css3动画作用,css3动画作用事例
1. 过渡作用(Transitions): 过渡作用答应元素在状况改动时滑润地从一个款式过渡到另一个款式。例如,你能够设置一个按钮,当鼠标悬停时,其色彩和大小会逐步改动。
```css button { backgroundcolor: blue; color: white; transition: backgroundcolor 0.5s, transform 0.5s; }
button:hover { backgroundcolor: red; transform: scale; } ```
2. 关键帧动画(Keyframes): 关键帧动画供给了更高档的动画操控,你能够界说动画的各个阶段,并指定每个阶段的款式。
```css @keyframes example { from { backgroundcolor: red; } to { backgroundcolor: yellow; } }
.animatedelement { width: 100px; height: 100px; backgroundcolor: red; animationname: example; animationduration: 4s; } ```
3. 动画序列(Animation Sequences): 你能够运用多个关键帧动画来创立杂乱的动画序列。
```css @keyframes slidein { from { transform: translateX; } to { transform: translateX; } }
@keyframes fadein { from { opacity: 0; } to { opacity: 1; } }
.animatedelement { width: 100px; height: 100px; backgroundcolor: red; animationname: slidein, fadein; animationduration: 2s, 2s; animationfillmode: forwards; } ```
4. 无限循环动画(Infinite Looping Animations): 经过设置`animationiterationcount`特点为`infinite`,能够使动画无限循环。
```css @keyframes spin { from { transform: rotate; } to { transform: rotate; } }
.spinningelement { width: 50px; height: 50px; backgroundcolor: blue; animationname: spin; animationduration: 2s; animationiterationcount: infinite; } ```
5. 动画推迟(Animation Delay): 你能够运用`animationdelay`特点来设置动画开端前的推迟时间。
```css .delayedanimation { width: 100px; height: 100px; backgroundcolor: green; animationname: example; animationduration: 4s; animationdelay: 2s; } ```
6. 动画暂停与播映(Animation Pause and Play): 你能够运用JavaScript来操控动画的暂停和播映。
```javascript const element = document.querySelector; element.style.animationPlayState = 'paused'; // 暂停动画 element.style.animationPlayState = 'running'; // 播映动画 ```
这些仅仅CSS3动画作用的一些根底示例。CSS3还供给了许多其他高档特性,如动画守时函数(`animationtimingfunction`)、动画方向(`animationdirection`)等,你能够根据需要探究和运用这些特性来创立愈加丰厚的动画作用。
CSS3动画作用:打造动态网页的魔法
一、CSS3动画作用概述

CSS3动画作用是什么?
CSS3动画作用是指经过CSS3新特性完成元素动态改动的技能。与传统的JavaScript动画比较,CSS3动画具有以下长处:
1. 功能更优:CSS3动画运用浏览器的硬件加速,运转功率更高。

2. 代码更简练:CSS3动画经过简略的特点设置即可完成动画作用,无需编写杂乱的JavaScript代码。
3. 兼容性好:CSS3动画在干流浏览器中均有杰出支撑。
CSS3动画作用的运用场景
CSS3动画作用广泛运用于以下场景:
1. 网页导航:经过动画作用完成导航菜单的动态打开和收起。

2. 页面切换:运用动画作用完成页面之间的滑润切换。
3. 内容展现:经过动画作用展现图片、视频等媒体内容。

4. 交互作用:运用动画作用增强用户交互体会。

二、CSS3动画作用完成办法

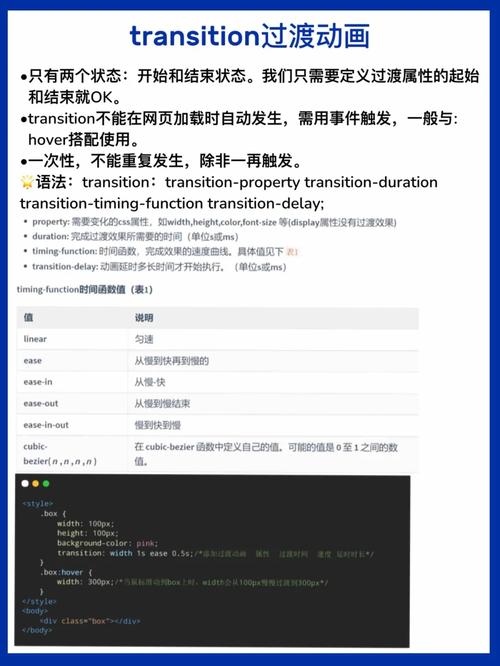
1. 过渡(Transition)

