html网页制造个人简介,个人简历简略网页规划html代码
制造一个个人简介的HTML网页是一个很好的学习项目,它可以协助你了解根本的HTML结构和CSS款式。以下是一个简略的个人简介网页的示例代码:
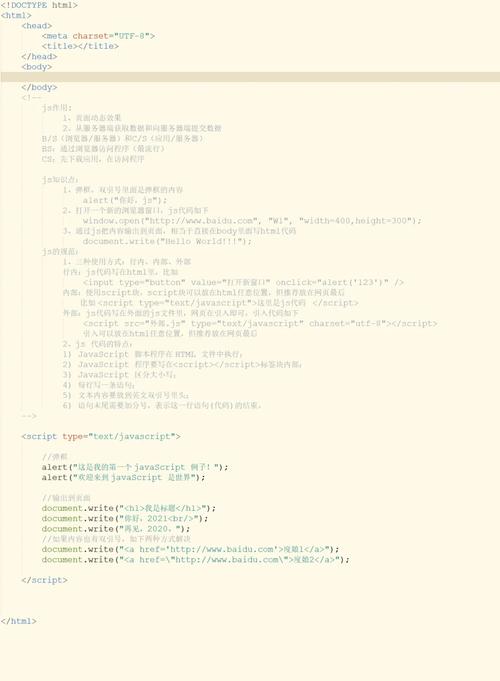
```html个人简介 body { fontfamily: Arial, sansserif; lineheight: 1.6; margin: 0; padding: 0; } .container { width: 80%; margin: auto; overflow: hidden; } header { background: 333; color: fff; paddingtop: 30px; minheight: 70px; borderbottom: 0066cc 3px solid; } header a { color: fff; textdecoration: none; texttransform: uppercase; fontsize: 16px; } header ul { padding: 0; liststyle: none; } header li { float: left; display: inline; padding: 0 20px 0 20px; } header branding { float: left; } header branding h1 { margin: 0; } header nav { float: right; margintop: 10px; } header .highlight, header .current a { color: e8491d; fontweight: bold; } header a:hover { color: ffffff; fontweight: bold; } .profile { textalign: center; padding: 20px; } .profile img { width: 200px; height: 200px; borderradius: 50%; } .about { padding: 20px; } .about h2 { color: 333; } .contact { padding: 20px; textalign: center; } .contact p { margin: 0; } 个人简介 个人简介 关于我 联系办法
张三 前端开发工程师 具有5年以上的前端开发阅历,拿手HTML, CSS, JavaScript等。

关于我 我是一名酷爱编程的前端开发工程师,喜爱应战新技能,而且乐于共享我的常识和阅历。在曩昔的工作中,我参加了许多项目的开发,包含呼应式网站、单页运用和交互式网页。
联系办法 邮箱: [email protected]

电话: 1234567890
地址: 我国北京市朝阳区
```
在这个示例中,咱们创建了一个简略的个人简介网页,包含一个标题、导航菜单、个人相片、关于我的描绘和联系办法。你可以依据自己的需求修正内容和款式。
在数字化年代,个人简介网页已成为展现个人形象、技能和阅历的重要渠道。经过HTML网页制造个人简介,不只可以进步个人品牌形象,还能在求职、交际等场合中发挥重要作用。本文将具体介绍怎么运用HTML技能制造一个契合搜索引擎规范的个人简介网页。
一、网页规划与规划

明晰网页主题:依据个人特色,确认网页的主题,如工作、兴趣爱好等。
确认网页结构:规划网页的布局,包含头部、主体、尾部等部分。
规划网页风格:挑选适宜的色彩、字体和图片,打造个性化的网页风格。
优化用户体会:保证网页内容明晰、易读,便利用户阅读。
二、HTML根底语法

三、CSS款式规划

字体款式(font-family、font-size、font-weight等):用于设置网页中的字体类型、巨细和粗细。
色彩款式(color、background-color等):用于设置网页中的文字色彩和布景色彩。
布局款式(margin、padding、width、height等):用于设置网页元素的距离、宽度和高度。
边框款式(border、border-radius等):用于设置网页元素的边框款式和圆角。
动画作用(transition、animation等):用于添加网页元素的动画作用。
四、搜索引擎优化(SEO)

进步网页加载速度:优化图片、CSS和JavaScript等资源,进步网页加载速度。
添加外部经过友情链接、交际媒体等办法,添加网页的外部链接。
五、网页制造东西

文本修改器:如Notepad 、Sublime Text等,用于编写HTML和CSS代码。
网页规划软件:如Dreamweaver、HBuilder等,供给可视化修改界面,便利制造网页。
在线网页制造渠道:如Wix、Weebly等,供给丰厚的模板和功用,无需编写代码即可制造网页。
经过本文的介绍,信任您现已把握了运用HTML制造个人简介网页的根本办法和技巧。在制造过程中,留意遵从搜索引擎优化准则,进步网页质量,让您的个人简介网页在很多竞争者中锋芒毕露。
- 上一篇:react路由传参
- 下一篇:css横向翻滚条,css横向翻滚条款式
猜你喜欢
 前端开发
前端开发
html色彩标签,html色彩代码表大全
1.色彩称号:HTML支撑大约140种色彩称号,如赤色、蓝色、绿色等。例如:```html这是赤色文本。```2.十六进制色彩代码:十六进制色彩代码是一个由井号()后跟六个十六进制数字(09和AF)组成的字...
2025-01-08 0 前端开发
前端开发
vue的路由
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。在Vue中,路由一般指的是前端路由,它答运用户在不改写页...
2025-01-08 1 前端开发
前端开发
css增加图片,css怎样增加图片
运用`backgroundimage`特点假如您想将图片作为布景增加到某个元素上,能够运用`backgroundimage`特点。例如,将图片设置为元素的布景:```css.element{width:200px;he...
2025-01-08 0 前端开发
前端开发
vue循环, Vue.js 循环烘托原理
在Vue中,循环通常是经过`vfor`指令完成的。`vfor`指令能够用来遍历数组、目标、数字规模等,并在每次迭代中烘托模板。根本用法```html{{item.name}}...
2025-01-08 2 前端开发
前端开发
怎样把html转化成pdf, HTML内容html_content = Example PDF Hello, World! This is an example PDF generated from HTML.
将HTML转化为PDF一般涉及到将网页上的内容渲染成PDF格局的文件。这能够经过多种办法完结,包含运用在线东西、桌面软件或编程库。以下是几种常见的办法:1.在线东西有许多在线东西能够将HTML转化为PDF。你只需将HTML代码或网页UR...
2025-01-08 1 前端开发
前端开发
css笔记
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页、桌面运用程序或其他类型的用户界面。CSS根底1.挑选器:挑选器...
2025-01-08 0 前端开发
前端开发
html5个人简历源代码
创立一个HTML5个人简历的源代码需求包含HTML、CSS和JavaScript。下面是一个简略的个人简历模板,您能够依据自己的需求进行修正和扩展。```html个人简历body{fontfamily:Arial,sans...
2025-01-08 1 前端开发
前端开发
jsp与html,静态网页的柱石
JSP(JavaServerPages)和HTML(HyperTextMarkupLanguage)是两种不同的技能,它们在Web开发中扮演着不同的人物。HTML是一种符号言语,用于创立网页的结构和内容。它界说了网页的文本、图画、链接...
2025-01-08 3

