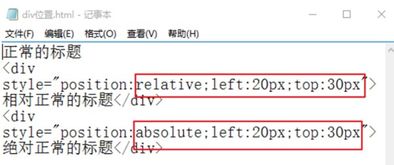
css肯定定位居中,css肯定定位水平居中
CSS 肯定定位居中是一个常见的布局需求,它涉及到将元素放置在页面或父容器的中心方位。要完成这个作用,你能够运用以下办法:
1. 运用 `transform` 特点:这是最简略和最常用的办法。经过设置 `transform` 特点为 `translate`,能够将元素相关于其本身的左上角进行偏移,然后完成水平缓笔直居中。
2. 运用 `margin` 特点:关于已知宽高的元素,能够经过设置 `margin` 为 `auto` 并核算恰当的负值来居中。这种办法需求知道元素的宽度和高度。
3. 运用 Flexbox:Flexbox 是一种现代的布局办法,能够轻松完成元素的居中。经过将父容器设置为 `display: flex` 并运用 `justifycontent` 和 `alignitems` 特点,能够水平缓笔直居中子元素。
4. 运用 Grid:CSS Grid 布局也供给了居中的才能。经过设置 `display: grid` 并运用 `placeitems` 特点,能够一起操控水平缓笔直居中。
下面我将供给一个示例代码,展现怎么运用 `transform` 特点来完成肯定定位居中:
```htmlCSS Absolute Centering Example .container { position: relative; width: 100%; height: 100vh; / Full viewport height / backgroundcolor: f0f0f0; }

.centered { position: absolute; top: 50%; left: 50%; transform: translate; width: 200px; height: 100px; backgroundcolor: 4CAF50; textalign: center; lineheight: 100px; color: white; } Centered Content```
在这个示例中,`.container` 是一个相对定位的容器,而 `.centered` 是一个肯定定位的元素。经过设置 `.centered` 的 `top` 和 `left` 为 `50%`,并运用 `transform` 特点进行偏移,咱们能够使 `.centered` 元素在 `.container` 容器中居中。
CSS肯定定位居中详解
在网页规划中,元素居中是一个常见且重要的布局需求。本文将具体介绍CSS中肯定定位完成元素居中的办法,包含基本原理、完成过程以及注意事项。
什么是肯定定位?

肯定定位居中的原理

完成肯定定位居中的过程
1. 确认父容器和子元素。
2. 给父容器设置`position: relative;`,使其成为定位上下文。
3. 给子元素设置`position: absolute;`,并运用`top`和`left`特点将其左上角定位到父容器的中心。
4. 运用`transform: translateX(-50%) translateY(-50%);`将子元素全体居中。
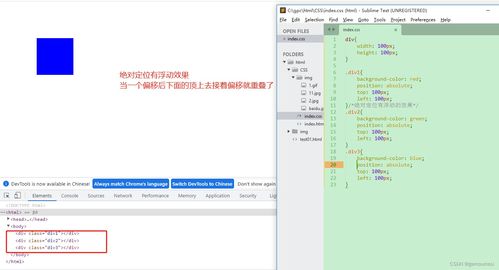
示例代码
```css
.parent {
position: relative;
width: 400px;
height: 400px;
background-color: skyblue;
.child {
position: absolute;
width: 200px;
height: 200px;
background-color: blue;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
注意事项
1. 保证父容器的高度已知,不然或许无法正确居中。
2. 假如父容器的高度不知道,能够运用`min-height`特点设置一个最小高度,或许运用`flex`布局或`grid`布局来防止这个问题。
3. 运用`transform`特点进行居中时,元素会脱离文档流,因而或许影响其他元素的布局。
猜你喜欢
 前端开发
前端开发
react组件, render { return }. qwe2; }}```
React组件是构建React应用程序的根本单元。它们答应你将UI分解为独立、可复用的小块,每个块都有自己的逻辑和款式。组件可所以函数组件或类组件。1.函数组件:这是最简略的组件类型,仅仅一个JavaScript函数。它接纳一个`prop...
2025-01-09 0 前端开发
前端开发
vue动画库,提高Web运用动态作用的艺术
1.GSAP:特色:高性能动画库,适用于处理很多动画作用。运用方法:可以直接在Vue项目中引进并运用。2.VueLottie:特色:用于创立动态图标和动画,支撑导入AfterEffects制造的动画。...
2025-01-09 0 前端开发
前端开发
vue上拉加载更多,vue上拉加载
在Vue中完成上拉加载更多的功用一般涉及到监听翻滚事情并在翻滚到页面底部时触发加载更多的操作。以下是一个简略的完成过程和示例代码:完成过程:1.增加翻滚监听事情:在Vue组件的`mounted`钩子中增加一个事情监听器,监听翻滚事情。2...
2025-01-09 0 前端开发
前端开发
html轮播
HTML轮播(Carousel)是一种常见的网页规划元素,它答应用户经过滑动或点击来检查一系列图片或内容。在HTML中完成轮播作用一般需求结合CSS和JavaScript(或jQuery)来操控动画和交互。以下是一个根本的HTML轮播示例:...
2025-01-09 0 前端开发
前端开发
css表单
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。当与HTML文档一同运用时,CSS可认为网页增加款式和布局。在CSS中,表单(form)是HTML文档中的一个元素,它答运用户输入数据,...
2025-01-09 0 前端开发
前端开发
html中换行, HTML中的换行处理技巧
```htmlThisisaparagraph.Thisisanewlinewithinthesameparagraph.在上面的比如中,榜首行和第二行之间会有一个换行。```htmlThisisthefirst...
2025-01-09 0 前端开发
前端开发
html5全称,html5全称叫什么
HTML5的全称是HyperTextMarkupLanguage,Version5,中文翻译为超文本符号言语,第5版。它是一种用于创立网页和网页使用的符号言语,是HTML规范的最新版别,具有更丰厚的功用,例如支撑多媒体元素、图形制作...
2025-01-09 0 前端开发
前端开发
angular4,现代前端开发的强壮结构
Angular4是一个用于构建客户端使用程序的JavaScript结构。它由Google保护,并于2016年3月23日发布。Angular4是Angular2的改善版别,供给了更好的功用、更好的东西支撑和更...
2025-01-09 0

