vue-router, 什么是Vue Router?
Vue Router:单页运用中的导航利器
在当今的Web开发中,单页运用(SPA)因其流通的用户体会和高效的资源运用而越来越受欢迎。Vue Router作为Vue.js的官方路由办理器,为开发者供给了强壮的路由办理功用,使得构建单页运用变得愈加简略和高效。本文将深入探讨Vue Router的根本用法、高档功用以及在实践开发中的运用。
什么是Vue Router?

Vue Router是Vue.js的官方路由办理器,它答应开发者依据不同的URL途径动态地加载和切换组件。在单页运用中,Vue Router负责处理页面间的导航,无需改写页面即可完成页面的切换和更新。这使得用户在阅读运用时能够取得愈加流通的体会。
Vue Router的根本用法

1. 装置Vue Router

首要,您需要在项目中装置Vue Router。能够经过npm或yarn来装置:
```bash
npm install vue-router@4
或许
yarn add vue-router@4
2. 创立路由器实例
在项目中创立一个名为`router.js`的文件,并引进Vue Router:
```javascript
import { createRouter, createWebHistory } from 'vue-router';
// 界说路由装备
const routes = [
path: '/',
component: () => import('./components/Home.vue')
},
path: '/about',
component: () => import('./components/About.vue')
// 创立路由实例
const router = createRouter({
history: createWebHistory(),
routes
export default router;
3. 注册路由器插件
在Vue运用的主进口文件(如`main.js`)中,引进并运用创立好的路由器实例:
```javascript
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
const app = createApp(App);
app.use(router);
app.mount('app');
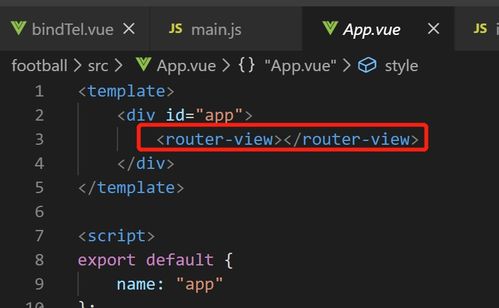
4. 运用路由
```html
猜你喜欢
 前端开发
前端开发
vue上拉加载更多,vue上拉加载
在Vue中完成上拉加载更多的功用一般涉及到监听翻滚事情并在翻滚到页面底部时触发加载更多的操作。以下是一个简略的完成过程和示例代码:完成过程:1.增加翻滚监听事情:在Vue组件的`mounted`钩子中增加一个事情监听器,监听翻滚事情。2...
2025-01-09 0 前端开发
前端开发
html轮播
HTML轮播(Carousel)是一种常见的网页规划元素,它答应用户经过滑动或点击来检查一系列图片或内容。在HTML中完成轮播作用一般需求结合CSS和JavaScript(或jQuery)来操控动画和交互。以下是一个根本的HTML轮播示例:...
2025-01-09 0 前端开发
前端开发
css表单
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。当与HTML文档一同运用时,CSS可认为网页增加款式和布局。在CSS中,表单(form)是HTML文档中的一个元素,它答运用户输入数据,...
2025-01-09 0 前端开发
前端开发
html中换行, HTML中的换行处理技巧
```htmlThisisaparagraph.Thisisanewlinewithinthesameparagraph.在上面的比如中,榜首行和第二行之间会有一个换行。```htmlThisisthefirst...
2025-01-09 0 前端开发
前端开发
html5全称,html5全称叫什么
HTML5的全称是HyperTextMarkupLanguage,Version5,中文翻译为超文本符号言语,第5版。它是一种用于创立网页和网页使用的符号言语,是HTML规范的最新版别,具有更丰厚的功用,例如支撑多媒体元素、图形制作...
2025-01-09 0 前端开发
前端开发
angular4,现代前端开发的强壮结构
Angular4是一个用于构建客户端使用程序的JavaScript结构。它由Google保护,并于2016年3月23日发布。Angular4是Angular2的改善版别,供给了更好的功用、更好的东西支撑和更...
2025-01-09 0 前端开发
前端开发
vue 路由钩子, 什么是路由钩子
Vue路由钩子是Vue.js中用于处理路由跳转前后逻辑的一种机制。在VueRouter中,路由钩子首要分为三类:大局护卫、路由独享护卫和组件内护卫。它们分别在不同的机遇被调用,以完成不同的功用。1.大局护卫:`befo...
2025-01-09 0 前端开发
前端开发
css画图,css菜鸟教程官网
1.圆形:```css.circle{width:100px;height:100px;backgroundcolor:blue;borderradius:50%;}```2.矩形:```css.rectang...
2025-01-09 0

