vue商城,构建高效、快捷的电商解决方案
1. 依据Vue3的在线商城项目: 该项目依据Vue3、VueCLI、VueRouter、Vuex和Axios等技能栈,完成了产品零食和电商通用商城的功用,而且支撑呼应式布局。
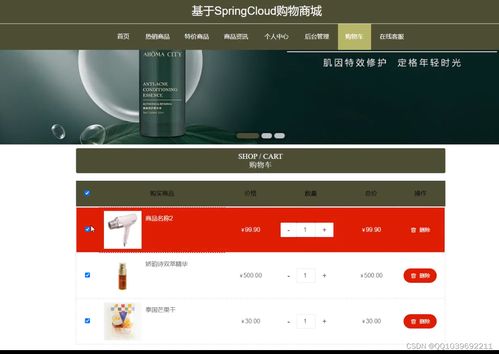
2. vue3_shopping: 这是一个依据Vue3的前端购物商城项目,包含主页一级分类、登录、产品概况、购物车、订单结算、付出和个人中心等功用。
3. 小米商城项目: 这是一个前后端别离的电商项目,前端依据Vue Vuerouter Vuex Elementui Axios,后端依据Node.js Mysql,包含产品展现、分类查询、查找、概况、购物车、订单结算、保藏等功用。
4. 依据Vue的移动端购物商城: 该项目依据Vue.js,运用Vuex进行状况办理,Vue Router处理页面导航,Axios进行异步数据恳求,适用于移动端商城开发。
5. 开源电商体系引荐: 引荐了一些依据Vue 3.0技能栈的电子商务网站前端开源项目,这些项目包含主页、类型分类、查找、地址办理、登录注册等功用。
6. 新蜂商城Vue版别: 该项目是一个前后端别离的商城项目,前端依据Vue,后端依据Spring Boot,支撑移动端版别。
7. mall项目: 这是一个依据SpringBoot Vue uniapp的电商体系,包含前台商城项目和后台办理体系,选用Docker容器化布置,功用全面。
8. 引荐的UI结构: 在开发Vue商城时,引荐运用Element UI、Vuetify、Ant Design Vue等UI结构,这些结构供给了丰厚的组件和杰出的社区支撑,能够进步开发功率和用户体会。
这些资源涵盖了从技能栈挑选、功用完成到UI结构引荐的各个方面,期望对你开发Vue商城项目有所协助。
Vue商城:构建高效、快捷的电商解决方案

一、Vue商城概述

Vue商城是依据Vue.js结构开发的电商体系,它集成了前端Vue.js、后端Spring Boot、数据库MySQL等技能,为用户供给了一个完好的电商解决方案。Vue商城具有以下特色:
前端运用Vue.js结构,具有呼应式、组件化、易保护等特色。
后端选用Spring Boot结构,具有高功用、易扩展、易于集成等特色。
数据库运用MySQL,保证数据的安全性和安稳性。
二、Vue商城的优势

Vue商城相较于其他电商解决方案,具有以下优势:
1. 开发功率高
Vue.js结构具有简练的语法和丰厚的组件库,使得开发者能够快速构建电商体系。一起,Vue商城选用模块化开发,降低了代码耦合度,进步了开发功率。
2. 用户体会佳
Vue商城选用呼应式规划,能够习惯不同尺度的设备,为用户供给杰出的阅读体会。此外,Vue商城还支撑多种交互效果,如轮播图、查找框等,提升了用户体会。
3. 易于扩展
Vue商城选用模块化规划,便利开发者依据需求进行扩展。例如,能够增加新的功用模块、付出方法、物流方法等,满意不同企业的需求。
4. 安全安稳
Vue商城选用Spring Boot结构,具有高功用、易扩展、易于集成等特色。一起,数据库运用MySQL,保证了数据的安全性和安稳性。
三、Vue商城的构建过程
以下是构建Vue商城的根本过程:
1. 环境建立
首要,需求建立Vue开发环境,包含Node.js、npm、Vue CLI等。一起,还需求装置Spring Boot开发工具和MySQL数据库。
2. 创立项目
运用Vue CLI创立Vue商城项目,并装备项目的根本信息,如项目名称、描绘、作者等。
3. 规划数据库
依据事务需求规划数据库表结构,包含用户表、产品表、订单表等。运用MySQL数据库创立相应的表。
4. 开发前端
运用Vue.js结构开发前端页面,包含主页、产品列表、产品概况、购物车、订单办理等。一起,运用Vue Router完成页面路由。
5. 开发后端
运用Spring Boot结构开发后端接口,包含用户办理、产品办理、订单办理等。一起,运用MyBatis完成数据库操作。
6. 集成付出和物流
集成第三方付出渠道和物流渠道,完成付出和物流功用。
7. 测验与布置
对Vue商城进行功用测验和功用测验,保证体系安稳运转。将体系布置到服务器,供用户运用。
Vue商城作为一种依据Vue.js结构的电商解决方案,具有高效、易用、易扩展等特色。经过以上过程,能够构建一个功用完善、用户体会杰出的电商渠道。跟着Vue.js技能的不断发展,Vue商城将在电商范畴发挥越来越重要的效果。
- 上一篇:html制造网站,html网页代码大全
- 下一篇:css粗体, 字体特点
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

