html打不开,二、HTML文件打不开的原因
1. 文件损坏:HTML文件或许因为传输、保存或修正过程中呈现过错而损坏。2. 文件编码问题:HTML文件或许运用了不兼容的编码办法,导致浏览器无法正确解析。3. 浏览器问题:浏览器或许存在兼容性问题或需求更新。4. 文件途径问题:文件或许不在浏览器期望的方位,或许文件途径有误。5. 权限问题:文件或许遭到权限约束,无法被浏览器拜访。
请您供给更多信息,例如: 您运用的操作系统和浏览器类型。 HTML文件是怎么翻开的(例如,是经过双击文件仍是经过浏览器地址栏输入URL)。 是否有过错提示信息,假如有,请供给过错提示的具体内容。
有了这些信息,我将能够更好地协助您处理问题。
HTML文件打不开?教你轻松处理常见问题
在互联网高速开展的今日,HTML文件作为网页制造的根底,已经成为咱们日常日子中不可或缺的一部分。在运用过程中,咱们或许会遇到HTML文件打不开的状况。本文将针对这一问题,为咱们具体解析原因并供给处理方案。
二、HTML文件打不开的原因

1. 文件损坏
HTML文件在传输或存储过程中或许会遭到损坏,导致无法正常翻开。这种状况一般表现为文件无法读取或翻开后显现乱码。
2. 格局过错
3. 软件不兼容
4. 浏览器设置问题
浏览器设置或许导致无法正常翻开HTML文件,如主页被歹意篡改、浏览器插件问题等。
三、处理HTML文件打不开的办法

1. 查看文件完好性
首要,保证HTML文件没有被损坏。你能够测验从头下载文件,或许查看文件是否被正确地传输到你的设备上。
2. 校验HTML语法
假如文件完好,但仍无法翻开,或许是因为文件中存在语法过错。你能够运用在线的HTML语法查看东西,如W3C Markup Validation Service,对文件进行校验。
3. 更新浏览器和插件
保证你的浏览器和插件版本是最新的,以支撑最新的HTML规范和功用。
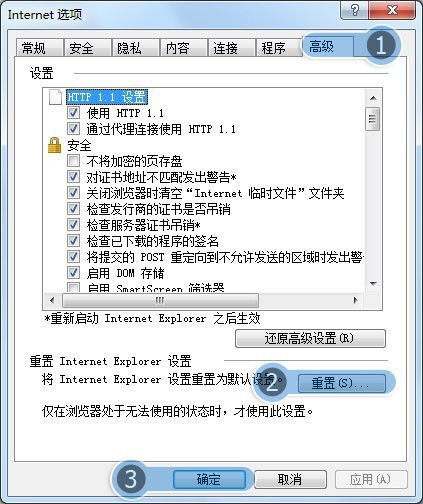
4. 修正浏览器设置
假如浏览器设置导致无法翻开HTML文件,能够测验以下办法:
更改主页:进入浏览器设置,将主页更改为你喜爱的网站。
禁用歹意插件:进入浏览器扩展程序管理页面,禁用或删去歹意插件。
5. 运用其他软件翻开
假如以上办法都无法处理问题,你能够测验运用其他软件翻开HTML文件,如Notepad 、Sublime Text等。
HTML文件打不开是一个常见问题,但经过以上办法,咱们能够轻松处理。在遇到此类问题时,不要紧张,依照过程逐个排查,相信你一定能找到处理问题的办法。
五、扩展常识

1. HTML文件是什么?
2. 怎么创立HTML文件?
你能够运用HTML修正器(如Notepad 、Sublime Text等)创立HTML文件,或许直接在浏览器中编写HTML代码。
3. 怎么学习HTML?
你能够经过以下途径学习HTML:
参与线上或线下训练课程
阅览相关书本
观看教育视频
把握HTML常识关于网页制造和开发至关重要。期望本文能协助你处理HTML文件打不开的问题,让你在网页制造的道路上愈加称心如意。
猜你喜欢
 前端开发
前端开发
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.
下面是一个根本的示例,展现如安在HTML中链接到一个外部的CSS文件:```htmlMyWebPageWelcometoMyWebPageThisisaparagraph.例...
2025-01-09 0 前端开发
前端开发
html进展条,```html HTML 进展条示例
HTML进展条能够经过``元从来创立。这个元素表明一个使命的完结进展,例如下载进展或使命的完结百分比。``元素能够运用`value`和`max`特点来界说进展条的当时值和最大值。下面是一个简略的HTML进展条的示例代码:...
2025-01-09 0 前端开发
前端开发
html换行符转义, 什么是HTML换行符?
在HTML中,换行符的转义字符是`...
2025-01-09 0 前端开发
前端开发
vue和vuejs差异,深入探讨两者的差异
Vue和Vue.js实际上是同一个东西,一般咱们都是运用Vue.js来指代这个盛行的前端JavaScript结构。Vue.js的正式称号是Vue.js,但人们有时会简称为Vue。所以,当你在议论Vue时,一般就是在议...
2025-01-09 0 前端开发
前端开发
jquery技能,前端开发的得力助手
1.选择器:jQuery供给了一套丰厚且易于运用的CSS选择器,能够轻松地选取页面上的元素。2.事情处理:jQuery简化了事情处理,使得绑定和处理事情变得十分直观。3.文档操作:jQuery供给了强壮的文档操作能力,包含元...
2025-01-09 1 前端开发
前端开发
html5富文本修改器,二、HTML5富文本修改器的优势
1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2.TinyMCE:另一个盛行的开源富文本修改器,具有高度可定制性...
2025-01-09 0 前端开发
前端开发
vue页面,从入门到实战
您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,其规划理念是增强HTML的中心功用,使开发者能够运用简练的语...
2025-01-09 0 前端开发
前端开发
css改动字体色彩,CSS根本语法
在CSS中,你能够运用`color`特点来改动字体色彩。这个特点能够承受多种色彩值,包含色彩称号、十六进制色彩代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些根本的示例:1.运用色彩称号:```cssp{color...
2025-01-08 0

