元素、图形制作...
2025-01-09 0 前端开发
前端开发
angular4,现代前端开发的强壮结构
Angular4是一个用于构建客户端使用程序的JavaScript结构。它由Google保护,并于2016年3月23日发布。Angular4是Angular2的改善版别,供给了更好的功用、更好的东西支撑和更...
2025-01-09 0 前端开发
前端开发
vue 路由钩子, 什么是路由钩子
Vue路由钩子是Vue.js中用于处理路由跳转前后逻辑的一种机制。在VueRouter中,路由钩子首要分为三类:大局护卫、路由独享护卫和组件内护卫。它们分别在不同的机遇被调用,以完成不同的功用。1.大局护卫:`befo...
2025-01-09 0