过渡作用用于元素从一种状况变到另一种状况的滑润动画作用。以下是一个简略的过渡作用示例:
```css
/ 界说过渡作用 /

.box {
width: 100px;
height: 100px;
background-color: red;
transition: width 0.5s ease;
/ 鼠标悬停时改动宽度 /

.box:hover {
width: 200px;
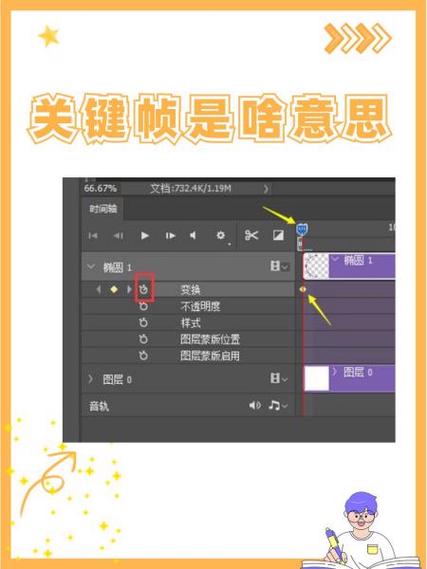
2. 关键帧动画(Keyframes)
关键帧动画经过界说一系列的关键帧,描绘元素的不同状况,并设置动画的持续时间、时序函数等。以下是一个简略的关键帧动画示例:
```css
/ 界说关键帧动画 /

@keyframes move {
0% {
transform: translateX(0);
50% {
transform: translateX(100px);
100% {
transform: translateX(0);
/ 运用动画作用 /

.box {
width: 100px;
height: 100px;
background-color: red;
animation: move 2s infinite;
3. 3D转化(3D Transforms)

3D转化答应您对元素进行旋转、缩放、平移和歪斜等操作,然后完成丰厚的动画作用和视觉作用。以下是一个简略的3D转化示例:
```css
/ 界说3D转化 /

.box {
width: 100px;
height: 100px;
background-color: red;
transform: rotateY(45deg);
4. 2D转化(2D Transforms)

2D转化答应您对元素进行旋转、缩放、平移和歪斜等操作,与3D转化相似。以下是一个简略的2D转化示例:
```css
/ 界说2D转化 /

.box {
width: 100px;
height: 100px;
background-color: red;
transform: rotate(45deg);
三、CSS3动画作用运用实例
1. 网页导航菜单
以下是一个简略的网页导航菜单动画作用示例:
```html
猜你喜欢
 前端开发
前端开发
html转义字符表, 转义字符的必要性
HTML转义字符表详解在HTML文档中,转义字符(EscapeCharacters)是一种特别的编码方法,用于在HTML文档中表明那些在HTML中有特别意义或许无法直接显现的字符。正确运用转义字符关于编写有用的HTML代码至关重要。以下...
2025-01-09 1 前端开发
前端开发
vue下拉菜单
下面是一个简略的Vue下拉菜单的示例:```html{{option.text}}Selected:{{selectedOption}}exportdefault{data{...
2025-01-09 0 前端开发
前端开发
vue页面跳转传参
在Vue中,页面跳转传参能够经过几种不同的办法完成,这取决于你运用的路由库。下面是一些常见的办法:1.运用``组件传递参数:假如你在运用VueRouter,你能够运用``组件来创立一个链接,并经过`to`特点传递参数。```...
2025-01-09 1 前端开发
前端开发
angular和vue,前端开发结构的全面比照
Angular和Vue都是现代前端开发中常用的JavaScript结构,它们各自有不同的特色和优势。以下是它们的一些首要差异:1.规划理念:Angular:由Google开发,是一个完好的前端结构,包含指令、模板、数据绑定、路由、...
2025-01-09 1 前端开发
前端开发
vue快速建立办理体系
Vue办理体系快速建立攻略建立一个依据Vue的办理体系需求考虑以下几个方面:1.挑选适宜的Vue版别:Vue2:安稳老练,社区资源丰厚,适宜开发中大型项目。Vue3:新特性多,功用更好,但社区资源相对较少,...
2025-01-09 1 前端开发
前端开发
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.
下面是一个根本的示例,展现如安在HTML中链接到一个外部的CSS文件:```htmlMyWebPageWelcometoMyWebPageThisisaparagraph.例...
2025-01-09 0 前端开发
前端开发
html进展条,```html HTML 进展条示例
HTML进展条能够经过``元从来创立。这个元素表明一个使命的完结进展,例如下载进展或使命的完结百分比。``元素能够运用`value`和`max`特点来界说进展条的当时值和最大值。下面是一个简略的HTML进展条的示例代码:...
2025-01-09 1 前端开发
前端开发
html换行符转义, 什么是HTML换行符?
在HTML中,换行符的转义字符是`...
2025-01-09 0

